WebAssembly-Performance: Firefox stellt Chrome und alle anderen Browser in den Schatten
Ein neuer unabhängiger Benchmark von PSPDFKit bestätigt die beeindruckende Geschwindigkeit von WebAssembly in Firefox: Mozillas Browser stellt sämtliche Browser, einschließlich Google Chrome, deutlich in den Schatten.
WebAssembly, oder kurz: wasm, ist ein neues Binärformat für das Web, entwickelt von Mozilla, Google, Microsoft und Apple in einer W3C Community Group. Ähnlich wie bei Mozillas asm.js oder Googles PNaCl handelt es sich dabei um das Resultat kompilierten Codes und soll die Performance von Webanwendungen beinahe auf das Niveau nativer Anwendungen heben.
Firefox war nicht nur der erste Browser mit WebAssembly-Unterstützung, Mozilla hatte auch bei der Performance von WebAssembly von Beginn an eine Vorreiter-Rolle. Dies bestätigt sich nun auch in einem neuen und unabhängigen Benchmark der Macher von PSPDFKit. Vor ein paar Monaten veröffentlichte PSPDFKit eine Version seines Web-SDKs, welche WebAssembly zum Rendern von PDF-Dateien im Browser verwendet. Entsprechend ist man bei PSPDFKit natürlich an der WebAssembly-Performance interessiert und hat einen Benchmark erstellt, der den Anspruch hat, eine reale Nutzung zu simulieren und nicht nur ein praxisferner Benchmark zu sein.
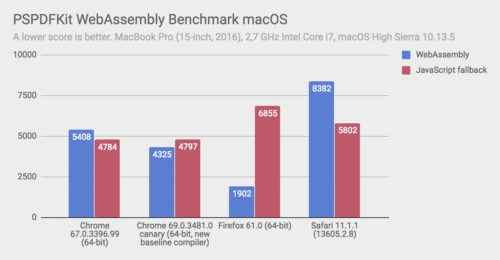
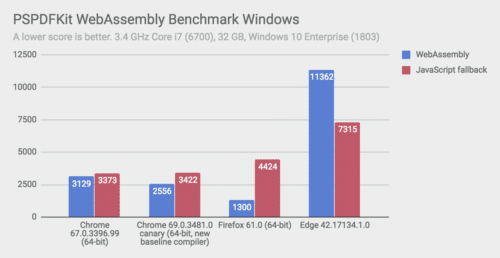
Die folgenden Grafiken zeigen Firefox, Chrome und Safari auf macOS respektive Firefox, Chrome und Microsoft Edge auf Windows. Während Firefox in den Messungen beim JavaScript-Fallback wenig überzeugt, sind die Werte für WebAssembly umso beeindruckender. Selbst der noch gar nicht erschienene Chrome 69, welcher gegenüber der aktuellen Chrome-Version nicht unwesentliche Performance-Verbesserungen für WebAssembly bereithält, ist auf Windows noch immer fast halb so langsam wie Firefox 61 und auf macOS ist der Unterschied zu Firefox 61 noch deutlicher. Safari auf macOS und Microsoft Edge auf Windows sind deutlich abgeschlagen die langsamsten WebAssembly-Browser in diesem Benchmark und spielen nicht einmal ansatzweise in der gleichen Liga mit.
Hinweis zu den Diagrammen: Je niedriger die Balken, desto besser.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa




Das ist schon eine beeindruckende Führung, die man bei WASM momentan hat. Allerdings ist fraglich wie große Auswirkungen das haben wird. Da WASM in Chrome kaum schneller ist, fehlt der Anreiz Ressourcen in WASM zu investieren. Und für einen 10%-Browser entwickelt man sowas auch nicht.
Dennoch ist WASM sicher eine Zukunftstechnologie, vor allem auch da sie ermöglicht komplexe Anwendungen im Web ausführen zu können ohne alles in JS schreiben zu müssen (It wouldn’t be feasible for us to rewrite the equivalent of 500,000 lines of C++ code to JavaScript).
Schade allerdings, dass Javascript in Firefox immer noch gut ein Drittel langsamer als in Chrome ist. Das erklärte Ziel von Quantum Flow war ja eigentlich, schneller als V8 zu werden. Das dürfte man auf absehbare Zeit wohl nicht erreichen.
Da sehe ich nicht das größte Problem. Zum einen, wenn man den Unterschied zwischen WebAssembly und dem JavaScript-Fallback betrachtet, dann zeigt die Windows-Grafik (was ca. 90 Prozent des Desktop-Marktes ausmacht) ab Chrome 69 bereits einen nicht zu verachtenden Unterschied. Und weitere Verbesserungen sind zu erwarten.
Zum anderen ist WebAssembly nicht als Ersatz für JavaScript konzipiert. Der Zusammenhang zu JavaScript ist eigentlich nur, dass es im Browser ausgeführt wird und eine wesentlich bessere Performance als JavaScript ermöglicht. Siehe auch PSPDFKit, um deren Benchmark es geht. Das hast du ja auch in deinem Kommentar angesprochen: Die haben ihr SDK auch nicht in JavaScript neu geschrieben, sondern ihre bereits vorhandene C++-Codebasis genommen und daraus WebAssembly-Code kompiliert.
Insofern ist die Bedeutung schon ziemlich groß. Denn komplexe Anwendungen, die Performance-kritisch sind, sollten natürlich die schnellste Technologie verwenden. Wer in WebAssembly investiert, investiert daher definitiv nicht nur in einen 10%-Browser. Bei Anwendungen, in denen es darauf wirklich ankommt, ist das auch in Chrome schon ein netter Unterschied. 😉
Ich kann mich nicht daran erinnern, dass als Ziel ausgesprochen worden wäre, grundsätzlich schneller als V8 zu sein. Ich weiß allerdings, dass in Bezug auf Speedometer das Ziel war, am Ende nicht mehr als 20 Prozent langsamer als Chrome zu sein. Und letztlich war es mit Firefox 57 ja auch so, dass in manchen Dingen Chrome schneller war als Firefox und in manchen Dingen Firefox schneller war als Chrome. Das darf bei solchen Optimierungen nämlich nicht vergessen: für eine Sache optimieren bedeutet in der Konsequenz immer, dass man an einer anderen Stelle einen Preis zahlt. Man kann nicht alles optimieren, weil jede Optimierung wieder neue Komplexität erzeugt und Entscheidungen der Engine einfordert.
Wichtig ist außerdem, dass alle Ziele, die für Firefox Quantum ausgesprochen worden sind, für den damaligen Stand der Entwicklungen galten. Es ist vollkommen klar, dass auch Google permanent seinen Browser und seine Engine verbessert und Google ebenfalls immer wieder neue Leistungssteigerungen erzielt.
Die Performance des JavaScript-Fallbacks halte ich nur für bedingt relevant. Denn dieser Benchmark testet nicht Real World-JavaScript, beim JavaScript-Fallback handelt es sich um asm.js-Code und WebAssembly ist ja quasi der Nachfolger von asm.js. Das ist nett, um WebAssembly mit asm.js zu vergleichen, aber wenn nun Firefox oder Chrome genutzt wird, um die simulierte Anwendung auszuführen, wird in der Realität der WebAssembly-Code ausgeführt und nicht der asm.js-Code. 😉
Deshalb ist es wichtig, dass Firefox auch was JavaScript angeht weiterhin schneller wird.
Mozilla verwendet (wie Google) ja hauptsächlich Speedometer 2.0 um die "Real World" JavaScript-Performance zu testen. Da lag man zuletzt sogar eher im minus 40%-Bereich.
Das sind aber andere Messungen, die nichts mit den Messungen aus diesem Artikel zu tun haben. Was ich meinte, ist, dass ich die Werte des JavaScript-Fallbacks, die in diesen Grafiken zu sehen sind, für nicht besonders relevant halte. 😉
Grundsätzlich ist JavaScript-Performance selbstverständlich weiterhin wichtig und für die meisten Webseiten relevanter als WebAssembly-Performance. Was Speedometer betrifft, weiß ich gar nicht, ob Mozilla denn mittlerweile die aktuelle Version verwendet und ob das überhaupt noch so aktiv als Maßstab verwendet wird wie vor dem Quantum-Launch. Wenn du irgendeine aktuelle Konversation zu dem Thema kennst, wäre ich daran interessiert.
Als Frontendentwickler hat man es wahrlich nicht leicht. Ständig neue Frameworks, ständig neue Änderungen an JavaScript.
Seit ES2015 ist JavaScript eigentlich eine richtig nette Sprache, mit der man gut programmieren kann und dann kommt WebAssembly und es bahnen sich wieder viele Änderungen an.
Es wird wohl langfristig darauf hinauslaufen, dass man zukünftig auch vermehrt php, Java, C#, Python, Ruby Code usw. in WebAssembly übersetzt und so eine gemeinsame Codebasis für z. B. Client- und Serverseitige Validierung hat.
Auf jeden fall eine sehr spannende Entwicklung, die die Webplattform noch mal um einiges attraktiver machen wird.
MalSaulusMalPaulus schrieb:
Nein, die Sprachen ergeben keinen Sinn in WebAssembly zu übersetzen. WebAssembly besitzt keine automatische Speicherverwaltung, sondern man muss den Speicher selbst verwalten, wie in C, C++ oder Rust. Wenn man PHP in WebAssembly transcompilen wollen wurde, müssten man den kompletten PHP-Interpreter mit übersetzen. Mal abgesehen davon, dass der Browser erstmal 20-30 MB an WebAssembly-Dateien herunterladen müsste (also den PHP-Interpreter als WebAssembly). Und dann hat man auch keinen Performance-Gewinn gegenüber JavaScript und man hätte PHP direkt in JavaScript übersetzen können.