Neue Mozilla-Marke offiziell vorgestellt
Nach über sieben Jahren hat Mozilla eine neue visuelle Identität. Mozilla hat sein Rebranding nun offiziell vorgestellt.
Das aktuelle Logo trägt Mozilla seit Januar 2017. Das Logo in der Eigenschreibweise moz://a ist angelehnt an Internet-Protokolle wie https://.

Bereits im August hatte ich weltweit als erstes über das neue Mozilla-Logo berichtet. Nun ist die neue visuelle Identität offiziell. Sowohl Mozilla als auch Jones Knowles Ritchie (JKR), die mit dem Rebranding beauftragte Agentur, haben jeweils darüber berichtet. Wer mehr über die Gedanken dahinter verstehen möchte, dem sei der Blogbeitrag von Mozilla ans Herz gelegt.


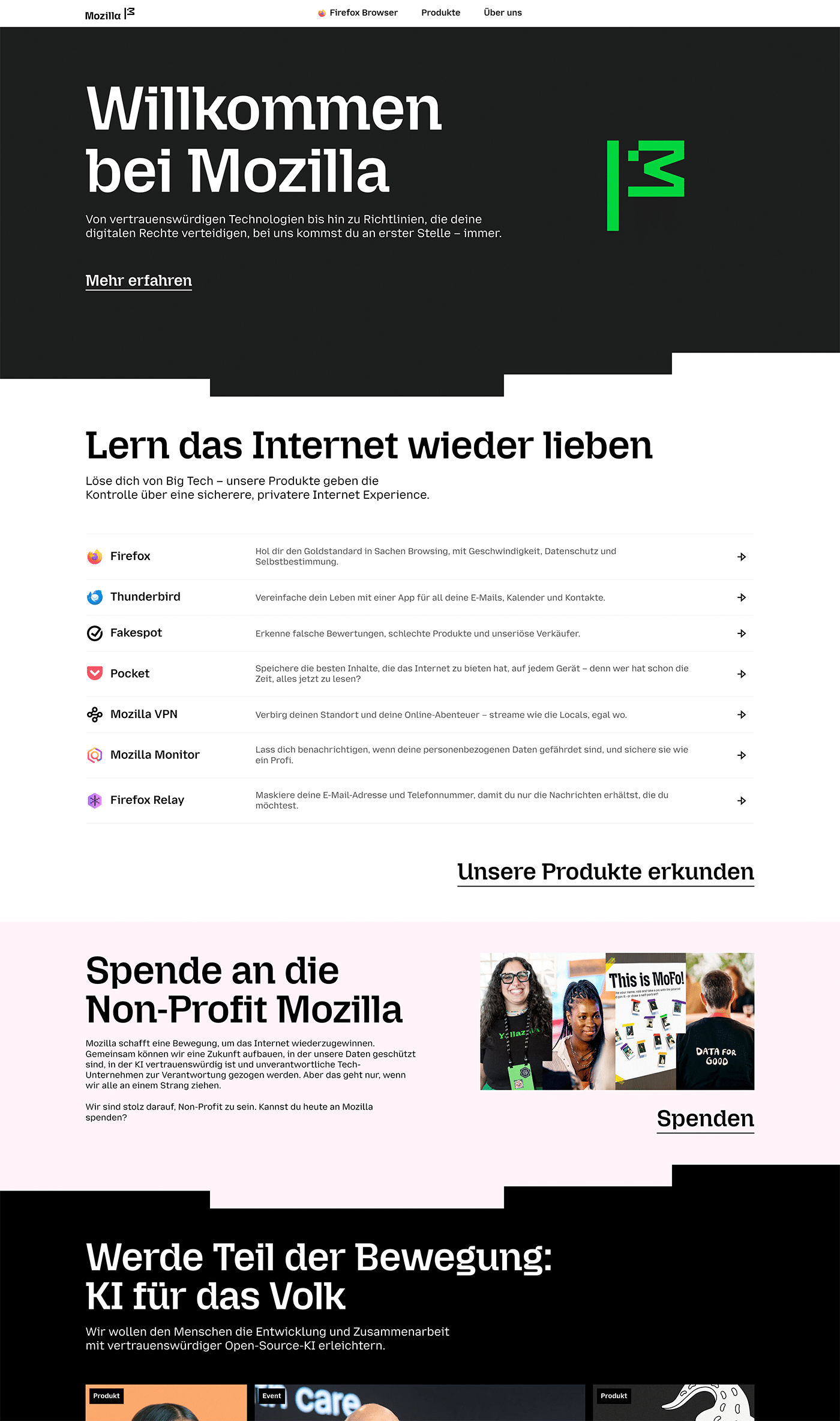
Während das aktuelle Mozilla-Logo laut bisheriger Brand-Guidelines immer auf einem Hintergrund zu sehen sein musste, ist das neue Logo ohne Hintergrund integriert, womit eine große Design-Einschränkung wegfällt. Die abstrakte Grafik rechts vom Mozilla-Schriftzug beinhaltet einerseits das „M“ aus „Mozilla“ und erinnert andererseits sowohl an eine Flagge, welche den aktivistischen Geist Mozillas und die Verpflichtung darstellen soll, das Internet zurückzufordern, als auch an einen Dino – das historische Symboltier von Mozilla.
Mozillas offizielle Website ist bereits auf die neue Mozilla-Marke umgestellt.

Weitere aktuelle Artikel aus der Kategorie „Mozilla“
- 24.03.2025Mozilla veröffentlicht Common Voice Corpus 21.0
- 23.02.2025Mozilla stellt sich auf Führungsebene breiter auf
- 16.12.2024Mozilla macht Rekordumsatz im Jahr 2023
- 14.12.2024Mozilla veröffentlicht Common Voice Corpus 20.0
- 01.12.2024🎄🎁 Weihnachten steht vor der Tür - Produkte von Mozilla als Geschenkidee


An sich n nettes neues Design. Der Dino suggeriert ja zudem auch noch sowas wie "Gebrülle zur Veränderung". Nur… muss ich mich erst mal gewöhnen. Auch an die neue Font auf der Website von Mozilla. Beim alten Logo habe ich sehr geschätzt, dass aus dem Logo schon klar wurde, worauf der Fokus bei Mozilla liegt. Zumindest Nerds haben die Protokoll-Anspielung direkt erkannt (und das Easter Egg entdeckt)!
Nur eines stört mich am neuen Logo gewaltig… Warum ist die Flagge/der Dino deutlich höher, als der Text? Also bei der Mozilla Websites links oben in der Ecke…. Das sieht irgendwie falsch aus… Wäre es so schlimm, die Flagge groß wie den Text zu machen?
Das sehe ich nicht so, dass das falsch aussieht, ganz im Gegenteil. Entweder müsste man den Text sonst deutlich größer machen, was an der Stelle zu groß wäre, oder die Flagge deutlich kleiner, womit kaum noch was erkennbar wäre, was ebenfalls nicht gut aussehen würde. Also das passt schon so.
Die schriftzuganimation funktioniert mobil Nicht. (ff 133.0.2, Erweiterungen aus. Auch nicht im privaten modus.)
Die Schrift ist gwöhnungsbedürftig. Und schwerer zu lesen. Das könnte gerade für Menschen mit handicap schwierig werden.
Danke für den Hinweis. Das muss ich mir mal ansehen, sobald die Zeit es zulässt. Ich hatte das Video aus der Quelle mit einem kostenlosen Webtool in eine Gif-Grafik umgewandelt. Keine Ahnung, wieso das am Desktop abspielt und am Smartphone nicht.
Was genau ist an der Schrift schwierig zu lesen? Ich kann keine Schwierigkeit erkennen. Aber Menschen, die Probleme mit dem Lesen von Nicht-Standard-Schriften haben, haben ihren Browser vermutlich sowieso so konfiguriert, dass Standard-Schriften verwendet werden.
Die Buchstabenabstände z.b. sind teilweise (z.b. beim ll von Mozilla) so eng das sie für einen gehalten werden können.
Man muss nicht alles mögen.
Das hat ja nichts mit „mögen“ zu tun. Es ging um die Aussage, dass es schlecht lesbar sei. Und das, was du als Beispiel nennst, ist ein vollkommen normaler Buchstaben-Abstand, wie er überall sonst in dieser Schrift auch ist. Und in anderen Schriften sieht das vom Abstand her auch nicht anders aus. Wie man das für ein Zeichen halten könnte, ist mir auch nicht klar. Ich kenne nämlich kein Zeichen, welches wie ein doppeltes „l“ aussieht.