Zahlreiche Verbesserungen in Firefox 4.0 (Teil 1/2)
In den letzten zwei Wochen gab es zahlreiche Verbesserungen in der Entwicklerversion von Firefox 4.0. Da sich wirklich einiges angesammelt hat, werde ich diesen Artikel in zwei Teile aufteilen und diese wiederum in verschiedene Bereiche.
Performance-Verbesserungen
Eine der nennenswertesten Neuerungen der letzten Tage dürfte die neue JavaScript-Engine sein, welche auf den Namen JägerMonkey hört. Mit JägerMonkey werden komplette JavaScript-Methoden in Assembler übersetzt. Ist Tracing schneller, wird dieses wie bisher eingesetzt. Dadurch ist Firefox von der JavaScript-Geschwindigkeit deutlich schneller als zuvor und macht wertvollen Boden auf die Konkurrenten Chrome und Opera gut. Hier hatte man zuletzt deutlich verloren. Natürlich sind die Optimierungen noch lange nicht abgeschlossen, aber schon recht ansehnliche Ergebnisse lassen sich ab sofort beobachten. Auch wenn Benchmarks immer mit sehr viel Vorsicht zu genießen sind, da sie keine realen Situationen abbilden, sind die Ergebnisse erwähenswert. Im Sunspider-Benchmark errreicht man gegenüber Firefox 3.6 bereits ein doppelt so gutes Ergebnis, in Googles v8-Benchmark sogar die dreifache Punktzahl gegenüber Firefox 3.6. Mozilla selbst hat mit Kraken einen eigenen JavaScript-Benchmark entwickelt, der besonderen Wert auf realistische Anwendungen legen soll. Hier werden mit JägerMonkey Ergebnisse erreicht, die um den Faktor 2.5 besser als mit Firefox 3.6 sind.
Auch die Darstellung der Layer wird nun auf Windows-Systemen beschleunigt, hierfür kommt Direct3D zum Einsatz. Damit gibt es auch eine Hardwarebeschleunigung für Windows XP, wenn auch nicht im selben Umfang wie Direct2D. Ab Vista kommt beides kombiniert zum Einsatz. Die neue Einstellung im Optionen-Dialog fasst die Schalter für Direct2D und Direct3D zusammen. Auf der about:support-Seite wird der Status der Beschleunigung ebenfalls angezeigt. Im Programmordner von Firefox wurden verschiedene Verzeichnisse und Dateien zu Omnijars zusammengefasst, außerdem wird im Profilverzeichnis nun ein Ordner namens startupCache angelegt, der diverse Dateien des Profils in einer Datei komprimiert ablegt. Außerdem werden Erweiterungen nicht mehr im Profilverzeichnis entpackt, sondern als XPI-Datei abgelegt. Das alles soll die langsamen Festplattenzugriffe minimieren.
Neuerungen im Addon Manager
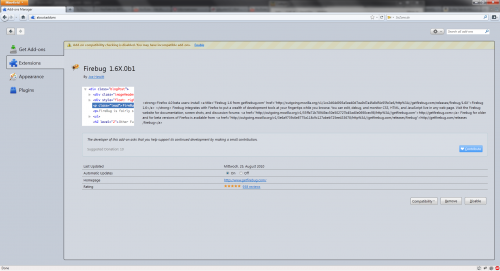
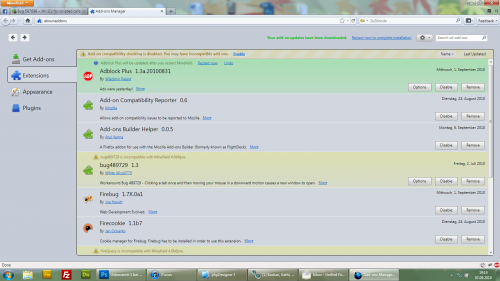
Im neuen Addon Manager wurde nun auch die Detail-Ansicht in etwa so umgesetzt, wie sie später aussehen soll (siehe Screenshot 1). Optisch ist hier genau wie in der Listenansicht noch die eine oder andere Optimierung zu erwarten. In dieser Listenansicht gibt es nun auch wieder einen richtigen Entfernen-Button im Stile der anderen Buttons, also nicht mehr wie zwischenzeitlich ein unscheinbares Kreuz. Befindet man sich im Safe Mode, wo alle Erweiterungen deaktiviert sind, oder hat man die Kompatibilitätsüberprüfung via about:config oder Erweiterung Addon Compatibility Reporter außer Kraft gesetzt, erscheint nun auch wieder ein entsprechender Hinweis im Addon Manager (siehe Screenshot 2). Die Schaltfläche „Themes“ wurde zudem in „Appearance“ umbenannt, was daher Sinn ergibt, weil dieses später unterteilt werden soll in Themes und Backgrounds (bisher bekannt als Personas). Die Suchfunktion vom Addon Manager bietet zudem nun einen Link, um alle Ergebnisse anzuzeigen, wenn es viele Treffer gibt.
Status der Developer Tools
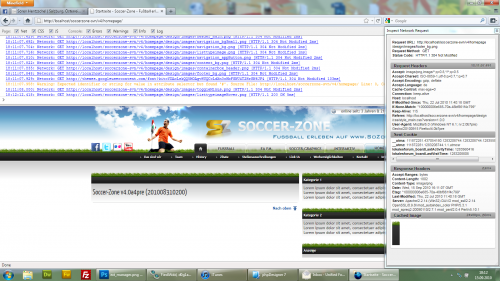
Die neue Konsole hat noch etwas optischen Feinschliff erhalten und außerdem ein Schließen-Kreuz erhalten. Die alte Konsole hingegen wurde nun unsichtbar gemacht und kann über about:config aktiviert werden (devtools.errorconsole.enabled). Außerdem erhält man bei Klick nun verschiedene Informationen zum entsprechenden Request (siehe Screenshot 3). Die eine oder andere Verbesserung gab es ebenso am Inspector, dieser ist als Feature von Firefox 4.0 mittlerweile aber rausgeflogen und nicht mehr im Menü vorhanden. Auch dieser lässt sich über about:config allerdings wieder aktivieren (devtools.inspector.enabled).
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa





Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden