Firefox 10: Quelltext-Ansicht mit HTML5-Parser
Für Webdesigner und -entwickler eine nicht ganz unwichtige Komponente in Firefox ist die Quelltext-Ansicht einer Internetseite. Für die Zukunft gibt es hier einige Ideen für eine bessere Quelltext-Ansicht. Eine erste Verbesserung ist bereits in Firefox 10 gelandet, so verwendet die Quelltext-Ansicht ab Firefox 10 den HTML5-Parser anstelle des alten HTML-Parsers, was ein notwendiger Schritt dafür ist, den alten Parser entgültig aus Firefox entfernen zu können.
Für den Anwender mag dies zunächst unspektakulär klingen, doch kommen mit dieser Änderung ein paar nette Nebeneffekte zum Tragen, auf welche ich in aller Kürze eingehen möchte. So kam es bislang teilweise zu fehlerhaftem Highlighting, beispielsweise war das „/“-Zeichen bei sich selbst schließenden Tags immer rot, obwohl es sich dabei um korrektes HTML handelt. Ebenso konnte die alte Quelltextansicht nicht korrekt damit umgehen, wenn zum Beispiel ein script-Tag ein weiteres script-Tag beinhaltete. Auch Tags innerhalb von SVG und MathML wurden nicht korrekt gehighlightet. HTML-Entitäten wurden in der Vergangenheit immer erst ab dem 2. Zeichen farbig gekennzeichnet, auch dies ist nun anders, nun wird die ganze Entität gefärbt.
Eine weitere schöne Neuerung ist, dass Parser-Fehler wie ein td-Element ohne übergeordnetes tr-Element jetzt rot dargestellt werden. Fährt man mit der Maus über eine rot markierte stelle, erscheint eine Beschreibung des Fehlers als Titel. So fällt der eine oder andere Fehler schneller auf. Um Missverständnissen aber gleich vorzubeugen: Es handelt sich dabei um keinen Validator! Die Fehlererkennung beschränkt sich hier wirklich ausschließlich auf Parser-Fehler, bei einem div– innerhalb eines span-Elements handelt es sich zwar um kein valides HTML, löst aber keinen Parser-Fehler aus.
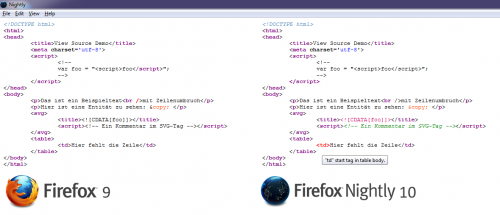
Die folgende Grafik zeigt einen kurzen Demo-Quellcode, der die alte Quelltext-Ansicht der neuen gegenüberstellt.



Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden