Firefox 47: Temporäre User-Agent-Emulation auf Tab-Basis
Der Responsive Design-Modus von Firefox 47 hat eine neue Funktion erhalten, um den User-Agent zu Testzwecken für den jeweiligen Tab zu verändern, ohne diesen global und dauerhaft verändern zu müssen.
Browser senden bei jeder Anfrage einen sogenannten User-Agent an den aufgerufenen Server, welcher Informationen über den verwendeten Browser sowie das Betriebssystem liefert. Viele Webseiten nutzen diese Informationen, um je nach System unterschiedliche Versionen einer Webseite auszuliefern, besonders gerne für Nutzer von Smartphones. Für Entwickler kann es mitunter praktisch sein, den User-Agent zu manipulieren, um das Verhalten einer Webseite je nach User-Agent zu simulieren.
Während Firefox bereits die Möglichkeit besitzt, den User-Agent dauerhaft und global zu ändern, indem über about:config ein Schalter mit dem Namen general.useragent.override angelegt wird, gibt es ab Firefox 47 eine einfache Möglichkeit, welche nur temporär und auch nur für den ausgewählten Tab gültig ist. Zum Testen ist dies deutlich praktischer, eine dauerhafte Änderung des User-Agents für alle Seiten ist grundsätzlich nicht sehr sinnvoll.
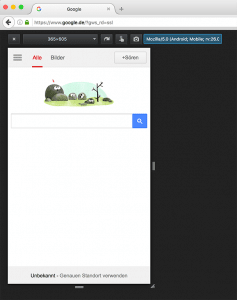
Die neue Möglichkeit befindet sich im Responsive Design-Modus von Firefox, welcher entweder über das Entwicklermenü oder per Strg + Shift + M (OS X: Cmd + Shift + M) aufgerufen werden kann. Eine Auswahl vordefinierter User-Agents gibt es hier bislang nicht. Wer Webseiten testet, dürfte in der Regel aber auch wissen, was er respektive sie testet, zumal beim Weg über about:config ebenfalls die manuelle Eingabe des gewünschten User-Agents notwendig war.



„Eine Auswahl vordefinierter User-Agents gibt es hier bislang nicht. Wer Webseiten testet, dürfte in der Regel aber auch wissen, was er respektive sie testet, zumal beim Weg über about:config ebenfalls die manuelle Eingabe des gewünschten User-Agents notwendig war.“
Ja, das schon, aber es wäre schon ganz nett, wenn man die selbst eingegebenen User-Agent-Strings zur Wiederverwendung abspeichern kann, so wie das bei der Erweiterung User Agent Switcher der Fall ist.
Hallo,
danke für diese Information, bisher war mir die Tastenkombination nicht mal bekannt 😉
Was mir aber besser gefallen hätte, wäre die Möglichkeit, den user-agent auch einfacher (also nicht nur als Entwickler) zu ändern. Wenn schon die Möglichkeit eingebaut wird, dann auch so, dass man einen Tab als IE ausgeben kann. Gerade auf MS Seiten ist das ziemlich oft (ohne Grund) notwendig.
Roman
@Jörg: Vielleicht kommt das zu einem späteren Zeitpunkt. Ich denke nicht, dass es sinnvoll ist, zu diesem Zeitpunkt zu viele Ressourcen in eine möglichst gute UX zu investieren, da der Responsive Design-Modus derzeit komplett neu gebaut wird. Der wird aber erst ein paar Versionen später erscheinen. Sobald der neue Responsive Design-Modus da ist, ist das sicher eine gute Idee.
@Roman:
Nur für Entwickler ergibt das Ändern des User-Agents Sinn. Als Anwender bringt einem die Änderung des User-Agents fast nur Probleme. Wenn ich nur an all die Support-Anfragen denke, welche nur durch einen verstellten User-Agent verursacht werden…
Durchaus verständlich. Was ich meinte war auch, dass so eine Funktion nur Tabbasierend und auf expliziten Wunsch aktiviert wird. Momentan ist es ja so, dass es nur für den gesamten Browser verstellt werden kann; und auch das nur über die about:config bzw. AddOns, die das machen.
Leider können AddOns, meines Wissens, so auch nur für den kompletten Browser den Agent ändern. Aber eben eine temporäre, bis zum schließen des Tabs oder Browsers, andauernde Änderung wäre sehr schön.
Roman
Add-ons können grundsätzlich alles machen, was sie wollen. Das Add-on UAControl beispielsweise (ich habe nicht getestet, ob es in Firefox 45 noch funktioniert) verändert den User-Agent auf Seiten-Basis.
Danke schön.
Es funktioniert in der 46b2, sollte also auch in der 45 seinen Dienst tun. Ausprobieren werde ich es auf jeden Fall mal.
Bisher bin ich davon ausgegangen, dass AddOns nichts machen können, was nicht in irgendeiner Konfiguration möglich ist. Aber man lernt eben nie aus.
Roman
P.S.: Sollte man beim Absenden eines Kommentars hier die Daten wie Name usw. vergessen haben, kommt man auf eine Fehlerseite. Wenn man da auf "zurück" geht, ist leider der gesamte Text weg. Gibt es eine Möglichkeit, das zu ändern?
Derzeit nicht. Es ist geplant, die Felder in Zukunft per JavaScript zu validieren, so dass es gar nicht erst zum Absenden kommt, wenn ein Pflichtfeld nicht ausgefüllt ist, aber ich kann noch nicht sagen, ab wann, da es zeitlich momentan schwierig ist.
Was spricht gegen das required-Attribut für Formularfelder aus HTML5? Hab es gerade zum Test per JS-Konsole hinzugefügt und werde wie erwartet mit einer Fehlermeldung "Bitte füllen Sie dieses Feld aus" am Absenden gehindert, ohne dass eine neue Seite geladen wird, und daher auch ohne, dass meine Eingabe verloren geht.
Das kann als zusätzliches Backup für Nutzer ohne aktiviertes JS eingebaut werden, es ist allerdings keine vollständige Lösung, da das nicht für das Textfeld des Kommentareditors greift, dafür braucht es eine JavaScript-basierte Lösung. Ich muss also so oder so per JavaScript validieren, wenn ich nicht nur einen Teil abfangen will.
Nein, auch als User ist das in manch störrischem Fall nützlich wenn Seiten einem Features vorenthalten oder denken der eigene Browser wäre nicht kompatibel.
Tipp dazu:
Über die Config-Variable general.useragent.override.DOMAIN.TLD kann man den User Agent gezielt für einzelne Seiten ändern.