Neues Projekt: Alle Smartphones und Tablets mit Firefox OS auf einen Blick
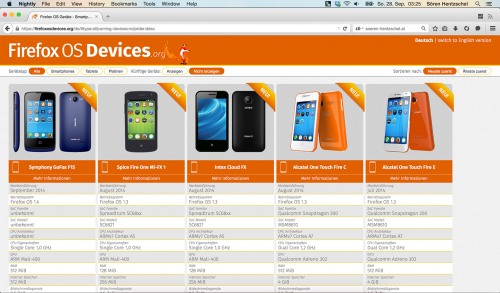
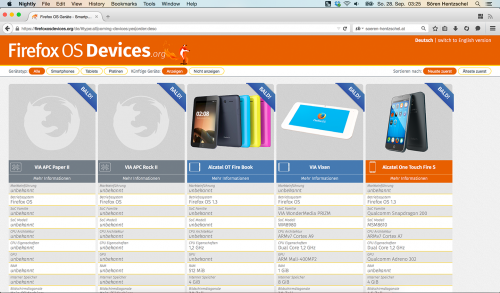
Was lange währt, wird endlich gut: Mit firefoxosdevices.org ist ein neues Firefox OS-Portal an den Start gegangen, welches das Ziel verfolgt, dem interessierten Anwender alle Smartphones und Tablets mit Firefox OS übersichtlich darzustellen, so dass dieser alle Geräte miteinander vergleichen kann.
Nach Monaten der Vorbereitung und Umsetzung ist es endlich soweit: Das neue Portal rund um Geräte mit Firefox OS ist online. Die neue Webseite firefoxosdevices.org listet sämtliche bereits auf dem Markt befindlichen wie kommenden Geräte mit Firefox OS samt vollständiger Spezifikationen (soweit bekannt) auf, ganz gleich ob Smartphone, Tablet oder sogar einfach eine Platine, an welche ein Monitor und eine Tastatur angeschlossen wird, um so quasi einen Computer zu erhalten.
Der Besucher der Webseite hat dabei einfache Filtermöglichkeiten: er kann sich nur die Geräte eines Typs anzeigen lassen, zum Beispiel nur Smartphones, es können ausschließlich die bereits vorhandenen Geräte angezeigt werden oder einschließlich der kommenden, außerdem kann nach Erscheinungsdatum entweder in die eine oder in die andere Richtung sortiert werden. Die Filterung und Sortierung geschehen vollständig clientseitig, so dass hierfür kein Neuladen der Webseite erforderlich ist, dennoch werden Änderungen der Kritierien umgehend in der URL reflektiert, womit es dennoch möglich ist, genau die jeweils aktuelle Ansicht als Lesezeichen zu setzen oder an andere weiterzuschicken.
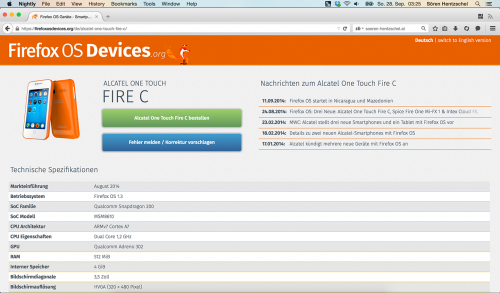
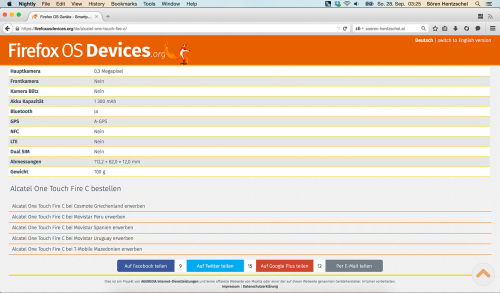
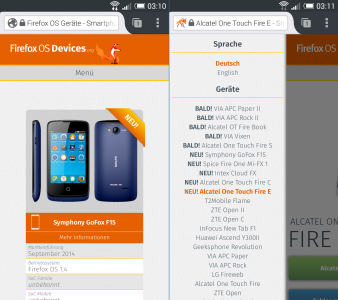
Neben den hardwareseitigen Spezifikationen zeigt die Webseite auch den Erscheinungsmonat sowie die (bislang) verfügbaren Versionen von Firefox OS für jedes Gerät an. Mehr Informationen gibt es auf den Detailseiten: Hier findet der Besucher Neuigkeiten passend zum jeweiligen Gerät, sowie Links zu Online-Shops aus aller Welt, bei denen das dargestellte Gerät derzeit erworben werden kann.
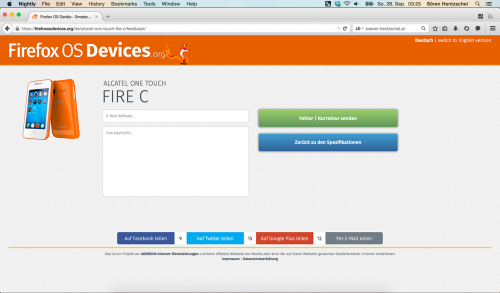
Mögliche Fehler in den Spezifikationen oder Vorschläge für Ergänzungen können bequem per Formular abgesendet werden. Neben dem Feedback selbst wird lediglich nach der E-Mail-Adresse des Absenders gefragt, so dass bei Rückfragen, zum Beispiel zur Nachfrage der Quellen, falls ein Änderungsvorschlag nicht verifiziert werden kann, Kontakt aufgenommen werden kann.
Natürlich dürfen auch Buttons zum Teilen der Webseite nicht fehlen und so gibt es entsprechende Buttons für Facebook, Twitter, Google Plus sowie für das Teilen per E-Mail. Dabei handelt es sich um aus Datenschutzsicht einwandfreie Buttons, bei denen durch den bloßen Aufruf der Webseite keinerlei Kontakt zu einem externen Angebot hergestellt wird, dies passiert frühenstens mit dem Klick. Ein direkter Kontakt bei Seitenaufruf zu Facebook oder einem der anderen Dienste findet nicht einmal zur Darstellung der aktuellen Sharing-Zahlen statt: diese werden serverseitig ausgelesen und stündlich auf der Webseite aktualisiert.
Optimiert wurde auch die Darstellung auf den sozialen Plattformen was die Darstellung eines schönen Bildes auf Facebook oder Google Plus beziehungsweise einer sogenannten Twitter Card bedeutet, wenn der Link zur Webseite von firefoxosdevices.org auf einer der genannten Plattformen geteilt wird. Sogar Firefox Mobile für Android zeigt auf dem Startbildschirm eine besondere Kachel an, Ähnliches gilt für Windows 8-Kacheln.
Die Webseite ist nicht nur in deutscher Sprache vorhanden, sondern vollständig ins Englischsprachige übersetzt. Dabei wird bei Aufruf der Hauptdomain (ohne Sprachkennung) die im Browser eingestellte Sprache des Benutzers ordnungsgemäß berücksichtigt und wenn es sich dabei nicht um Deutsch oder Englisch an erster Stelle handelt, auf die Fallback-Sprache, hier Englisch, zugegriffen. Per Link im Kopfbereich der Webseite kann jederzeit zwischen den Sprachen hin- und hergeschaltet werden.
Die Webseite wird komplett über eine SSL-verschlüsselte Verbindung bereitgestellt, auch die über eine andere Domain ausgelieferten Assets (Bilder, Stylesheets, JavaScripts) werden über HTTPS übertragen. Bilder werden erst dargestellt, sobald sie im Viewport des Benutzers sind. WebP-fähige Browser wie Google Chrome erhalten anstelle von PNG-Grafiken Bilder im WebP-Format, die noch kleiner sind als die ohnehin schon performance-optimierten PNG-Grafiken. Und natürlich wurde auch auf eine vernünftige Darstellung auf Geräten mit kleinen Bildschirmen, zum Beispiel Smartphones, geachtet.
Für maximalen Nutzungsspaß ist aktiviertes JavaScript zwingend erforderlich, zumindest auf der Startseite zur Auflistung aller Geräte. Aber auch ohne aktiviertes JavaScript bleibt die Webseite gut bedienbar. Für die Detailseiten macht es keinen Unterschied, ob JavaScript aktiviert ist oder nicht.
Und wer sich fragt, woher die Daten kommen, welche auf der Webseite dargestellt werden: diese werden recherchiert und dann in eine Datenbank eingetragen. Die Daten werden dann erst erneut aus der Datenbank abgefragt, wenn es eine Änderung an den Daten eines Gerätes gegeben hat, ansonsten werden die Seiten aus einem Cache gelesen ohne die Datenbank erneut zu bemühen. Dies hat neben besserer Performance den netten Nebeneffekt, dass die Seiten selbst im unwahrscheinlichen Fall eines Datenbank-Ausfalls alle erreichbar bleiben.
Natürlich freue ich mich über Feedback in den Kommentaren sowie auch Vorschläge für spätere Versionen der Webseite. So ist unter anderem bereits eine Vergleichs-Funktion geplant, um ausgewählte Geräte direkt gegenüberstellen zu können.











Was für ein riesen Projekt, tolle Arbeit hast du da geleistet.
Was mir direkt auf dem Smartphone auffällt ist, dass der „Knopf“ um zum Seitenanfang zu springen dauerhaft eingeblendet bleibt und nicht erst erscheint, wenn man nach oben scrollt, wie es bestimmt sein soll, oder? Dadurch wird das Sichtfeld etwas beeinträchtigt.
Danke!
auf dem Smartphone bedeutet Firefox OS oder Android, wenn ersteres welche Version, wenn letzteres Firefox, Standard-Browser oder Chrome?
Wirklich gute Seite!
Die logische Weiterentwicklung wäre die Möglichkeit, bestimmte Geräte auszuwählen um sie miteinander zu vergleichen. Also so was wie eine simple Checkbox bei jedem Gerät. Damit man sich nur die Kandidaten herauspicken kann, welche auch wirklich (für einen Kauf) in Frage kommen.
Interessant wäre auch noch zu wissen, welche WLAN-Standards unterstützt wird.
Außerdem noch für manche hilfreich ist der Display-Typ.
Evtl. könntest du ja bestimmte Informationen nur auf der Detailseite anzeigen, damit die Informationen auf der Startseite nicht zu viele werden.
Was mir sonst noch aufgefallen ist:
– Im IE11 wird die „Fira Sans“-Schriftart nicht benutzt.
– Hinter der Inch-Angabe der Bildschirmdiagonalen wäre der gleiche Wert in Zentimeter noch hilfreich.
– „foxtail.png“ lässt sich noch gut optimieren ohne sichtbare Qualitätsverluste. Laut PageSpeed Insights könntest du rund 150 KB sparen. Ich konnte bei der optimierten Version keine Unterschiede zum Original erkennen.
Uuuund es fallen mir noch mehr hilfreiche Daten ein. 🙂
– unterstützte Frequenzbänder (insbesondere dann wichtig, wenn man das Smartphone aus dem Ausland bezieht)
– Akku auswechselbar?
– Herstellerangaben zur Gesprächszeit und zur Standby-Zeit
– Speicher per microSD-Karte erweiterbar? Wenn ja, welche max. Größe wird unterstützt?
– evtl. noch, ob neben GPS auch GLONASS unterstützt wird
Das wäre dann glaube alles, was mich bei einem Kauf interessieren würde.
EDIT: Kleiner Typo: Es heißt „Neueste zuerst“.
Ok, eins noch, das wars aber dann erstmal. 😛
Auf allen englischen Feedback-Seiten wird bei beiden Textfeldern der deutsche Tooltip angezeigt: „Bitte füllen Sie dieses Feld aus.“
FirefoxOS 2.2, liegt es daran, dass ich eine nightly Version nutze?
Wo es um die Übersicht geht:
was ist eigentlich aus Mozillas Tablet-Plänen geworden. Ende letzten Jahres hieß es noch, dass dieses Jahr eine speziell für Tablets optimierte UI vorgestellt wird und dass dann auch der Markt mit FirefoxOS-Tablets richtig starten wird.
Aber irgendwie scheint es um die Tablets ziemlich ruhig geworden zu sein, was ich sehr schade finde.
Momentan gibt es nur ein Gerät und zwei weitere sind in Planung. Aber sind das echt schon Endkunden-Geräte oder mehr oder weniger nur Machbarkeits-Studien und Test-Versionen für Entwickler? Haben die schon das erwähnte, für Tablets optimierte UI? Und werden die endlich auch in Deutschland ganz normal im Handel erhältlich sein oder wieder nur über Internethändler im Ausland, was ich nicht so gerne mache.
Gibt es da Neuigkeiten? Sind die Pläne nur aufgeschoben (wenn ja, auf wann)? Oder hat Mozilla sich von den Tablet-Plänen verabschiedet und will sich nur noch auf Smartphones konzentrieren (was ich echt schade fände)?
Mein jetziges Android-Tablet hält zwar sicher noch ein gutes Jahr, aber danach hätte ich eigentlich lieber ein Tablet mit FirefoxOS als nächstes Tablet.
Vielen Dank für das tolle Projekt! 🙂
Hat mich nebenher auch daran erinnert, mal in meine Hardwarespecs zu schauen, ob mein Tablet mit Android 4.0.3 auf Firefox OS umziehen könnte, aber verglichen mit dem InFocus New Tab F1 müsste das theoretisch klappen (hab einen 1 GHz Quardcore Cortex A8 und 512 MB RAM verbaut). Ich überlege noch, ob ich den Schritt wagen soll, weil ich nicht weiss, welches Firefox OS bereits für Tablets optimiert ist, aber auf Firefox OS hätte ich tausendmal mehr Bock als auf Android.
Ich denke man muss dem FirefoxOS immer noch Zeit geben. Vieles funktioniert schon gut, denn FirefoxOS hat in den letzten Monaten eine rasante Entwicklung gemacht. Aber es braucht noch Zeit, denke ich.
Eine tolle Idee, die du sehr gut umgesetzt hast. Jetzt fehlt nur noch die richtige Verlinkung zu einem Shop, wie es alle Geräte zu kaufen gibt und alles wäre perfekt 😉
Jou… Top… Mehr braucht man eigentlich nicht zu sagen. Optisch und inhaltlich angemessen, auch wenn es nach meinem Empfinden besser wäre, dass man überall unter den Bilder 3…4 Infos (die am wichtigsten sind, z.B. Arbeitsspeicher, Version vom OS) und dann einen Button hinsetzt „Weiere Informationen“ und damit dann bei dem jeweiligen Gerät die restlichen Infos aufploppen. So wird man durch die jeweils 22 Informationen ziemlich überrumpelt und die Seite sieht etwas überladen aus. ich denke hier würde ‚Weniger-ist-Mehr‘ passen 😉
Aber sansonsten tolles Projekt. Werd ich bestimmt auch oft hinverlinken 😀
(Die Seite hatte ich schon vorher gefunden durch Twitter *gnehehe* 😛 )
Vielen Dank Sören,
eine tolle Webseiten-Vorstellung, die alle denkbaren Aspekte erhellt.
Sehr gute Arbeit!
Und auch eine feine Webseite, sehr hilfreich!
Sonnig,
Urloka
Ein tolles Projekt! Vielen Dank für die tolle Übersicht.
Noch 3 Angaben fehlen mir:
1. Seitenverhältnis des Displays:
ich bin bei Handys ein Fan von 16:9 oder 16:10-Displays, aber die meisten Handys haben ja eher 4:3 oder so.
2. Anschlüsse und Positionen:
Ich ärgere mich immer, wenn bei Handys der Kopfhöreranschluss oben statt unten ist. Beim In-die-Hose-stecken mit einer natürlichen Handbewegung ist die Unterseite des Handys oben. Und wenn man es in der Hand hält, kann das Kabel nicht vor dem Display hängen, wenn der Anschluss unten ist. Außerdem ist es ja auch interessant, ob das Gerät beim USB-Anschluss schon den neuen Typ-C-Anschluss hat oder einen älteren.
Aus diesen (und weiteren Gründen) finde ich es immer interessant, welche Anschlüsse ein Gerät hat und wo die liegen.
3. Angabe, ob ein FM-Radio (UKW) eingebaut ist.
Ich bin ein riesiger Radio-Fan und höre unterwegs lieber Radio statt MP3. Deswegen bin ich froh, dass Firefox das unterstützt und hoffe, das bleibt auch so. Aber dafür muss natürlich auch das Handy die entsprechende Technik an Bord haben. Deswegen würde ich mir wünschen, dass in der Tabelle auch steht, ob das Gerät ein FM-Radio hat.
PS: Radio über Internet ist für mich keine Alternative.
– Erstens ist die Netzabdeckung mit mobilem Internet immer noch nicht so gut wie bei Broadcast-Services und bei Broadcast ist auch egal, wieviele Leute das innerhalb einer Zelle nutzen, ohne dass die Qualität runtergeht.
– Zweitens belastet Radio über Internet das Inklusivvolumen, das ja bei den meisten nicht gerade üppig ist. Und danach ist die Verbindungsgeschwindigkeit dann völlig inakzeptabel.
– Drittens funktioniert Radio auch im Ausland ohne Roaming-Kosten. Das ist nicht nur für Urlaub und Geschäftsreisen relevant, sondern für Leute, die in Grenzgebieten wohnen, auch beim Einkauf, Verwandtenbesuch, Ausflug, etc. Oder bei Überstrahlungen in Grenznähe sogar im eigenen Land.
Langer Rede kurzer Sinn:
das wären noch drei Angaben, die ich mir auch noch in der Tabelle wünschen würde!
Da viele Kunden bei Handys und Tablets auch sehr stark nach der Optik gehen, wäre es schön, wenn auch die verfügbaren Farben genannt würden. Ich mag z.B. nicht diese orangen Geräte. Aber manche gibt es ja in mehreren Farben, wobei die Fotos meistens nur eine Farbe zeigen. Deswegen fände ich cool, wenn man wüsste, dass es auch noch andere Farben gibt.
Außerdem wären (kombinierbare) Filtermöglichkeiten gut, so dass man z.B. nur Geräte mit einer bestimmten Display-Größe (von…bis), einer Mindest-Kamera-Auflösung, etc. anzeigen kann.
Die Auswahl ist ja leider noch nicht so groß. Hoffentlich ändert sich das bald.
Viel Erfolg mit deinem neuen Projekt!
Vielen Dank für das viele positive Feedback bis hier hin! 🙂 Auf einzelne Anregungen / Fragen werde ich in Kürze eingehen.
@anon:
Ist bereits für die kommende Version geplant!
Interessant sicherlich, aber furchtbar schwierig zu recherchieren, das betrifft vor allem die WLAN-Standards. Man findet dazu so viele widersprüchliche Angaben zu den Geräten, das ist echt nicht lustig, man kann häufig gar nicht sagen, was nun stimmt und was nicht. Ich habe mich für die erste Version erst einmal auf die Dinge beschränkt, die im Großen und Ganzen gut recherchierbar für alle Geräte sind. Einzelne Eigenschaften einzelner Geräte können dennoch mal ein Ding der Unmöglichkeit herauszufinden sein. Beim Display-Typ sind weniger Widersprüche ein Problem als viel mehr überhaupt eine Angabe dazu zu finden, das findet man bei eher wenigen Geräten. Ich tue mich etwas schwer damit, Spezifikationen zu sammeln, wenn ich in nur sagen wir zehn Prozent verlässliche Angaben finde.
Die Detailseite würde natürlich erlauben, solche Zusatzinformationen anzuzeigen, falls vorhanden, und sonst einfach wegzulassen. Die Detailseite war eine relativ späte Feature-Ergänzung, die ursprünglich gar nicht geplant war, daher wurde diese Möglichkeit nicht in Betracht gezogen. Für die nächste Version werde ich mir anschauen, welche zusätzlichen Informationen sich dort unterbringen lassen. Ich werde es sicherlich dabei belassen, dass auf der Startseite nur die Informationen stehen, die es für die meisten Geräte gibt, dann wird es auf der Detailseite zusätzliche Informationen geben.
Ist mir bekannt, aber ich habe keine Ahnung wieso. Wenn du (oder jemand anderes) eine Idee hast, lass es mich wissen.
Ich weiß nicht, ob das wirklich hilfreich wäre. Ich kenne ehrlich gesagt überhaupt niemanden, der Bildschirmdiagonalen in cm misst, Zoll ist hier eigentlich die übliche Einheit.
Werde ich mir anschauen, aber 150 KB Ersparnung muss grundsätzlich eine verlustbehaftete Komprimierung bedeuten, denn die verwendeten Grafiken sind schon extrem optimiert – allerdings verlustfrei. 150 KB Ersparnins sind verlockend, aber das muss ich mir direkt ansehen, weil ich, was das Optische betrifft, schon etwas anspruchsvoll bin. Kann sein, dass ich das optimieren werde, kann auch nicht sein, ist in jedem Fall notiert.
Nicht immer einfach mit der Recherche, aber wohl eine sinnvolle Ergänzung in Anbetracht der Tatsache, dass die ganzen neuen Geräte für den indischen Markt beispielsweise nur im 2G-Netz funken.
Hast du eine Quelle für so eine Information? 😉 Ich sehe eine solche Angabe nur selten. Ich stimme zwar zu, dass das eine prima Ergänzung wäre, aber ich fürchte, auf der Webseite müsste dann bei fast jedem Gerät „unbekannt“ stehen. 🙁 Ich gehe davon aus, dass das bei bislang jedem Smartphone möglich ist, aber mir fehlt die Quelle dafür.
Darauf werde ich bewusst verzichten, weil das sehr stark von der Nutzung des Gerätes abhängt, sich nicht überprüfen lässt und Hersteller schreiben können, was sie wollen.
Meines Wissens sind alle Geräte erweiterbar, die maximale Größe ist nicht wirklich recherchierbar. Oft findet man keine Angabe und selbst die Herstellerangabe ist unzuverlässig, weil wohl auch manchmal mehr möglich ist als angegeben.
Von GLONASS habe ich noch nie gehört. 🙂
Habe ich korrigiert, danke.
Hast du JavaScript deaktiviert? Ich nutze HTML-Validierungen. Dabei wird grundsätzlich die Browsersprache verwendet, egal ob du auf der deutschen oder auf der englischen Version der Seite bist. Darum überschreibe ich die Texte via JavaScript, so dass auf der englischen Version englische Fehlermeldungen stehen und auf der deutschen Version deutsche Fehlermeldungen. Wenn JavaScript deaktiviert ist, funktioniert das natürlich nicht. JavaScript ist die einzige Möglichkeit, das zu überschreiben und von der Sprache der Webseite abhängig zu machen.
@Michael Collatz:
Zumindest im Simulator funktioniert alles wie gewollt. Vielleicht liegt ein Missverständnis darin vor, wie es gewollt ist: Der Pfeil erscheint, wenn die Scrollposition ein kleines Stück von ganz oben entfernt ist. Der Pfeil bleibt auch, wenn gerade nicht aktiv gescrollt wird. Das ist die Funktionsweise, wie man einen solchen Pfeil eigentlich von fast überall kennt, wo sowas implementiert ist.
@Jonas Weiher:
Ich weiß von keiner Aussage, dass der Markt mit Firefox OS-Tablets zu einem bestimmten Zeitpunkt richtig starten würde. Es wurden zwei Tablets vorgestellt, welche es im Rahmen eines Contribution Programs von Mozilla gibt bzw. geben wird, ein Endkundengerät wurde von Alcatel One Touch angekündigt, aber weder mit geplantem Zeitpunkt noch mit konkreten Spezifikationen. Mehr Kommunikation in diese Richtung ist mir nicht bekannt. Derzeit sieht Firefox OS auf dem Tablet noch sehr ähnlich wie auf dem Smartphone aus. Ein paar Dinge sind optimiert, u.a. die Einstellungen, die dort zweispaltig sind, aber nicht viel mehr.
Das InFocus New Tab F1 und das VIA Vixen sind keine Endkundengeräte, sondern für Entwickler, Übersetzer und Tester gedacht. Das Alcatel-Gerät wird vermutlich ein Endkundengerät, aber wann und wo, das weiß zu diesem Zeitpunkt niemand außer vielleicht der Hersteller selbst. Es lassen sich grundsätzlich keine Aussagen treffen, wo welches künftige Gerät verfügbar sein wird, das entscheiden die Geschäfte / Telekommunikationsanbieter.
Es gibt keine mir bekannte konkrete Planung, dass Version xx speziell für Tablets optimiert sein soll. Firefox OS soll es aber nicht nur für Smartphones geben. Es gibt ja neben ersten Tablets (wenn auch noch nicht für Endkundengeräte) bereits Platinen, in Kürze einen Streaming-Adapter und bald auch Smart-TVs, mindestens einer ist ja angekündigt.
@Antares:
Auf meinem InFocus New Tab F1 war eine Vorabversion von Firefox OS 1.4 installiert, seit dem hat sich nichts Nennenswertes getan, ab da ist es also egal, welche Version von Firefox OS du einsetzt. Allerdings kann man Firefox OS ja wie jedes Smartphone- / Tablet-Betriebssystem nicht einfach auf ein beliebiges Gerät installiert, welches dann einwandfrei funktioniert, Stichwort Treiber. Darum gehen bei vielen Ports auch meistens irgendwelche Hardware-Features nicht bzw. erst nach einiger Zeit der Anpassung. Wegen sowas am besten bei den xda developers die Augen offen halten.
@Martin:
Was genau meinst du? Es sind ja auf den Geräteseiten alle mir bekannten Shops verlinkt, welche die einzelnen Geräte verkaufen. Einen Shop, der alle Geräte anbietet, gibt es nicht.
@Kevin:
In dem Fall war das ‚mehr‘ eine ganz bewusste Entscheidung. Da es noch keine direkte Vergleichsfunktion gibt (für die kommende Version geplant), dient in dieser Version die Startseite zum Vergleichen der Geräte, da sind dann ein paar Informationen mehr wichtig.
Das hör ich gerne, Danke. 😉
@Carlos Fiyero:
Das ergibt sich ja aus der angegebenen Auflösung. 😉
Ich wüsste nicht, woher ich diese Angaben beziehen soll. Ob der Kopfhöreranschluss oben oder woanders ist, das lässt sich bei einigen Geräten vielleicht noch anhand eines Bildes erkennen, aber letzteres ist denke ich nicht recherchierbar, bzw. nur für einzelne Geräte.
Haben meines Wissens alle Geräte.
@Niklas B:
Das ist etwas schwierig, vor allem wenn es bestimmte Farben nur in bestimmten Ländern oder Geschäften gibt.
Ist für die übernächste Version geplant.
Für alles oben genannte ein großes Lob! 😀
Auch sonst finde ich die Website optisch ansprechend und der animierte Fuchs ist natürlich klasse 😉
Wenn ich auf einer Detailseite bin und die Sprache wechsle dann sollte ich auch automatisch wieder in der Detailseite landen. (Bspw.. jemand schickt einem Bekannten einen Link aber beide haben unterschiedliche Muttersprachen der Besucher ändert seine Sprache und landet auf der Hauptseite weiß aber nicht mehr welches gerät man ihm zeigen wollte und muss wieder zurück gehen)
Außerdem bin ich mir nicht sicher wie sinnvoll deine Deutschen Artikel auf der Englischen Seite sind.
Außerdem finde ich dass wenn man auf „xxxx bestellen“ klickt und nur ein Bestelllink vorhanden ist man den Bestelllink fast gar nicht erkennt. Wenn man auf den Button drückt erwartet man instinktiv das sich ein neuer Tab öffnet (was bei nur einem Link auch gut ginge) jedoch wird die Seite nur nach unten gescrollt und ganz unten steht, wie ich persönlich finde, sehr klein und unauffällig der Bestelllink.
Du preist dass nachladen der Bilder als Feature an ich finde es stört und wäre besser wenn dass bereits im Hintergrund passieren würde; liegt wahrscheinlich an meiner Internetleitung aber wenn ich runter scrolle dann muss ich gefühlte 1-2 Sekunden! warten bis die neuen Bilder angezeigt werden.
Danke! 🙂
Das war ursprünglich geplant, musste aber auf eine spätere Version verschoben werden, weil das Routing-System (welches entscheidet, welche URL auf welche Aktion auflöst) der eingesetzten Version des Frameworks, auf welchem diese Seite basiert, dies nicht ermöglicht. Echte mehrsprachige Routen, wie ich es mal nennen möchte, steht aber ziemlich weit oben auf meiner Roadmap für das Framework. Ich gehe daher davon aus, dass die nächste Version der Seite diesen Wunsch umgesetzt haben wird.
Sicherlich nur bedingt sinnvoll. 😉 Aber vielleicht kann ja jemand Nicht-Deutsches gut genug Deutsch wie andere Deutschsprachige Englisch können, oder sind gewillt, ein Übersetzungs-Tool zu nutzen, womit das dann unter Umständen zumindest für einen kleinen Teil besser als nichts ist. Ich werde beobachten, ob es diesbezüglich Feedback vom englischsprachigen Publikum gibt.
Da gibt es doch eine große Überschrift. 🙂 Was wäre eine Alternative?
Zum einen spart das Traffic, was gerade auf Mobilgeräten ein Thema ist, zum anderen ist das ein erwünschter Effekt, dass die Bilder mit einem Fade-Effekt erst dann eingeblendet werden, wenn sie in den Viewport des Nutzers gelangen. Sowas sieht man auch auf einigen Webseiten. 😉
Ich find die Ursache ehrlich gesagt gerade auch nicht. Aber wenn du Lust auf Troubleshooting hast – könnte vlcht hilfreich sein:
http://maddesigns.de/webfonts-richtig-verwenden-2216.html
http://www.fontspring.com/support/troubleshooting
http://css-tricks.com/snippets/css/using-font-face/
Vergleiche mal das Original mit dieser optimierten Version. Ich kann da wirklich null Unterschiede erkennen, selbst auf Pixelebene. Keine Artefakte oder Ähnliches. Das hab ich auch nicht mal selbst erstellt, sondern direkt aus dem Report hier. Ich denke mal, der Webservice nutzt einen der hier vorgeschlagenen Programme.
Nope, JavaScript ist natürlich aktiviert. Konnte es aber eben genauer einschränken: Wenn man eine englische Feedback-Seite aufruft und dann in das jeweilige Textfeld etwas schreibt und das nun wieder löscht, erscheint tatsächlich die englische Meldung. Beim Hovern über dem Textfeld ohne vorherige Texteingabe jedoch noch der deutsche Text.
Schält dein JavaScript also „zu spät“.
Außerdem vlcht noch ganz hilfreich:
https://www.modern.ie/en-us/report#https://firefoxosdevices.org/
Danke, aber ich meine eigentlich schon, dass die Einbindung richtig ist und es funktioniert ja auch teilweise – beim ersten Aufruf der Seite nicht, bei weiteren Klicks schon. Das macht das Problem so eigenartig. Ich hätte ansonsten noch an ein Problem mit der Content Security Policy gedacht, welche eingesetzt wird. Das Problem zu erforschen wird aufwändiger, das kann ich erst in der nächsten Version beheben – wenn überhaupt.
Mein Fehler, ich habe die Grafik mit einer anderen Grafik verwechselt, ich hätte vielleicht auf den Dateinamen schauen sollen, den du ja extra genannt hattest. Diese Grafik habe ich tatsächlich vergessen zu optimieren. Nochmal danke für den Hinweis, ich habe die Dateigröße mittels Pngcrush plus PNGOUT um 63,4% verlustfrei reduzieren können, über 160 KB also. 🙂 In dem Fall konnte ich sogar die WebP-Datei löschen, weil diese größer ist als die PNG-Version.
Kann ich mit Firefox 32.0.3 nicht nachvollziehen. Welchen Browser nutzt du? Was mein JavaScript betrifft, ich spreche wirklich die API dieses HTML-Features an, ich mach da also keine besonders ungewöhnlichen Dinge.
Danke, die Seite kannte ich noch nicht. Ein paar Dinge sind nicht relevant, zum Beispiel der Support für alte Versionen des Internet Explorers. Und eine Browser Detection ist zwingend erforderlich, wenn ich die Seite für Nutzer von Opera 12 benutzbar ausliefern möchte. Und für eine bessere Darstellung im Internet Explorer, da sich der ziemlich buggy in Bezug auf CSS line-height verhält, sprich anders als jeder andere Browser. Ich werde mir aber in jedem Fall zu jedem Punkt durchlesen, was die Seite vorschlägt. Vielleicht ist der eine oder andere Tipp hilfreich.
Also es kann ja sein dass nur ich dass so empfinde aber ich finde die Überschrift gemessen an den Spezifikationen in der Tabelle nicht sonderlich groß. Man könnte sie natürlich vergrößern 😉 man könnte sie auch dick machen oder unterstreichen. Man könnte auch eine Umrandung um den Bestellbereich machen und man könnte die Bestelllinks größer machen, sie wirken viel kleiner und unauffälliger als alle möglichen Zahlen und Spezifikationen in der Tabelle darüber. Sie sind schon unterstrichen was vor allem wenn es mehrere sind hilft aber wenn es nur ein Link ist dann geht dass ganz unten auf der Seite etwas unter. Wie schon oben geschrieben wenn es nur einen Link gibt dann kannst du auch diesen Link direkt in einen neuen Tab öffnen lassen wenn man auf „XXXX bestellen“ klickt.
Danke für die Anregungen. Ich werde für die nächste Version schauen, ob sich da was verbessern lässt. 🙂 Was in jedem Fall keine Option ist, das ist, bei nur einem Shop direkt den Shop zu öffnen, denn Inkonsistenzen möchte ich vermeiden, das Verhalten bei einem Shop soll das gleiche sein wie bei zwei oder zehn Shops. 😉
Zu den Tablet-Plänen:
ich meine, auch sowas gehört zu haben. Ich glaube, das hatte damals Brendan Eich gesagt, dass für ihn zwei Dinge höchste Priorität haben. Erstens Firefox OS auf Tablets zu optimieren und das zweite weiß ich nicht mehr.
Zum FM-Radio:
es mag ja sein, dass bisher alle Geräte mit Firefox OS auch FM-Radio haben. Aber das muss ja nicht so bleiben. Außerdem muss man auch bedenken, dass nicht jeder potentielle Interessent, der irgendwie auf der Seite landet, das weiß. Selbst wenn weiterhin jedes Gerät ein FM-Radio integriert hat, fände ich es gut, wenn das bei jedem Gerät vermerkt würde, so dass auch der uninformierte Kunde das sofort erfährt, ohne lange zu recherchieren. Das ist schließlich auch im Internetzeitalter eine wichtige Funktionalität. (Für mich war das damals ein Grund, mich statt fürs iPhone für ein Android-Gerät zu entscheiden und auch meine „unsmarten“ Handys davor hatten alle FM-Radio.)
Verfügbare Farben:
fände ich auch gut, da das für viele kaufentscheidend ist. Aber es mag tatsächlich im Einzelfall schwer recherchierbar sein. Generell würde ich aber jedem Hersteller empfehlen, seine Geräte in mehreren Farben anzubieten. Wenn das dann nicht so unschöne Farben wie beim iPhone 5C sind, sondern eher wie ich schon bei Alcatel Orange, Blau und Grün gesehen habe, ist mehr Farb-Auswahl sicher sinnvoll.
Allgemein:
eine tolle Liste. Vielen Dank für die Mühe, die da drin steckt.
Wenn dann in Zukunft noch die Filterfunktionen dazu kommen und hoffentlich auch noch das FM-Radio als besonderes Ausstattungsmerkmal jeweils erwähnt wird, ist es nahezu perfekt. Außerdem könnte man vielleicht noch einen direkten Link zur Herstellerseite einbauen.
Ich werde die Liste auf jeden Fall weiterempfehlen.
Ich habe das so in Erinnerung, dass Brendan Eich ankündigte, dass es schon bald ein Tablet geben würde, und das gibt es mit dem InFocus New Tab F1 auch, Mozilla hat hat meines Wissens bislang nur von diesem und vom VIA Vixen gesprochen. Und dazu kommt eben, dass Alcatel beim letzten Mobile World Congress eines angekündigt hatte. Im Übrigen arbeitet Brendan Eich nicht mehr für Mozilla, insofern ist das eh zweitrangig, was Brendan Eich irgendwann gesagt hat. 😉
Sagen wir besser Smartphones. Jetzt wurden innerhalb weniger Tage zwei Geräte mit Firefox OS gezeigt, die weder Smartphone noch Tablet sind, die haben natürlich kein Radio. 😉 Ich schreibs mir für die nächste Version auf.
Fände ich auch schön, leider ist das generell nicht so extrem angesagt bei den Geräteherstellers, zumindest nicht von Beginn an. Es ist immer ein wenig ärgerlich, dass Smartphones in neuen Farben erscheinen, wenn sie schon ein paar Monate auf dem Markt sind. Denn wenn ich mir ein neues Smartphone kaufe, dann in der Regel direkt zum Marktstart, dann habe ich davon nichts.
Speziell auf Webseite bezogen, ich wüsste nicht, wie ich das darstellen soll. Das Problem ist, dass nicht jede Farbe überall existiert. Ich könnte nun schreiben: Verfügbar in den Farben Rot, Grün, Blau, Gold, aber das würde denk ich die Erwartung wecken, dass man das Gerät überall in diesen Farben erhält und das Gold mag zum Beispiel eine Special-Edition für den Vertrieb über eBay sein. Oder nur für den spanischen Markt. Die Frage wäre, wie mit solchen Situationen umgegangen werden soll.
Herstellerseite werde ich mir auch notieren, kann nicht schaden. Filterfunktionen werden kommen, ich kann nur noch nicht sagen, wann. Das wird etwas komplizierter, weil für verschiedene Kriterien unterschiedlich gefiltert werden muss und ich eine Lösung anstrebe, die technisch leicht erweiterbar ist. Das erfordert erst einmal ein technisches Konzept.
Dankeschön! 🙂
Oh, und ich muss UX-Konzept ergänzen. Mir ist noch vollkommen unklar, wie das gestaltet werden soll / die Interaktion durch den Nutzer aussehen soll und wie das dann auf dem Smartphone mit beschränktem Platz funktionieren wird. Also da müssen erst einmal ein paar konzeptionelle Dinge geklärt werden, darum wird das sicherlich noch etwas dauern.
Eine Fehler melden-Funktion wäre nett, ich glaube nämlich nicht, dass der „VIA APC Rock“ nur 1 mm dick ist 😉
Und schön wäre es natürlich wenn man die Zeilen selbst auswählen könnte um nur die für einen wichtigen Werte zu vergleichen.
Es gibt eine Fehler melden-Funktion auf den Detail-Seiten. 😉 Wegen der Dicke hast du natürlich Recht und ich habe den Fehler umgehend korrigiert, Danke!
Eine Vergleichsfunktion wird in einer späteren Version kommen. Davor stehen noch einige andere Dinge auf der Roadmap.
Zur Kenntnisnahme:
Noch mehr Firefox OS: firefoxosdevices.org 2.0 online
<3