Mozilla veröffentlicht Firefox 22 mit vielen Neuerungen
Mozilla hat heute Firefox 22 mit zahlreichen Verbesserungen veröffentlicht. Dieser Artikel fasst die wichtigsten Neuerungen des Mozilla-Browsers zusammen.
WebRTC: Videotelefonie & Dateitransfers ohne Plugin möglich
WebRTC ist derzeit in aller Munde. Dabei handelt es sich um eine Webtechnologie, welche Echtzeitkommunikation zwischen verschiedenen Clients beispielsweise in Form von Videotelefonie oder File-Sharing erlauben soll – plattformübergreifend und vollkommen ohne Plugin. Diese Technologie wird in den nächsten Jahren ohne Frage eine ganz wichtige Rolle im Web spielen. Derzeit arbeiten die verschiedenen Browserhersteller intensiv daran, ihre Browser um WebRTC-Fähigkeiten zu erweitern. Mit Firefox 22 ist WebRTC erstmals in Firefox standardmäßig aktiviert.
H.264, MP3 & AAC-Unterstützung für Windows Vista
Ohne Plugin ist auch eine treffende Beschreibung für die Unterstützung der proprietären Codecs H.264, MP3 und AAC. Diese werden bereits von Firefox OS, Firefox Mobile für Android und seit Version 21 auch von Firefox für Windows 7 und Windows 8 unterstützt. Mit Firefox 22 folgt nun auch die Unterstützung für Windows Vista. Übrigens: Ab Firefox 23 erfolgt die Wiedergabe dieser Codecs Hardware-beschleunigt, Linux-Nutzer können diese Neuerung ab Firefox 24 testen.
Flexbox, @supports, Web Notifications & weitere Standards
Firefox 22 unterstützt noch einige weitere großartige neue Standards. So kommt unter anderem standardmäßig aktiviert die Unterstützung für W3C CSS Flexible Box Layout, oder kurz: Flexbox, dazu. Dieser Standard wird Webdesignern das Leben in Zukunft deutlich einfacher machen. Bei den .net-Awards 2013 wurde Flexbox zur besten neuen Web-Technologie gewählt (vor WebRTC und Mozillas Firefox OS). Eine verständliche Einführung bietet HTML5 Rocks.
Ebenfalls standardmäßig aktiviert wurde nun die Unterstützung für CSS @supports und der entsprechenden DOM-API, über welche der Browser gefragt werden kann, ob er eine bestimmte CSS-Deklaration versteht, und entsprechend darauf reagieren kann.
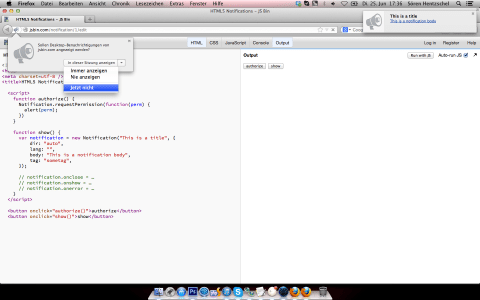
Ein weiterer interessanter Standard, welchen Firefox ab Version 22 unterstützt, ist die W3C Web Notifications API. Diese erlaubt es Webseiten, Desktop-Benachrichtigungen anzuzeigen – die entsprechende Erlaubnis durch den Benutzer vorausgesetzt. Eine mögliche Anwendung hierfür wären Webmailer, welche über neue E-Mails benachrichtigen könnten, auch wenn Firefox gerade nicht im Vordergrund ist. Aber nicht nur für Webseiten ist dies interessant, auch Firefox und Thunderbird nutzen intern bereits diese neue API für Benachrichtigungen. Ab Firefox 23 sehen diese optisch auch ein wenig schöner aus.
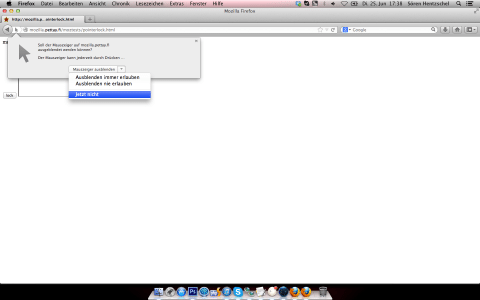
Neu in Firefox 22 ist auch die Unterstützung der beiden HTML5-Elemente <time> und <data>. Die ClipboardData-API erlaubt JavaScript-Anwendungen den Zugriff auf die Zwischenablage. Des Weiteren kann mittels Pointer Lock-API der Mauszeiger – wieder die Erlaubnis durch den Benutzer vorausgesetzt – auch im Nicht-Vollbild ausgeblendet werden.
In HTML5-Videos ist es nun außerdem möglich, die Abspielgeschwindigkeit per Kontextmenü durch den Benutzer oder per API durch die Webseite zu ändern.
SocialAPI-Dienste über Add-ons-Manager verwalten und weitere Verbesserungen
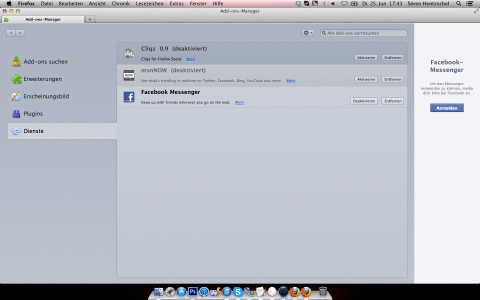
Auch Mozillas SocialAPI hat weitere Verbesserungen erhalten. So können SocialAPI-Erweiterungen ab sofort über den Add-on-Manager aktiviert und auch deinstalliert werden. Dazu wurde Firefox dahingehend vorbereitet, solche Erweiterungen künftig über addons.mozilla.org herunterladen zu können. Dazu stehen ab Firefox 22 mit MSN Now, CliqZ und für japanische Firefox-Nutzer Mixi weitere SocialAPI-Erweiterungen bereit.
Verbesserungen in Bezug auf Plugins
Auch in Bezug auf Plugins gibt es Verbesserungen, so werden Plugin-Einstellungen nicht länger in der Datei pluginreg.dat gespeichert, womit sich unter Umständen selbst wieder aktivierende Plugins oder das Zurücksetzen der Click-to-Play-Einstellung auf Seitenbasis bei Plugin-Updates der Vergangenheit angehören sollten. Bei Plugins, welche per Blockliste von Mozilla auf Click-to-Play gesetzt worden sind, führt ein Klick auf den entsprechenden Platzhalter aus Sicherheitsgründen nicht mehr direkt das Plugin aus, sondern öffnet das Panel in der Adressleiste, um eine explizite Bestätigung durch den Benutzer zu fordern. Außerdem zeigt die Seite about:plugins nun wieder den Installationspfad der installierten Plugins an, diese Funktion war in Firefox 21 defekt. Der Schalter plugin.expose_full_path muss hierfür nicht mehr auf true stehen, sondern kann auf false stehen bleiben. Mit Firefox 24 gibt es diesen Schalter nicht länger.
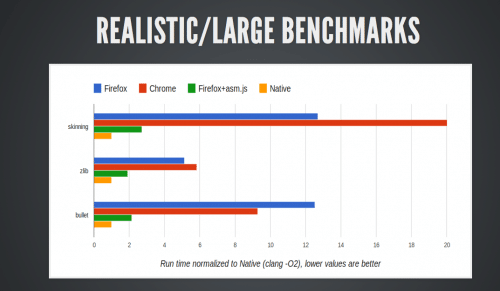
3D-Spiele im Browser: asm.js-Compiler OdinMonkey unterstützt hochperformante Anwendungen
asm.js ist für Code ausgelegt, welcher über Compiler wie Emscripten oder Mandreel in JavaScript übersetzt worden ist, und soll die Ausführung von JavaScript spürbar beschleunigen können. Es handelt sich dabei um ein Subset von JavaScript, womit ein asm.js geschriebener Code auch von JavaScript-Engines ausgeführt werden kann, welche asm.js nicht unterstützen. Dafür optimierte Engines sollen allerdings JavaScript deutlich schneller ausführen und entsprechender Code ungefähr halb so schnell wie in C oder C++ geschriebener Code sein, womit die JavaScript-Performance vergleichbar mit C# respektive Java sein soll. Mit OdinMonkey ist der entsprechende Compiler in Firefox 22 gelandet.
Weitere Performance-Verbesserungen
Verbessert wurde außerdem der Speicherbedarf von Grafiken und die Zeit, welche es braucht, diese zu rendern, unter anderem durch Multithreading beim Dekodieren der Bilder. Auch das Scrollen auf manchen modernen Touchpads soll sich nicht mehr so langsam anfühlen. Ebenfalls verbessert wurde die Startzeit, wo man bis zu 10% schneller im Vergleich zur Vorversion sein möchte, und die WebGL Rendering-Performance. Die Skia-Grafikbibliothek wird durch OpenGL jetzt außerdem hardwarebeschleunigt.
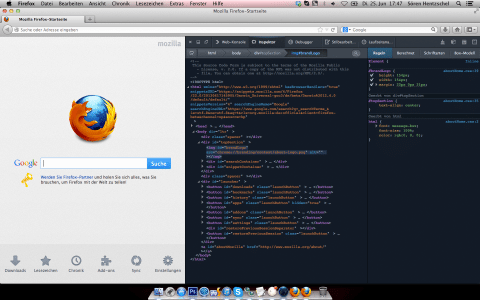
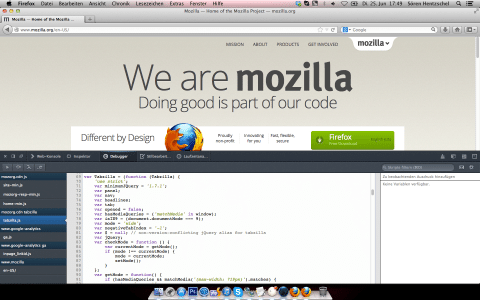
Entwickler-Werkzeuge mit zweitem Theme, Schriftarten-Ansicht & neuem Performance-Tool
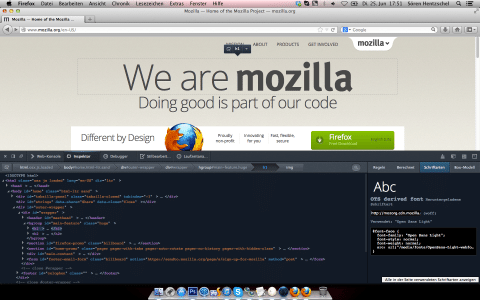
Die Entwickler-Werkzeuge von Firefox haben mit Version 22 wieder einmal zahlreiche Verbesserungen erhalten. So ist es ab sofort möglich, über about:config anstelle des hellen Themes ein dunkles Theme für den Inspektor einzustellen. Dazu muss der Schalter devtools.theme von light auf dark umgestellt werden. Ab Firefox 23 wird dies einfacher gehen – dann gibt es in den Entwickler-Werkzeugen ein Einstellungs-Panel, über welches sich diverse Einstellungen vornehmen lassen, darunter auch die Wahl des Themes. Die Entwickler-Werkzeuge waren bislang immer am unteren Fensterrand angedockt oder konnten als eigenständiges Fenster losgelöst werden. Als dritte Möglichkeit können die Entwickler-Werkzeuge jetzt am rechten Fensterrand angedockt werden. Beim Loslösen der Werkzeuge als eigenständiges Fenster wird in dessen Titelleiste außerdem die Domain des Tabs angezeigt, zu welchem diese Instanz der Werkzeuge gehört.
Die Web-Konsole öffnet beim Klicken auf den Dateinamen bei JavaScript-Fehlern nicht länger die Quelltext-Ansicht, sondern die entsprechende Stelle mit dem Debugger von Firefox und hat eine optisch leicht verbesserte Autovervollständigung erhalten. Optisch überarbeitet wurde auch der Debugger, welcher die verschiedenen Skripte einer Webseite nun auf der linken Seite untereinander anzeigt.
Eine weitere optische Verbesserung betrifft die Funktion Bildschirmgrößen testen. Die Scrollleisten werden in diesem Modus jetzt wie auf einem mobilen Gerät angezeigt. Außerdem gibt es hier nun einen Button zum Schließen dieser Ansicht.
Der Inspektor zum Untersuchen von Elementen einer Webseite hat ein neues Panel in der Sidebar erhalten, um die verwendeten Schriftarten zu untersuchen. Hier findet sich neben dem Namen der Schriftart und dem im CSS verwendeten Namen auch eine Information darüber, ob es sich um eine auf dem System installierte Schrift handelt oder gegebenenfalls die URL zur Schriftart, und außerdem der @font-face CSS-Code. Des Weiteren gibt es hier eine Vorschau in dieser Schrift, welche sich in einen beliebigen Text ändern lässt. Das Suchfeld des Inspektors hat außerdem eine Autovervollständigung für Elemente erhalten.
Verbesserungen gab es auch beim Stilbearbeitungs-Panel, welches jetzt auch Stylesheets anzeigt, welche per @import eingebunden werden. Außerdem warnt Firefox ab sofort beim Verlassen einer Seite, wenn CSS-Änderungen vorgenommen wurden, damit man diese im Falle eines versehentlichen Verlassens der Seite noch sichern kann.
Ein neues Feature hört auf den Namen Paint Flashing. Dieses markiert Bereiche einer Webseite jedes Mal farbig, wenn die Rendering-Engine von Firefox diese neu zeichnet. Dieses Feature kann bei der Performance-Optimierung von Webseiten helfen, da ein unnötiges Neuzeichnen von Bereichen vermieden werden sollte. Dieses Werkzeug kann auch über die Entwickler-Toolbar (Shift + F2) gesteuert werden. Hier gibt es außerdem nun ein Kommando für den JavaScript-Profiler und pref show <prefname> zeigt neben dem Wert des about:config-Schalters ab sofort auch nochmal den Namen des Schalters in der Ausgabe an.
Sonstige Neuerungen
Plaintext-Dateien hatten bislang bei der Betrachtung in Firefox das Problem, dass die Zeilen nicht umgebrochen wurden, ab Firefox 22 werden die Zeilen umgebrochen. Über about:config kann das alte Verhalten wieder eingestellt werden, indem der Schalter plain_text.wrap_long_lines per Doppelklick auf false geschaltet wird. Seit Firefox 18 kann Firefox Bilder in einer deutlich besseren Qualität herunterskalieren. Der High-Quality-Skalierer wird nun auch zum Hochskalieren benutzt, solange die als image.high_quality_upscaling.max_size festgelegte Zahl nicht an Speicherbedarf überschritten wird.
Bei Benutzung des Vollbildmodus und dem anschließenden Auswählen eines anderen Monitors bei der Verwendung mehrerer Bildschirme wurde der Vollbildmodus bislang verlassen, nun beendet Firefox diesen nicht mehr automatisch. Außerdem ist die Unterstützung für die Font-Technologie Graphite2 standardmäßig aktiviert worden.
Unter Windows folgt Firefox auf HiDPI-Bildschirmen den Skalierungs-Einstellungen des Betriebssystems, was zu einer größeren Text-Darstellung auf diesen Bildschirmen führen kann. Geändert kann dies werden, indem über about:config der Wert von layout.css.devPixelsPerPx von -1.0 auf 1.0 geändert wird. Auf HiDPI-Systemen mit OS X werden in den Tabs nun hochauflösende Favicons verwendet, sofern vorhanden. Außerdem wird der Download-Fortschritt auf OS X nun im Firefox-Symbol im Dock angezeigt. Dazu kommen wie immer diverse Verbesserungen an Mozillas integriertem PDF-Betrachter, Plattform-Fixes und behobene Sicherheits-Lücken.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4









ohh danke für diese zusammenfassung. habe mich schon gewundert, warum symbole bei mir so komisch verschwommen sind nach dem update. die lösung brachte den wert layout.css.devPixelsPerPx auf 1.0 zu setzten. nach dem update war der nämlich bei -1.0 und das brachte diese verschwommenen icons
edit: leider bin ich doch nicht ganz glücklich. jetzt sieht die schrift ein bisschen klein aus. das sollte doch für HiDPI bildschirme sein. ich habe ein lenovo mit 1680x1050px und die schrift in windows daher auf 113% eingestellt. das ist bestimmt das problem, warum dieser wert bei mir so komisch ist. doch mit was anderem als 1.0 siehtes verwaschen aus. mit werten größer als 1 wird die schrift größer und daher lesbarer aber auch alles ein bisschen verwaschen.
wie nutzt man diese einstellung richtig?
„In HTML5-Videos ist es nun außerdem möglich, die Abspielgeschwindigkeit per Kontextmenü durch den Benutzer oder per API durch die Webseite zu ändern.“
Auf youtube finde ich die Funktion jedenfalls nicht.
HTML5 Video hab natürlich aktiviert.
Hallo,
auf YouTube lässt sich das nicht finden, da YouTube das Kontextmenü durch ein eigenes ersetzt hat, das unterscheidet sich von dem standardmäßigen Kontextmenü bei HTML5-Videos.
Hallo,
schade dass es da diese Funktion (noch) nicht gibt.
Trozdem vielen Dank für die ganze Zusammenfassung. Der ganze Blog ist sehr informativ und gehört seit ein paar Wochen zu den Seiten die ich fast täglich an surfe um zu sehen was es für Neuigkeiten gibt.
Danke
MfG Mark
Dankeschön, das hör ich gerne. 😉
Unter Add-Ons ist eine neue Kategorie namens „Dienste“ aufgetaucht. Wofür ist das gut?
Und wie starte ich so einen WebRTC-Chat mit einem anderen Firefoxnutzer?
Ich denke mal die Kategorie „Dienste“ ist für den Punkt „SocialAPI-Dienste über Add-ons-Manager verwalten und weitere Verbesserungen“ welcher Sören in seinem Artikel beschrieben hat gedacht.
Hallo Sören, kann mich den Vorrednern nur anschließen. Dein Blog ist absolut führend im deutschsprachigen Raum, was das Thema Mozilla angeht. Ein großes Dankeschön für Deine Arbeit.
Jetzt meine Bitte: Könntest Du mal eine Schritt-für-Schritt-Anleitung schreiben, was genau man auf Linux machen muss, um mit einem Linux-Gegenüber WebRTC nutzen zu können? Wie kann ich mit diesem chatten, videotelefonieren und Dateien austauschen.
Dafür vorab vielen Dank! Liebe Grüße, Peter
Hallo,
Siehe Antwort von Chris.
WebRTC ist kein Produkt-Feature, WebRTC ist ein neuer Webstandard, welcher all die tollen Dinge über das Web ohne Plugin ermöglicht. Das heißt, es gibt keinen pauschalen Weg, den ich hier beschreiben könnte, das hängt von den Webentwicklern dieser Welt ab, welche Dienste sie entwickeln werden. Sicher ist, dass auf WebRTC aufbauende Produkte entstehen werden und auch schon am Entstehen sind. Diese können aber alle total anders aussehen und andere Funktionen bieten.
Mozilla arbeitet übrigens selber unter dem Codenamen Talkilla an einem Projekt in dieser Richtung, siehe Artikel hier.
Vielen Dank! 🙂
Achso, ich verstand das immer so, dass WebRTC im Fox ist, ich also via Optionen oder about:config irgendwas einschalten muss und dann, z. B. wie bei Teamviewer über eine ID/PW, mit einer anderen Person sprechen kann.
Dann danke ich für die Aufklärung und warte auf entsprechende Produkte, so dass mann dann die Chat-Programme deinstallieren kann.
Ich finde die Dev Tools ja langsam wirklich brauchbar, aber für mich ist https://bugzilla.mozilla.org/show_bug.cgi?id=663778 essentiell. Hoffentlich kommt das bald. 🙁
Bis dahin gewinnt Firebug.
@christoph: Lad dir folgendes Add-On runter und ändere die Schriftgröße. Ich hab sie z.B. auf 15 erhöht, damit sieht Firefox bei mir wieder größtenteils aus wie zuvor. Evlt. musst du dann den „layout.css.devPixelsPerPx“-Wert noch etwas feintunen. (Er kann in 0.05 Schritten verändert werden.)
https://addons.mozilla.org/en-US/firefox/addon/theme-font-size-changer/
@Guido: Darauf warte ich auch. Das und noch ein paar andere Kleinigkeiten. Ich bin froh, wenn ich Firebug in Rente schicken kann, weil mir die Mozilla-Werkzeuge optisch besser gefallen und Firebug ziemlich langsam geworden ist. Derzeit hat Firebug aber noch die Nase vorn.
Respekt Herr Hentzschel,
Sie werden sogar vom Axel Springer Verlag zitiert:
http://www.welt.de/wirtschaft/webwelt/article117564703/Firefox-22-startet-neue-Online-Kommunikationsform.html
Gefällt mir. 🙂
Kann man die Berechtigungen für die desktop notifications eigentlich irgendwo zentral verwalten? Ich dachte ja an about:permissions oder so, aber da ist nichts.
Hallo,
Rechtsklick auf die Seite → Seiteninformationen → Berechtigungen
Nachtrag: Einen zentralen Punkt gibt es dafür meines Wissens nicht.
Ja das hatte ich schon gesehen, dachte aber es geht irgendwo „zentraler“.
Danke Sören! 🙂
Sind denn eigentlich weitere SocialAPI-Dienste in der Mache? Hast Du da was gehört?
Also neben Facebook gibt es in jedem Fall bereits SocialAPI-Dienste von MSN, CliqZ und Weibo. Weitere sind sicherlich in der Mache, Genaueres weiß ich auch nicht. Mozilla arbeitet unter dem Codenamen Talkilla selbst an einem größeren Projekt, welches Gebrauch von der SocialAPI machen wird:
https://www.soeren-hentzschel.at/mozilla/2013/08/15/mozilla-talkilla-neue-informationen-zum-funktionsumfang/
layout.css.devPixelsPerPx auf 0 gesetzt, Windows 7 Anzeigeskalierung steht auf „Mittel = 125%“. Als ESR Nutzer bin ich etwas später auf das neue Feature gestoßen. Und Google hat mich hierher geführt, danke für die Infos!
Freut mich, dass dieser Blog helfen konnte. Weiter viel Spaß mit Firefox!
Hallo,
Rechtsklick auf die Seite → Seiteninformationen → Berechtigungen
Nachtrag: Einen zentralen Punkt gibt es dafür meines Wissens nicht.
Nochmals zu den Desktopbenachrichtigungen: Wenn eine Erlaubnis angefordert wird, gibt es nur 3 Möglichkeiten:
1) Jedes Mal nachfragen
2) Erlauben
3) Blockieren
Leider verschwindet die Anzeige, sofern ich sie erlaubt habe, nach einigen Sekunden. Gibt es mittlerweile irgendeine Möglichkeit, sie dauerhaft anzeigen zu lassen, bis ich sie manuell durch einen Klick schließe? Oder ist das Sache des Seitenbetreibers? Ich nutze Iceweasel (Firefox) 31.5.3..
Gruß,
-Didi-
Hallo,
nein, bislang gibt es dafür keine Einstellung, weder für Firefox-Nutzer noch für Webseitenbetreiber, die Dauer ist fix im Firefox-Code hinterlegt. Möglicherweise gibt es ein Add-on, welches hierauf Einfluss nimmt, das ist mir nicht bekannt.
Ok, dann kann man nichts machen. Nach einem Add-on hatte ich bereits erfolglos gesucht. Ich werde die Suche aber noch einmal aufnehmen.