Neues aus der Mozilla Design-Schmiede #9 – Comic-Edition
Neues aus der Mozilla Design-Schmiede. Unter diesem Titel wird in regelmäßigen Abständen über aktuelle Mockups, Design-Experimente und Ähnliches berichtet. Manches davon wird in dieser oder ähnlicher Form sicher den Weg in ein Mozilla-Produkt finden, anderes wird vielleicht nie über den Status eines Entwurfes oder Experiments hinausgehen, viele Ideen entwickeln und verändern sich über die Zeit und diese Entwicklungen werden wir in dieser offenen Serie beobachten können. Und manches wird zur Spekulation anregen. Heute mit einer Spezial-Ausgabe im Comic-Stil.
Unter dem Motto Connecting Firefox to Me hat Mozilla-Designerin Larissa Co drei Konzepte erarbeitet, welche den Nutzer im Alltag unterstützen sollen. Diese Konzepte werden anhand von Geschichten im Comic-Stil erzählt. Die Konzepte sind Teil des Projektes Task Continuity, in dessen Zusammenhang das User Experience-Team von Mozilla versucht, das in den letzten Jahren beobachtete Userverhalten und Trends zu verstehen und neue Feature-Möglichkeiten für Firefox zu identifizieren, um die Bedürfnisse der Nutzer zu erfüllen.
Web Workspaces
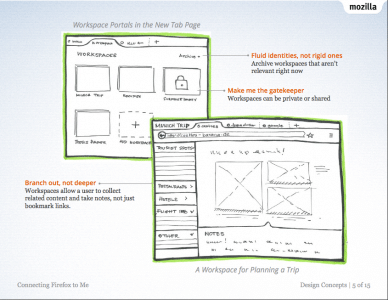
Bei dem ersten Konzept handelt es sich um sogenannte Web Workspaces. Die Idee dahinter ist es, dedizierte Arbeitsbereiche zum Sortieren und Speichern von Inhalten zu schaffen, welche in Bezug zu einer bestimmten Aufgabe stehen. Als mögliche Szenarien werden genannt eine Reise oder eine Überraschungsparty zu planen, eine Facharbeit zu schreiben, eine Arbeitsstelle zu suchen oder Weihnachtsgeschenke zu kaufen.
Die Web Workspaces werden in diesem Konzept als Erweiterung der Neuer Tab-Seite dargestellt, über welche neue Workspaces beliebig angelegt und archiviert werden können. Die Workspaces können dabei privat sein oder geteilt werden. Workspaces gehen dabei über reine Linksammlungen hinaus und sollen es dem Nutzer ermöglichen, Inhalte zu sammeln und Notizen zu machen.
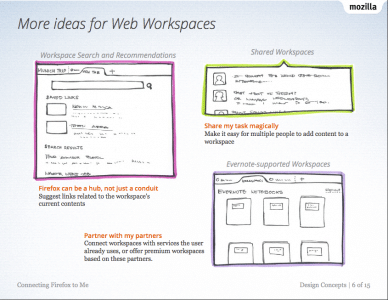
Weitere Ideen sind es, dem Nutzer Links ausgehend von den aktuellen Inhalten vorzuschlagen, es verschiedenen Leuten zu ermöglichen, Inhalte zu einem Workspace beizutragen und mit Partnerdiensten zu verknüpfen, so könnte es beispielsweise eine Integration von Evernote-Notizen geben.
All-Terrain Browsing
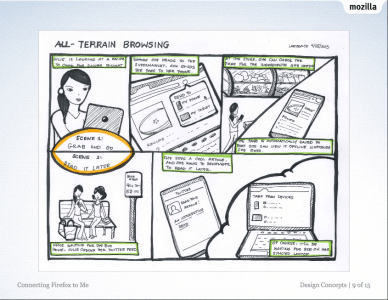
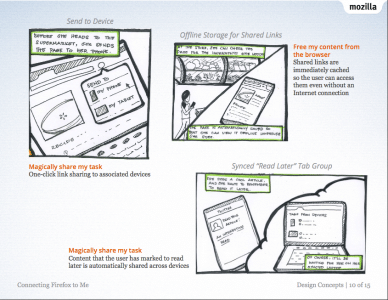
Beim All-Terrain Browsing geht es darum, Inhalte auf jedem Gerät und zu jeder Zeit sofort verfügbar zu machen. Im ersten beschriebenen Szenario sucht eine Nutzerin im Web nach einem Rezept für das Abendessen und sendet die Seite an ihr Smartphone, bevor sie in den Supermarkt geht. Im Supermarkt kann sie dann die benötigten Zutaten vom Smartphone ablesen, die entsprechende Seite wurde automatisch zur Offline-Nutzung gespeichert. Im zweiten beschriebenen Szenario stößt die Nutzerin auf ihrem Smartphone über Twitter, während sie auf den Bus wartet, gerade auf einen spannenden Artikel. Sie möchte diesen Artikel später lesen und markiert diesen darum entsprechend. Der Artikel wird anschließend zwischen allen Geräten synchronisiert. Dazu gibt es eine entsprechende Tab-Gruppe mit Seiten zum späteren Lesen.
Weitere Ideen sind eine „An ein Gerät senden“-Möglichkeit auf Geräten, für welche kein Firefox existiert, NFC, Bluetooth oder WLAN als andere Möglichkeit zum Senden von Links sowie spezielle ToDo-Listen, welche von allen Geräten aus zugänglich sind.
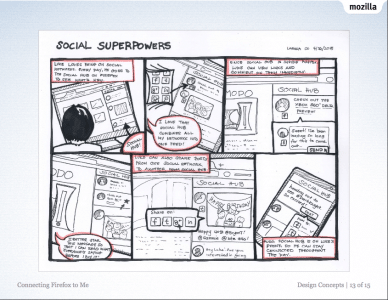
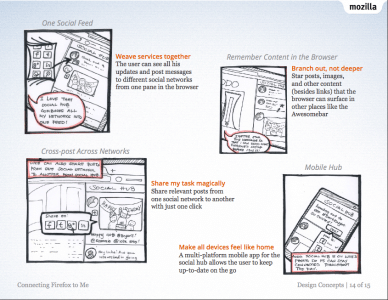
Social Superpowers
Das dritte Konzept beschreibt schließlich eine Art Social Hub in Firefox. Der hier gezeigte Anwender nutzt täglich Soziale Netzwerke und sieht im Social Hub von Firefox, was es Neues gibt. Dieser kombiniert die Neuigkeiten aller seiner Sozialen Kanäle wie Facebook und Twitter in einem einzigen Feed. Von hier aus kann er direkt Links ansehen und Einträge kommentieren. Außerdem können Meldungen aus dem einen Sozialen Netzwerk in einem anderen geteilt werden. Das Social Hub ist auch auf dem Smartphone verfügbar, so dass der beschriebene Nutzer jederzeit sozial vernetzt ist.
Weitere Ideen sind es, Inhalte per Drag and Drop in das Social Hub mit Sozialen Netzwerken zu teilen, den Bildschirm zu teilen und mit Freunden gemeinsam auf den selben Seiten zu surfen und Soziale Netzwerke zu gruppieren beziehungsweise Gruppen von Kontakten zu erstellen, um nur Beiträge in Zusammenhang mit der Arbeit oder der Familie zu sehen.
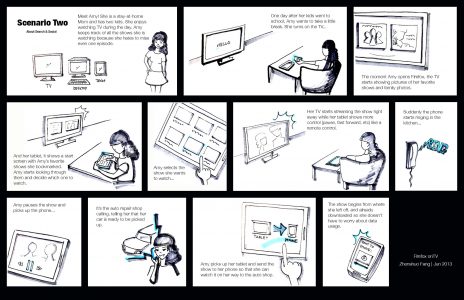
Firefox on TV
Comics kann aber nicht nur Larissa Co, sondern auch Mozilla-Designer Zhenshuo Fang. Er hat sich mit den Möglichkeiten beschäftigt, Firefox und TV-Geräte zusammenzubringen und zwei mögliche Szenarien in Form von Comics erstellt.
Im ersten Szenario wird ein Anwender beschrieben, welcher nach der Arbeit nach Hause kommt und Sport schauen möchte. Statt das TV-Gerät selbst zum Einstellen der Sendung zu benutzen, nutzt dieser sein Tablet und sucht auf diesem in seinem Firefox nach einem Livestream. Er klickt den entsprechenden Stream auf dem Tablet an und sofort startet die Übertragung sowohl auf dem Tablet als auch auf dem TV-Gerät. Auf dem Tablet hat er außerdem Kontrollmöglichkeiten wie zum Pausieren des Streams. Beim Holen der Pizza, welche er sich zuvor in den Ofen geschoben hatte, nimmt er das Tablet mit in die Küche und verpasst so nichts vom Spiel. Nach dem Essen schaut er das Spiel weiter am TV und nutzt das Tablet dazu, um zu sehen, was andere gerade zum Spiel über Twitter schreiben.
Im zweiten Szenario wird eine Hausfrau und Mutter beschrieben, welche keine Folge ihrer Lieblings-Sendungen im TV verpassen möchte. Während ihre Kinder in der Schule sind, möchte sie eine Pause machen und schaltet den Fernseher ein. Sie öffnet Firefox auf ihrem Tablet und der Fernseher zeigt Bilder ihrer Lieblings-Sendungen und Familien-Fotos. Sie wählt auf ihrem Tablet die Sendung aus, welche sie sehen möchte und das Streaming auf dem Fernsehgerät beginnt. Als das Telefon klingelt, kann sie die Sendung über die Pause-Kontrolle auf dem Tablet unterbrechen. Am Telefon wurde ihr mitgeteilt, dass die Reparatur des Autos abgeschlossen und das Auto bereit zur Abholung ist. Darum sendet sie die Sendung über das Tablet auf ihr Smartphone, um es auf dem Weg sehen zu können. Die Sendung beginnt auf dem Smartphone an der Stelle, an welcher sie unterbrochen worden ist.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4










Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden