Neue Mockups zeigen Firefox ohne orangefarbenen Menübutton
Firefox bekommt einen frischen Anstrich. Bereits vor einem halben Jahr habe ich erste Entwürfe des neuen Themas, welches auf den Namen Australis hört, vorgestellt. Einen Monat später gab es dann aktualisierte Bilder. Nun sind neue Mockups von Stephen Horlander aufgetaucht.
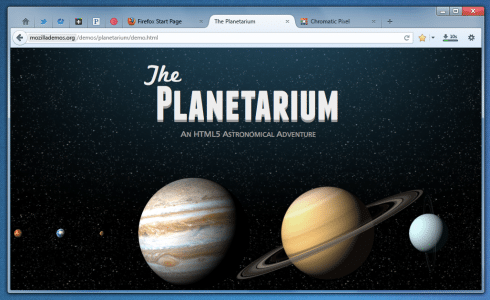
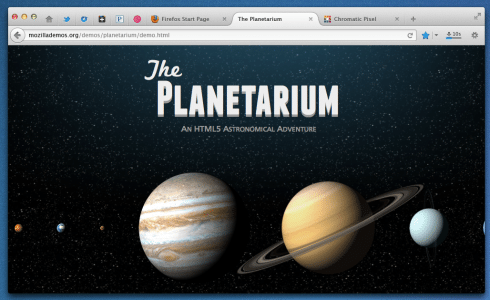
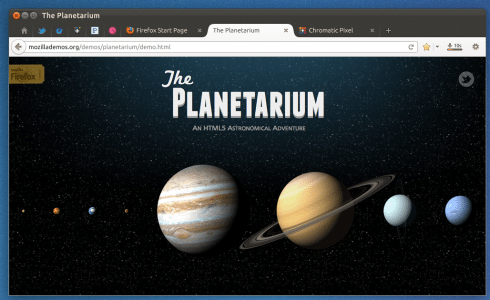
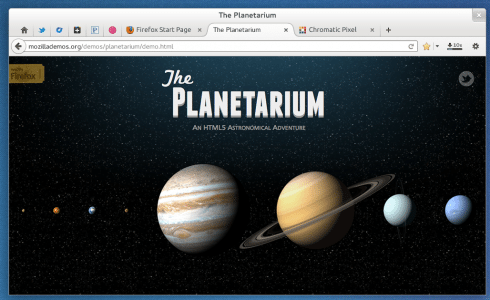
Es handelt sich dabei um aktualisierte Entwürfe für Windows (Aero), Mac OS X sowie zweimal Linux (Unity, Gnome3). Was bei dem Windows-Screen sofort ins Auge fällt, ist das Fehlen des orangefarbenen Menübuttons in der linken oberen Ecke des Browserfensters. Auch die Linux-Entwürfe lassen das Menü an gewohnter Stelle vermissen. Bei einem zweiten Blick fällt dafür ein neuer Menübutton auf, der sich in der Haupttoolbar von Firefox befindet, wie es bereits die alten Entwürfe für Mac OS X gezeigt hatten. Man kann sagen, dass die generelle Designlinie nun auf allen drei Desktop-Systemen vereinheitlicht wurde.
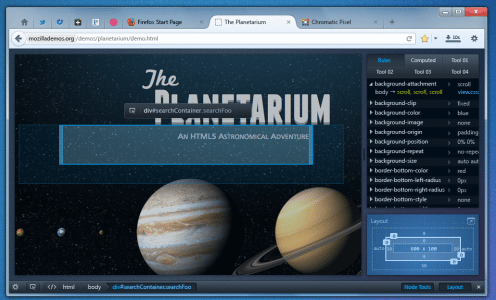
Nachtrag 10.02.2012: Auch zu den Entwickler-Werkzeugen von Firefox gibt es ein aktualisiertes Mockup:
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa







Hab ich schon laaange — das orange ist ja grottig.
Variante 1: das Theme „Seven“, man braucht aber die „alte“ Version 1.1.1, sonst ist unterhalb „was fies hellblau“.
Variante 2: das Add „Stratiform“, da kann man die Farbe nach Belieben anpassen
Die „generelle Designlinie“ ist eben „generell“: nicht für meinen Geschmack – ich habe lieber schöne Kontraste als krampfhafte Systemintegration. Das wäre bei mir ja auch garnicht möglich – mein Win sieht eben NICHT aus, wie „vorgesehen“ – vieles kann man ja ändern.
Variante 3: Das Theme „Australis“ (wie auch das künftige Firefox-Design heißt). Das ist eine ziemlich gute Nachbildung der Mockups. Aktuell noch auf dem Stand der letzten Entwürfe, wird aber ziemlich sicher ein Update bekommen.
Australis is nich übel, hat aber auch den „Orange-Button“ – aber den kann ich ja mit Stratiform einfärben, gerade probiert. Seven gefällt mir aber am besten – Australis laß ich mal als „deaktive Reserve“
Das sieht ja auch unter Linux recht schick aus. Hoffen wir mal, dass es dann auch so kommt! 🙂
Die Mockups sehen gut aus. Aber ich muss auch sagen, dass Chrome immer noch effizienter mit dem Platz umgeht, als Firefox. Der Platz zwischen der Oberkante der „Tabreihe“ und dem Fensterrand ist reine Platzverschwendung.
Die Mockups zeigen Firefox im nicht-maximierten Zustand. Dort ist bei Chrome ganz genauso Platz über den Tabs. Sonst ließe sich das Fenster ja gar nicht verschieben. 😉
Ich fande den Firefox-Button nie störend, aber ich habe ihn mit der Zeit immer seltener benutzt. Auf mienem Mac gibt es sowieso keinen und auf meinem Linux-Rechner läuft Firefox auch mit Global Menu statt Button.
Kleine Anmerkung noch: Das „Unity-Theme“ heißt „Ambiance“ und das „Gnome3-Theme“ heißt „Adwaita“. 🙂
Danke für die Anmerkung, auf Linux-Systemen habe ich noch Lernbedarf. 🙂
Nachtrag 10.02.2012: Neues Mockup der Entwickler-Werkzeuge