MDN Playground: Mozilla integriert CodePen-Alternative in Entwickler-Dokumentation
Mozilla hat seine Entwickler-Dokumentation MDN Web Docs um einen interaktiven Code-Editor erweitert, der an das populäre CodePen erinnert.
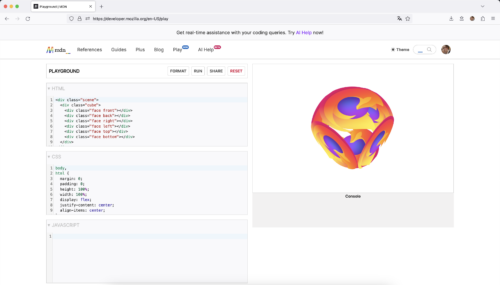
Für sehr viele Webentwickler stellen die MDN Web Docs eine wichtige Anlaufstelle dar, wenn es um die Dokumentation von Webtechnologie geht. Mit dem MDN Playground hat Mozilla nun eine Erweiterung implementiert, welche es einfacher macht, mit den dort gezeigten Code-Beispielen zu experimentieren.
Das Prinzip erinnert an das populäre CodePen: Es gibt separate Eingabefelder für HTML, CSS sowie JavaScript, in denen Code eingetragen und sofort ausgeführt werden kann. Dabei bietet der Editor auch Code-Vervollständigungen während der Eingabe. Außerdem gibt es ein Anzeigefeld für Konsolen-Ausgaben, Code kann per Knopfdruck formatiert werden und wer angemeldet ist, kann seinen Code per Link mit anderen teilen.
Was den MDN Playground besonders interessant macht: Viele Code-Beispiele in den MDN Web Docs haben einen Play-Button. Wird dieser gedrückt, öffnet sich genau der Code aus dem Beispiel in einem MDN Playground. Auf diese Weise kann das Gelesene sofort getestet und verändert werden.
Die Nutzung des MDN Playgrounds ist kostenlos und erfordert kein MDN Plus.
Mit dem MDN AI Help hat Mozilla außerdem eine Künstliche Intelligenz als weitere große Neuerung der MDN Web Docs online gebracht. Dieser wurde in einem separaten Artikel vorgestellt.
Weitere aktuelle Artikel aus der Kategorie „MDN“
- 28.07.2024MDN Curriculum: Online-Lehrplan für zukünftige Frontend-Webentwickler
- 05.07.2024Mozilla bringt MDN HTTP Observatory online
- 08.12.2023Update der Baseline-Bewertung in den MDN Web Docs
- 31.10.2023MDN Observatory 2.0 für Januar 2024 angekündigt
- 30.06.2023MDN AI Help: Mozilla integriert Künstliche Intelligenz in Entwickler-Dokumentation



Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden