Mozilla veröffentlicht Firefox 20 Aurora mit sehr vielen Neuerungen
Vergangene Woche hat Mozilla die erste Aurora-Version von Firefox 20 zum Download freigegeben. Was genau wir vom neuen Firefox erwarten können, wird an dieser Stelle beschrieben.
Privater Modus auf Fensterbasis
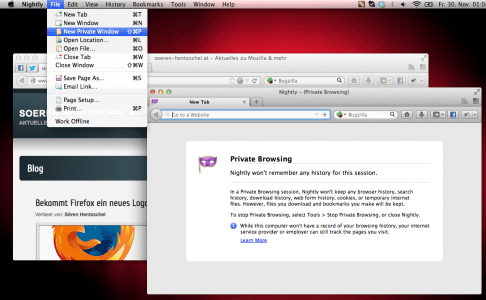
Mit dem Privaten Modus bietet Firefox ein Feature, welches es erlaubt, im Internet zu surfen, ohne dass dabei eine Chronik angelegt wird. Oftmals wird dieser scherzhaft auch als Porno-Modus bezeichnet. Über das Menü kann jederzeit zwischen Privatem und normalen Modus hin- und hergewechselt werden, dabei ist es bislang aber nicht möglich, den normalen sowie den Privaten Modus parallel offen zu haben. Das ändert sich mit Firefox 20. Ab dieser Version gibt es einen Privaten Modus auf Fensterbasis; das heißt, es können beliebig viele private wie auch nicht private Fenster gleichzeitig offen sein. Per Kontextmenü ist es möglich, bestimmte Links in einem neuen Privaten Fenster zu öffnen. Gleichzeitig sollte es nun optisch ein wenig klarer ersichtlich sein, wenn sich ein Fenster im Privaten Modus befindet.
Neues Download-Panel und Download-Ansicht in der Bibliothek
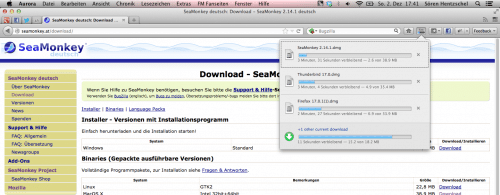
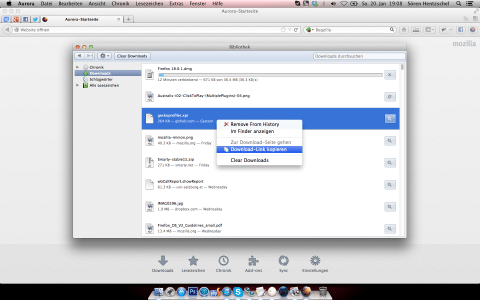
Mit Version 20 erhält Firefox nun standardmäßig eine neue Ansicht für Downloads, welche optional bereits seit einigen Firefox-Versionen aktiviert werden kann und in den letzten Monaten viele Verbesserungen erhalten hat. So zieht im Vergleich zu Firefox 19 der Download-Button in der Symbolleiste nach Abschluss der Downloads durch eine Animation kurz die Aufmerksamkeit auf sich und der bisherige Eintrag aus dem Kontextmenü, um einen Download aus dem Panel zu entfernen, wurde durch die Möglichkeit ersetzt, den Download aus der Download-Chronik zu entfernen.
Neu ist auch die überarbeitete Download-Ansicht in der Bibliothek, welche sich ab Firefox 20 anstelle des bisherigen Download-Fensters bei Klick auf den Download-Eintrag im Menü öffnet. Dieses kann alternativ auch durch Eingabe von about:downloads in der Adressleiste in einem neuen Tab geöffnet werden. Diese Ansicht in der Bibliothek ist als Ersatz für das bisherige Download-Fenster zu sehen. Das Panel hingegen stellt nie mehr als drei Downloads dar, weitere aktive Downloads werden in der Form „+12 weitere Downloads“ angezeigt. Nach einem Neustart von Firefox ist das Panel außerdem leer. Das Panel ist daher viel mehr als eine aktuelle Status-Anzeige zu verstehen.
Verbesserter Umgang mit Plugins…
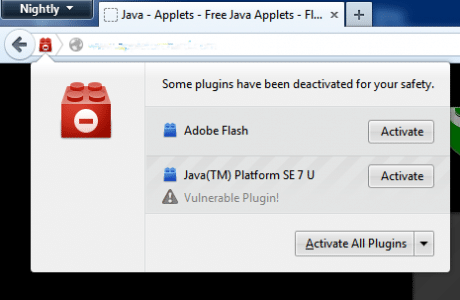
Firefox bietet seit einigen Versionen optional ein Click-to-Play-Feature, welches es erlaubt, Plugins standardmäßig zu deaktivieren und erst bei Bedarf zu laden. Hierfür muss über about:config der Schalter plugins.click_to_play auf true gesetzt werden. Außerdem setzt Mozilla immer wieder bestimmte Versionen von Plugins per Blocklist auf Click-to-Play, welche die Sicherheit oder Stabilität des Browsers gefährden. Ab Firefox 20 kann die Entscheidung bei verschiedenen Plugins auf einer Webseite für jedes Plugin separat getroffen werden.
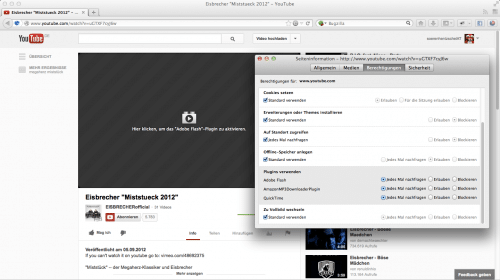
Update 19.02.2013: Auch über den Seiteninformationsdialog (über das Kontextmenü einer Webseite oder über das Extras-Menü erreichbar) lassen sich ab Firefox 20 die Berechtigungen für jedes einzelne Plugin pro Seite festlegen – Plugin immer auf dieser Seite erlauben, Plugin immer auf dieser Seite blockieren oder jedes mal auf dieser Seite für dieses Plugin nachfragen.
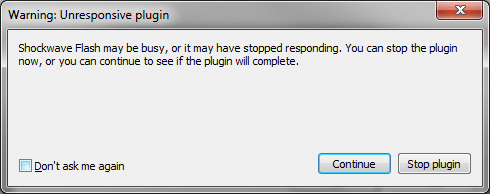
Eine weitere Neuererung ist Nutzern von Windows vorbehalten. Derzeit ist es so, dass wenn ein Plugin wie Flash aufhört zu reagieren, auch Firefox aufhört zu reagieren und 45 Sekunden lang wartet, ehe ein Beenden des Plugins erzwungen wird. Ab Firefox 20 zeigt Mozilla nach einer kurzen Dauer einen Dialog an, welcher den Benutzer darüber aufklärt, dass das Plugin hängengeblieben ist, und nachfragt, ob der Plugin-Prozess fortgesetzt oder beendet werden soll. Die Dauer kann via about:config konfiguriert werden, wobei dom.ipc.plugins.hangUITimeoutSecs für die Anzahl der Sekunden steht, welche Firefox warten soll, bis der Dialog angezeigt wird. Der Standard steht hier zur Zeit bei fünf Sekunden, wird aller Voraussicht nach aber noch erhöht werden. Ein Wert von 0 deaktiviert das Feature komplett. Weiterhin gibt es dom.ipc.plugins.timeoutSecs zur Festlegung der Anzahl an Sekunden, bis das Plugin automatisch beendet werden soll. Der Standard liegt weiter bei 45 Sekunden, beginnt aber erst ab Anzeige des Dialogs zu zählen. Schließlich legt dom.ipc.plugins.hangUIMinDisplaySecs die Anzahl an Sekunden fest, welche der Dialog mindestens angezeigt werden soll.
Update 19.02.2013: Die Standard-Zeit, welche Firefox wartet, bis dieser Dialog angezeigt wird, wurde von fünf auf elf Sekunden erhöht.

Bildquelle und about:config-Schalter via: ghacks.net
…aber auch ohne Plugins: Unterstützung für H.264, MP3 & AAC
Aber auch die Nutzung von Firefox ohne Plugins wird verbessert. So unterstützt Firefox ab Version 20 H.264, MP3 sowie AAC in <video>– und <audio>-Tags, ohne dass ein Plugin hierfür installiert sein muss. Auch diese Neuerung ist zunächst nur für Windows-Nutzer und das auch erst ab Vista oder höher, da Firefox die auf dem System vorhandenen Codecs via Windows Media Foundation nutzt. Hierfür muss der Schalter media.windows-media.foundation.enabled via about:config auf true gesetzt werden. Die Unterstützung für H.264, MP3 und AAC auf Mac OS X und Linux wird in den kommenden Monaten folgen.
Update 19.02.2013: Zurücksetzen der Suchmaschine bei Suchmaschinen-Hijacking
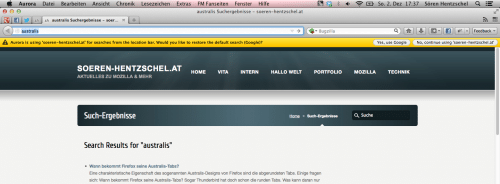
Firefox erlaubt die Eingabe von Suchbegriffen direkt in die Addressleiste, woraufhin Firefox eine Google-Suche nach dem eingegebenen Suchbegriff durchgeführt. Die Suche kann über den Schalter keyword.URL auf eine andere Suchmaschine umkonfiguriert werden. In den letzten Monaten wurde ein Verändern dieses Schalters durch Drittanwendungen zu einem riesengroßen Problem – immer mehr Benutzer finden eine unfreiwillig veränderte Suchmaschine vor. Mozilla hat hierauf reagiert und warnt den Benutzer nun, wenn diese Einstellung verändert wurde und fragt nach, ob die geänderte Einstellung behalten werden oder ob Firefox die Einstellung auf Google zurücksetzen soll. Dieses Feature war bereits im Aurora-Zweig von Firefox 19 gelandet, musste aber auf Firefox 20 verschoben werden, da die Änderung in Konflikt mit Partner-Add-ons von Mozilla stand, was zunächst gelöst werden musste.
Neues Layout für Entwickler-Werkzeuge & JavaScript-Profiler
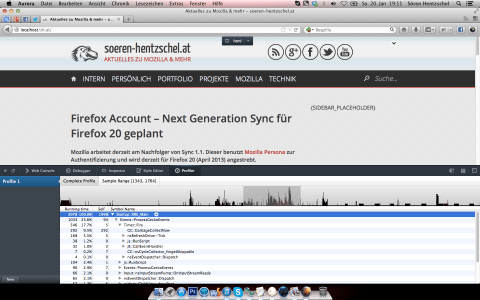
In den letzten Monaten hat Firefox viele neue Werkzeuge für Webentwickler erhalten. Das Problem hiermit ist bislang, dass diese ziemlich viel Platz wegnehmen und kaum Platz für die Webseite selber bleibt. Aus diesem Grund haben die Entwickler-Werkzeuge ein neues Layout erhalten und befinden sich nun alle innerhalb einer Toolbox. Diese Toolbox kann auch vom unteren Fensterrand losgelöst und als eigenständiges Fenster geöffnet werden.
Neben kleineren Verbesserungen an den Entwickler-Werkzeugen wie ein besseres Filtern von Scripts im Debugger erhält Firefox 20 außerdem wieder ein neues Entwickler-Werkzeug: Einen JavaScript-Profiler, welcher dabei helfen soll, die JavaScript-Performance von Webanwendungen zu verbessern.
Update 23.03.2013: Der JavaScript-Profiler wurde in der Betaphase von Firefox 20 wieder deaktiviert und wird mit Firefox 21 standardmäßig ausgeliefert werden. Über about:config kann dieser allerdings auch in Firefox 20 aktiviert werden, indem der Schalter devtools.profiler.enabled über about:config per Doppelklick auf true gesetzt wird.
Verbesserte Unterstützung von Webstandards…
Auch die Unterstützung von Webstandards wurde mit Firefox 20 weiter ausgebaut. So ist unter anderem das CSS3-Feature Flexbox nun standardmäßig aktiviert, Firefox unterstützt das HTML5 Undo-Feature, das HTML5 download-Attribut, das date-Attribut in <input>-Tags sowie playbackRate in <video>– und <audio>-Tags zur Bestimmung des Abspieltempos von Mediainhalten.
Update 19.02.2013: Die Unterstützung für das CSS3-Feature Flexbox wird in den Release-Builds von Firefox 20 zunächst noch deaktiviert bleiben, kann über about:config aber aktiviert werden, indem der Schalter layout.css.flexbox.enabled auf true gesetzt wird.
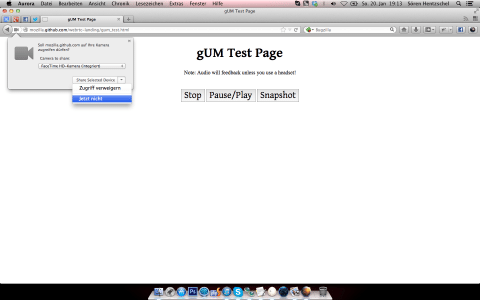
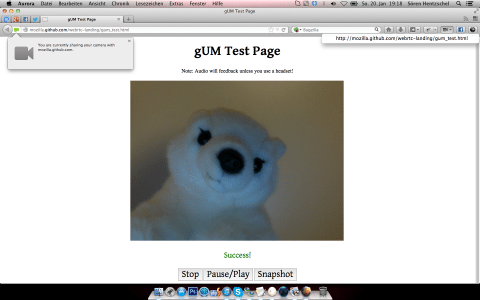
…einschließlich Verbesserungen WebRTC getUserMedia & SocialAPI
WebRTC soll Voice over IP, Chat und auch Videotelefonie über den Browser ermöglichen – ganz ohne Plugin. Unter anderem Mozilla, Google und Opera arbeiten an Implementierungen, WebRTC ist außerdem auf dem Weg, ein W3C-Standard zu werden. Mozilla unterstützt WebRTC seit Firefox 18, der getUserMedia-Teil daraus ist ab Firefox 20 standardmäßig aktiviert. Außerdem wurde die Zugriffs-Anfrage überarbeitet und die Adressleiste zeigt ein entsprechendes Symbol, wenn die Kamera und / oder das Mikrophon auf dieser Seite den Zugriff darauf erlaubt bekommen hat. Desweiteren setzt Firefox nun in die Hauptsymbolleiste einen Button, sobald die Kamera und / oder das Mikrophon via getUserMedia in irgendeinem der offenen Tabs in Verwendung ist, und erlaubt hierüber das Wechseln zum entsprechenden Tabs oder zu den entsprechenden Tabs bei mehr als einer Seite.
Das SocialAPI-Feature von Firefox erhält außerdem eine erste einfache Unterstützung für die Nutzung mehrerer Social Provider.
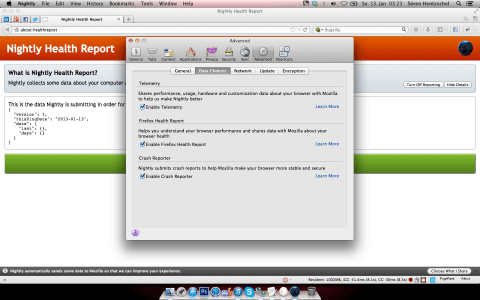
Telemetrie & Firefox Health Report (FHR)
Firefox besitzt mit dem Telemetrie-Feature eine Mess-Infrastruktur, um diverse Leistungsdaten während des Browserbetriebs anonynm an die Mozilla-Server zu übertragen. Die Nutzung dieses Features ist optional und standardmäßig deaktiviert. Diesbezüglich ergibt sich mit Firefox 20 eine Änderung für Nightly- und Aurora-Nutzer. Hier wird Telemetrie ab sofort standardmäßig aktiviert sein, da Nutzer dieser Versionen nach Meinung von Mozilla durch die Nutzung von Entwicklerversionen naturgemäß eine andere Ebene des Engagements in Bezug auf Mozilla akzeptieren und diese Versionen eine deutlich kleinere Nutzerbasis haben. Bei den finalen wie auch Beta-Versionen von Firefox bleibt Telemetrie wie gehabt standardmäßig deaktiviert und kann über Einstellungen > Erweitert > Allgemein > Performanz-Daten aktiviert werden. Die gesammelten Daten lassen sich jederzeit über about:telemetry ansehen und auf metrics.mozilla.org lassen sich die aggregierten Daten aller Nutzer betrachten.
Update 23.02.2013: Das im nächsten Abschnitt vorgestellte Feature Firefox Health Report wird voraussichtlich erst mit Firefox 22 Firefox 21 ausgeliefert werden.
Mit Firefox 20 wird außerdem ein weiteres Feature zur Erhebung von Leistungsdaten in Firefox integriert. Dieses ist noch nicht Bestandteil der ersten Aurora-Version, wird im Laufe der nächsten Wochen aber dazukommen. Beim sogenannten Firefox Health Report (FHR) werden Daten zur Computer-Konfiguration, individuellen Anpassung durch Erweiterungen, Performance sowie zum Firefox-Profil und zur Firefox-Nutzung erfasst, wie das Alter des Benutzerprofils, die Länge der Browsersitzung, die Anzahl der Abstürze oder auch die Anzahl der Seiten in der Chronik. Auch dieses Feature ist optional, standardmäßig dabei aktiviert. Die in diesem Zusammenhang ermittelten Daten können über about:healthreport oder über Hilfe > Firefox Health Report eingesehen werden.
Sonstige Neuerungen
Firefox erhält auch mit diesem Release wieder diverse Plattform-Fixes und Performance-Verbesserungen, unter anderem in der Zeit, welche Firefox zum Beenden benötigt, oder beim Laden von Webseiten. Beim Hinzufügen von Lesezeichen wird bei nicht vorhandener Internet-Verbindung oder im Offline-Modus nicht länger „Seiten-Ladefehler“, sondern der Seitentitel aus der Chronik, falls vorhanden, als Titel für das Lesezeichen verwendet. Außerdem wurden weitere Grafiken der Benutzeroberfläche für Apples HiDPI-Bildschirme (Retina) optimiert.
Update 19.02.2013: Mit Firefox 20 wird außerdem die Multi-Monitor-Unterstützung bei Verwendung eines Retina-Displays von Apple sowie die Unterstützung bestimmter Zeichen wie Umlauten im integrierten PDF-Betrachter verbessert.
Update 23.03.2013: Desweiteren werden die URL und andere Informationen nicht mehr beim Drucken von PDFs über den integrierten PDF-Betrachter mitgedruckt.
Update 07.04.2013: Mit Firefox 20 können GIF-Animationen nicht länger über die ESC-Taste abgebrochen werden. Dieser Artikel erklärt den Hintergrund dieser Änderung und nennt zwei Alternativen.
‚Alle Lesezeichen anzeigen‘ im Lesezeichen-Menü heißt in der deutschen Version außerdem ab sofort wieder wie bereits vor einigen Jahren ‚Lesezeichen verwalten‘.
Download & Zeitplan
Die aktuelle Aurora-Version kann hier heruntergeladen werden. Mit der ersten Beta-Version von Firefox 20 kann gegen den 21. Februar 2013 gerechnet werden, die finale Version soll dann am 02. April 2013 erscheinen.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden












mit welcher Version kommt jetzt eigentlich die „Metro UI“ Oberfäche
In welcher finalen Firefox-Version das landen wird, kann ich nicht zeigen. Der ganze Metro-Kram befindet sich noch in einem eigenen Entwicklungszweig und noch nicht im regulären. So lange muss man sich noch mit Nightly-Builds aus dem elm-Zweig begnügen: http://ftp.mozilla.org/pub/mozilla.org/firefox/nightly/latest-elm/
ja dann lass ich das lieber. muss ja standard sein, ums als metro angezeigt zu bekommen. hab ich mit dem elm-zweig schon einmal gemacht, habs danach nicht mehr geschaft, auf den release zeig umzustellen, weil er beim klick auf links ständig wieder den nightly browser öffnen wollte (oder so) musste dann den ie als standard wählen, um überhaupt wieder links aus e-mails geöffnet zu bekommen.
wird schon noch vor der berliner flughafeneröffnung kommen 😉 genau so wie australis.
Der Unterschied zum BER ist, dass sowohl bei Australis als auch der Metro-Version Fortschritte erkennbar sind und man nicht alles wieder abreißen und neumachen muss, was man schon gemacht hat, bevor man überhaupt fertig ist. 😛
Als eigentlicher Berliner ist wirklich Fremdschämen für diesen Flughafen angesagt. 🙁
Ich möchte an dieser Stelle einmal ein grosses Lob aussprechen auf deine informativen und gut geschriebenen Artikel!! Ist immer wieder spannend zu höhren was sich bei Mozilla so tut 🙂
Vielen Dank!
Was mich brennend interessieren würde; Wie passt ein Sören Hentzschel seinen Firefox an? Welche Erweiterungen implentiert er und was ändert er in about:config?
Freue mich auf die Antwort
Der Grund für meine Frage? Furchtbare Neugier
@ Michael: Danke für das Lob, sowas liest man gerne. 🙂
@ SkyPirate: Hehe, das ist mal eine erfrischend andere Frage. 😉 Ich verwende kein Theme, weder ein vollwertiges noch ein „Personas“-Theme. Folgende Add-ons sind installiert und aktiviert:
Der Adobe Flash Player ist als einziges Plugin installiert, kein Java, kein separater PDF-Betrachter. Nennenswerte in about:config geänderte Schalter:
Telemetrie und Firefox Health Report sind aktiviert. Darauf achte ich immer als erstes, wenn ich ein neues Firefox-Profil einrichte.
Ich hatte mal das Australis-Theme verwendet, aber dann hab ich mich doch dazu entschieden auf den offiziellen Release zu warten.
Das sind ziemlich viele, ich dagegen habe nur AdBlock Plus
Magst du mir auch erklären was die bei dir geändert Schalter bewirken?
Ich ändere bei about:config immer diese Werte:
browser.newtab.url;about:blank
browser.download.manager.showAlertOnComplete;false
browser.download.manager.scanWhenDone;false
browser.urlbar.autoFill;false
Die meisten meiner installierten Erweiterungen sind ziemlich Entwickler-fokussiert. Aber Enter Selects und Link Location Bar kann ich jedem nur empfehlen. 😉 Zu den einzelnen Schaltern:
Beschleunigt die Anzeige der Seite about:newtab, indem die Vorschaubilder bereits im Hintergrund geladen werden und nur noch angezegt werden müssen, wenn ein neuer Tab geöffnet wird.
Damit öffnet sich die Ergebnisseite bei Verwenden des Suchfeldes in einem neuen Tab.
Das nervige Autocomplete aus Firefox deaktivieren, weil es so gar nicht dem entspricht, wie ich es gerne hätte. Ich bevorzuge das Verhalten, welches mir die Erweiterung Enter Selects bietet.
Erlaubt die Verwendung der Entwickler-Werkzeuge auch für die Browseroberfläche. Praktisch für die Entwicklung von Erweiterungen.
Aktiviert den Peer Connections-Part von WebRTC
Aktiviert das Feature Click-to-Play, welches Plugins standardmäßig deaktiviert und die Möglichkeit gibt, diese erst bei Bedarf zu laden.
Mit dieser Einstellung werden auf der Seite about:plugins die vollen Dateipfade zu den Plugins angezeigt.
Mixed Content Blocker. Wenn du eine Seite über HTTPS aufrufst, werden damit alle Elemente (Scripts, Stylesheets, Grafiken) blockiert, welche nur über HTTP eingebunden werden.
Ok, vielen Dank für die ausführliche Antwort, und wieder bin ich etwas schlauer geworden. 🙂
Sobald mir wieder eine Frage bezüglich des Firefox durch den Kopf geht, melde ich mich gerne wieder hier
Hallo,
beim Aufrufen von about:newtab bekomme ich seit Firefox 20 folgenden Fehler:
XML-Verarbeitungsfehler: Kein Element gefunden
Adresse: about:newtab
Zeile Nr. 1, Spalte 1:
^
Achja, nutze folgendes System:
Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:20.0) Gecko/20130119 Firefox/20.0
PS: Welche Version nutzt ein Sören Hentzschel??
Kann ich hier weder auf Mac OS noch auf Windows bestätigen. Hast du eine Erweiterung installiert, welche diese Seite ersetzt oder verändert? Wenn du kein Standard-Theme benutzt, kommt das auch, wenn du auf das Standard-Theme umstellst?
Installiert hat ein Sören Hentzschel jeweils mehr als 30 Versionen sowohl auf Mac OS als auch auf Windows, man muss ja immer wieder mal was testen und meistens deinstalliere ich die Versionen nicht, die ich nicht mehr benötige. 😉 Primär genutzt werden Nightly Builds (en-US) auf Mac OS X.
Ja, das mit dem Addon kam mir auch nachdem absenden 😀 Die Lösung war eigentlich ziemlich simpel, ich hatte „about:newtab“ nicht bei NoScript aktiviert…
Ich persönlich finde ja, dass die Nightlys auch schon sehr stabil laufen, dafür, dass sie unstabil sein sollen 😀
Wieder mal ein fanstastischer Artikel! Vielen Dank für deine tolle Arbeit!!!
Danke für diesen exzellenten, ausführlichen Artikel ! 😉 🙂 😉
@Timo Fischer: JavaScript ist nichts Böses… 😛
Jap, die Nightly-Versionen laufen dafür ziemlich stabil. Die meisten Änderungen kommen aber auch vorher schon in einen sogenannten Integrations-Zweig, welcher dann in den Hauptentwicklungszweig integriert wird, größere Änderungen erhalten außerdem vorher eigene Test-Builds und für die meisten Neuerungen gibt es automatisierte Tests, so dass in der Regel schon ein wenig Test stattgefunden hat, bevor die Änderungen in den Hauptentwicklungszweig und damit als Basis für die Nightly-Versionen erscheinen. Da läuft eine riesige Infrastruktur zur Qualitätssicherung. Deswegen ist das glücklicherweise relativ selten, dass es größere Probleme bei den Nightly Builds gibt, und das quasi in einem Vor-Alpha-Stadium. 😉
@ Alex & @ Hubertus Hilgers: Ich bedanke mich für das Lob. 🙂
Nur mal aus Interesse:
Dass Sprachen wie JavaScript und HTML 5 für Mozilla sehr wichtig sind, steht außer Frage. Mozilla hat aber auch noch eine eigene Programmiersprache namens Rust. Genau wie bei Google mit Darts und Go frage ich mich schon länger, wo genau Rust bei der Entwicklung von Firefox, Thunderbird, Boot2Gecko, Webmaker und Co. eingesetzt wird. Mozilla wird sich die ja nicht nur zu Dekorationszwecken ausgedacht haben. 😉
Weißt du da mehr, Sören?
Jo. Also Rust ist eine zu C und C++ kompatible kompilierbare Programmiersprache zur Systemprogrammierung, ist also gewissermaßen mit Google Go vergleichbar. Google Dart ist eine andere Baustelle, das wurde als Alternative zu JavaScript geschaffen. Rust ist eben speziell an die Bedürfnisse von Mozilla angepasst, deswegen entwickelt man eine eigene Programmiersprache. Eine Stärke von Rust soll wohl sein, dass es ganz gut von mehreren Prozessorkernen profitiert.
Wo genau wird Rust von Mozilla eingesetzt – in keinem real existierenden Produkt bislang. Die Sprache Rust ist selber noch in aktiver Entwicklung, letzten Monat ist erst einmal Version 0.5 erschienen.
Allerdings arbeitet Mozilla an einer neuen Engine mit dem Namen Servo. Diese wird nicht in C++, sondern größtenteils in Rust implementiert. Das Ziel ist es langfristig mit Sicherheit, Gecko zu beerben, zu diesem Zeitpunkt trägt aber alles natürlich noch den Status ‚experimentell‘. Daraus würde sich dann auch der tiefere Sinn hinter Rust ergeben. Sollte Servo einmal Teil von Firefox werden, kann man davon ausgehen, dass Firefox mit steigender Zahl von Prozessorkernen mehr Leistung bringt. Und Rust hat vermutlich noch andere Vorteile für Mozilla, welche mir jetzt spontan aber nicht bekannt sind. Aber das wird die Zukunft zeigen, bis dahin wird noch viel Zeit vergehen. Zumindest Aktivität ist zu beobachten:
Rust auf Github, Servo auf Github
Hallo Sören,
warum erhalte ich Deine Artikel jetzt immer zweimal: einmal als Text und einmal als Podcast? Beides ließe sich doch in einem Artikel zusammenfassen.
Planst Du diesbezüglich noch eine Änderung?
Gute Nacht
Gerhard
Hallo,
ja, die Audio-Versionen kommen zusätzlich in die Artikel rein. Wegen des allgemeinen Feeds, wo für den Podcast jeweils ein eigener Artikel erscheint, da müssen wir noch schauen, ob wir das anders lösen, ist noch ein wenig Rumprobieren derzeit.
Hallo Sören,
Du schreibst von „wir müssen noch schauen, . . .“. Führst Du „Deinen“ Blog nicht mehr alleine?
Im Juni/Juli 2009 hatte ich auch mal eine Funktion in meinem Blog, mit der ich meine Beiträge vorgelesen habe. Das habe ich aber wieder eingestellt, weil ich keinen Sinn darin gesehen habe. Hat es bei Dir einen besonderen Sinn, dass Du jetzt auch einen Podcast anbietest?
Schönes Wochenende
Gerhard
Hallo,
die Podcasts werden von Johannes Schuba (weblogged.de) gesprochen. Wenn du die Technik-Kategorie des Blogs anschaust, diese Artikel sind fast alle von Marius Cramer (pixcept.de), auf dessen Server übrigens auch dieser Blog läuft.
Ein Grund für die Podcasts ist auf jeden Fall, dass der gute Johannes sein neues Mikrofon liebt. 🙂 Und es ist für manche vielleicht auch angenehm, wenn sie nicht so viel lesen müssen und es sich stattdessen vorlesen lassen können. Ich weiß zumindest von einer Leserin, dass sie blind ist, ich glaube für die dürfte das deutlich angenehmer sein als ein Screenreader. Das vermute ich zumindest stark. Aber vielleicht mögen das auch andere. Heise bietet auch eine Vorlese-Funktion, diese ist allerdings automatisiert und klingt grauenhaft.
^ plugin.expose_full_path:true
Habe die Einstellung auch erst vor ein paar Monaten rausgefunden, endlich konnt ich die ganzen Müll-Plugins finden und richtig löschen 😀
Hurra, es geht voran mit dem Download-Manager! Wär trotzdem cool, wenn die „3“ ein anpassbarer Wert in about:config wär, aber man muss ja noch Träume haben 😉
Ja, das wäre schon eine nette Sache, stimmt. 😉
Dieser Artikel kann ab sofort übrigens auch direkt auf dieser Seite als Audio-Version vorgelesen werden.
Da hast Du Dir ja viel Mühe gegeben bei der Zusammenfassung, danke! Was mich mal interessieren würde, weißt Du, ob man an der PDF Engine (pdfjs) was verbessert hat? Grundsätzlich finde ich den in Firefox integrierten PDF Viewer ohne das Adobe Acrobat Plugin ja eine gute Idee, nur leider ist bei der Beta vom Firefox 19 bei sehr vielen PDFs eine fehlerhafte Darstellung ziemlich nervend. Beispiel sind zum Beispiel die PDFs mit technischen Daten von Audi.
Bitte, gerne. 😉
Da mir die PDFs von Audi nicht bekannt sind, kann ich das nicht konkret an diesem Beispiel vergleichen, aber generell gibt es in jedem Release Verbesserungen am PDF-Betrachter. Die Entwicklung von Mozillas pdf.js kann auf Github verfolgt werden, diese Verbesserungen fließen dann immer irgendwann gebündelt in Firefox ein.
Update 19.02.2013: Im Laufe der aktuellen Aurora-Phase hat das Click-to-Play-Feature eine weitere Verbesserung erhalten. Über den Seiteninformationsdialog (über das Kontextmenü einer Webseite oder über das Extras-Menü erreichbar) lassen sich ab Firefox 20 die Berechtigungen für jedes einzelne Plugin pro Seite festlegen – Plugin immer auf dieser Seite erlauben, Plugin immer auf dieser Seite blockieren oder jedes mal auf dieser Seite für dieses Plugin nachfragen. Ein Screenshot wurde in den Artikel eingefügt.
Ursprünglich bereits in Firefox 19 gewesen, aber auf Firefox 20 verschoben, weil die Neuerung in Konflikt mit Partner-Add-ons von Mozilla stand, was zunächst gelöst werden musste: Firefox bietet, nachdem eine Drittanwendung die Such-URL für Adressleisten-Suchen manipuliert hat, an diese wieder auf die Standardsuche (Google) zurückzustellen.
Die Standard-Zeit, welche Firefox wartet, bis dieser Dialog unter Windows angezeigt wird, welcher dem Nutzer mitteilt, dass ein Plugin hängen geblieben ist, wurde von fünf auf elf Sekunden erhöht.
Mit Firefox 20 wird außerdem die Multi-Monitor-Unterstützung bei Verwendung eines Retina-Displays von Apple sowie die Unterstützung bestimmter Zeichen wie Umlauten im integrierten PDF-Betrachter verbessert.
Die Unterstützung für das CSS3-Feature Flexbox wird in den Release-Builds von Firefox 20 zunächst noch deaktiviert bleiben, kann über about:config aber aktiviert werden, indem der Schalter
layout.css.flexbox.enabledauftruegesetzt wird.security.mixed_content.block_active_content auf true bei firefox 20 Beta! bricht bei mir youtube… vermute mal wg. dem unsicheren nachladen von flashvideos
@Daniel: Stimmt, kann ich bestätigen. In der aktuellsten Aurora-Version funktioniert YouTube allerdings mit dieser Einstellung.
Update 23.02.2013: Die im Artikel vorgestellte Neuerung Firefox Health Report wird aller Voraussicht nach erst mit Firefox 22 ausgeliefert werden.
Der health report erst mit Ver.22 ? – Schade hatte mich schon darauf gefreut.
Ja, das ist schade, leider ist das Feature noch nicht fertig. Da fehlt noch der komplette Part, welcher die gesammelten Daten visualiert. Hier kannst du grob sehen, was Mozilla plant.
Bleibt zu hoffen, dass in zukünftigen Firefox-Versionen noch eine Übertragungsrate für jeden Download im neuen Download-Fenster angezeigt wird. Das vermisse ich bis jetzt schmerzlich.
Da hat man sich bei Mozilla bewusst gegen entschieden.
@Daniel: Es sieht so aus, als käme FHR nun doch in Firefox 21, man hat es in der Aurora-Version zumindest aktiviert, natürlich noch ohne ansprechende Visualisierungen, aber die Datenerhebung ist bereit.
Update 23.03.2013: Der JavaScript-Profiler wurde in der Betaphase von Firefox 20 wieder deaktiviert und wird mit Firefox 21 standardmäßig ausgeliefert werden. Über about:config kann dieser allerdings auch in Firefox 20 aktiviert werden, indem der Schalter
devtools.profiler.enabledüber about:config per Doppelklick auftruegesetzt wird.Desweiteren werden die URL und andere Informationen nicht mehr beim Drucken von PDFs über den integrierten PDF-Betrachter mitgedruckt.
‚Alle Lesezeichen anzeigen‘ im Lesezeichen-Menü heißt in der deutschen Version außerdem ab sofort wieder wie bereits vor einigen Jahren ‚Lesezeichen verwalten‘.
Wäre es eig. möglich das Mozilla einen FlashPlayer machr, damit man auch den von Adobe ersetzen kann?
Schau mal hier: Shumway – Mozilla arbeitet an Flash-Player auf JavaScript-Basis 😉
oh.. 😀 hab ich noch gar nicht gesehen 😀 danke… 😉
Update 07.04.2013: Mit Firefox 20 können GIF-Animationen nicht länger über die ESC-Taste abgebrochen werden. Dieser Artikel erklärt den Hintergrund dieser Änderung und nennt zwei Alternativen.