Mozilla veröffentlicht Firefox 52 mit vielen wichtigen Neuerungen
Mehr Sicherheit, mehr Privatsphäre, mehr Webstandards: Mozilla hat Firefox 52 mit zahlreichen wichtigen Neuerungen veröffentlicht. Dieser Artikel fasst die relevantesten Änderungen der neuen Version von Firefox für den Desktop zusammen.
Sechs Wochen sind seit der Veröffentlichung von Firefox 51 vergangen. Nun hat Mozilla mit Firefox 52 ein neues Feature-Update zum Download bereitgestellt.
Download Mozilla Firefox 52.0 für Microsoft Windows, Apple macOS und Linux
Neue Basis für Firefox ESR
Vorab-Info für Nutzer von Firefox ESR, der Firefox-Version mit Langzeitunterstützung für Unternehmen: Firefox 52 stellt gleichzeitig die neue Basis für Firefox ESR dar und löst Firefox ESR 45 ab. Zwischen der Mainstream- und der ESR-Version von Firefox 52 gibt es dieses Mal einige Unterschiede.
Mehr Sicherheit für Firefox-Nutzer
Geschlossene Sicherheitslücken
Insgesamt 28 Sicherheitslücken hat Mozilla in Firefox 52 geschlossen, von denen Mozilla sieben als besonders kritisch einstuft. Alleine aus Gründen der Sicherheit ist ein Update auf Firefox 52 für alle Nutzer dringend empfohlen.
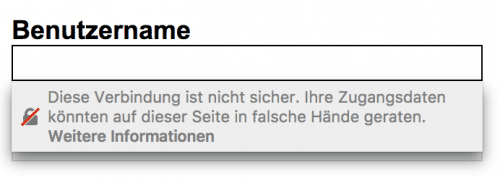
Deutliche Warnung vor Passwort-Eingaben auf HTTP-Webseiten
Verschlüsselte Verbindungen, das heißt in der Regel HTTPS statt HTTP, sollten im Jahr 2017 eigentlich Standard für Webseitenbetreiber sein. Zumindest, wenn sensible Daten wie Passwörter übertragen werden, gibt es wohl kaum eine zulässige Ausrede gegen HTTPS. Aus diesem Grund markiert Firefox seit Version 51 Webseiten per Symbol in der Adressleiste als unsicher, die über eine unverschlüsselte HTTP-Verbindung übertragen werden, wenn auf der Seite ein Passwortfeld entdeckt wird.
In Firefox 52 geht Mozilla einen Schritt weiter. Wird ein Passwort-Feld auf einer HTTP-Webseite entdeckt, gibt es nicht nur eine entsprechende Markierung in der Adressleiste, auch das Feld für den Benutzernamen respektive das Passwort zeigt nun direkt unterhalb des jeweiligen Feldes eine entsprechende Warnung an, sobald der Benutzer mit der Eingabe beginnt.
Wen das stört, der kann das Feature per about:config deaktivieren, indem der Schalter security.insecure_field_warning.contextual.enabled per Doppelklick auf false gesetzt wird.
Kein automatisches Ausfüllen gespeicherter HTTP-Passwörter mehr
Außerdem werden gespeicherte Passwörter auf HTTP-Seiten nicht mehr automatisch in Login-Feldern vorausgefüllt. Wer das alte Verhalten wiederherstellen will, muss über about:config den Schalter signon.autofillForms.http per Doppelklick auf true schalten.
Endgültiges Ende der Unterstützung von SHA-1
Firefox unterstützt bereits seit Version 51 nicht länger Zertifikate mit unsicherer SHA-1-Signatur. Dabei wurde die Unterstützung zunächst für einen kleinen Teil der Nutzer deaktiviert und dann mittels Update eines System-Add-ons für immer mehr Nutzer, bis die Unterstützung schließlich für alle Nutzer deaktiviert worden sein sollte. Bei wem, aus welchen Gründen auch immer, kein Update des entsprechenden System-Add-ons erfolgte, hat spätestens mit Firefox 52 keine Unterstützung von SHA-1-Zertifikaten mehr.
Strict Secure Cookies
Mozilla hat in Firefox 52 die Strict Secure Cookies-Spezifikation implementiert, nach welcher HTTP-Seiten keine Cookies mit dem „secure“-Attribut setzen dürfen. Damit kann verhindert werden, dass die Antwort einer HTTP-Seite ein Cookie mit dem gleichen Namen wie ein bereits existierendes sicheres Cookie überschreibt.
Mehr Privatsphäre für Firefox-Nutzer
Battery-API entfernt
Die Battery Status API ist eine Schnittstelle, welche Informationen über den Ladezustand des Akkus liefert. Diese wird häufig missbraucht, um Nutzer zu tracken. Dies funktioniert über diese Schnittstelle mit erstaunlicher Genauigkeit. Mozilla hat die Unterstützung der Battery-API für Webseiten aus Firefox 52 entfernt. Add-ons können diese Schnittstelle weiterhin nutzen, um praktische Funktionen, abhängig vom Ladezustand des Akkus, anzubieten. Damit sind zukünftig nur noch Nutzer von Chrome und anderen auf dem Chromium-Core basierenden Browsern wie Opera anfällig für Tracking über die Battery Status API. Andere Browser wie Microsoft Edge oder Apple Safari unterstützen diese API ebenfalls nicht.
Einstellung gegen Font-Fingerprinting
Mozilla hat einen optionalen verbesserten Schutz gegen Fingerprinting durch Auslesen der auf dem System des Anwenders vorhandenen Schriftarten aus dem Tor-Browser direkt in Firefox integriert. Über about:config kann eine neue Einstellung (String) mit dem Namen font.system.whitelist angelegt werden, deren Wert eine komma-separierte Liste von Schriftarten ist, z.B. „Helvetica,Verdana“. In diesem Fall erkennen Webseiten nur diese beiden Schriftarten per JavaScript oder CSS. Wichtig: wer ein NPAPI-Plugin wie Adobe Flash installiert hat, ist durch diesen Schalter nicht geschützt, NPAPI-Plugins können weiterhin alle Schriftarten auslesen. Auch muss man damit rechnen, dass Webseiten unter Umständen nicht mehr wie vorgesehen dargestellt werden, wenn die verwendeten Schriftarten nicht auf der vom Anwender angelegten Whitelist stehen.
Die Auslieferung einer Standard-Whitelist ist für eine der nächsten Firefox-Versionen geplant.
Mehr Kontrolle über den Referrer
Mit network.http.referer.XOriginTrimmingPolicy hat Mozilla eine neue Einstellung in about:config implementiert, welche mehr Kontrolle über Third-Party-Referrer gibt. Der Standard-Wert 0 entspricht dem bisherigen und weiterhin aktuellen Verhalten, die komplette URL zu senden. Per 1 wird dies auf Protokoll + Host + Port + Pfad verkürzt, per 2 auf Protokoll + Host + Port. Die Einstellung ergänzt bereits vorhandene Einstellungen wie network.http.sendRefererHeader, network.http.referer.trimmingPolicy oder network.http.referer.XOriginPolicy.
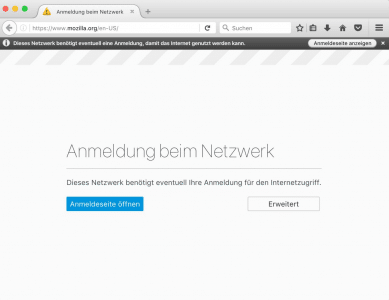
Verbessertes Verbinden mit WLAN-Hotspots
In vielen Hotels muss man sich zum Internet per WLAN über ein Zugangsportal anmelden. Firefox erkennt dies nun automatisch und öffnet in diesem Fall eine entsprechende Hinweis-Seite.

(Bildquelle: mozilla.org)
Erweiterte Multiprozess-Unterstützung
Aktivierung für weitere Nutzer
Die neue Multiprozess-Architektur Electrolysis, kurz: e10s, ist seit Firefox 48 für erste Nutzer standardmäßig aktiviert, welche bestimmte Kriterien erfüllen, und wird seit dem für immer mehr Nutzer aktiviert. Die Nutzung der Erweiterung Tab Mix Plus disqualifiziert nicht länger von der Nutzung der Multiprozess-Architektur. Außerdem kann diese nun auch von Nutzern von Linux in einer Sprache, in welcher von rechts nach links geschrieben wird, genutzt werden.
Unterstützung von userContent.css
Firefox besitzt ein mächtiges Werkzeug von Haus aus integriert, welches es ermöglicht, die Gestaltung von Webseiten nahezu beliebig zu beeinflussen, zumindest im Rahmen dessen, was mit CSS möglich ist. Eine Erweiterung wie Stylish ist also für Firefox-Nutzer häufig gar nicht notwendig, wenn die Optik einer Webseite geändert werden soll. Gemeinsam mit der Multiprozess-Architektur konnte dieses Feature bisher allerdings nicht genutzt werden, was ab sofort möglich ist.
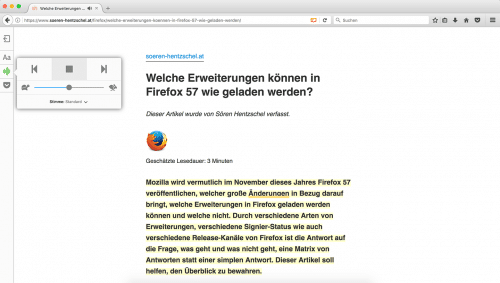
Vorlese-Modus hebt gesprochene Wörter hervor
Seit Version 38.0.5 besitzt Firefox eine Leseansicht. Per Klick auf das Buch-Symbol in der Adressleiste erscheinen Artikel im Web so aufbereitet, dass sie störungsfrei gelesen werden können. Konkret bedeutet dies eine angenehme Farbgebung und Schriftgestaltung sowie keine störenden Elemente wie Werbung.
Die Leseansicht von Firefox wurde in Version 49 um eine Funktion erweitert, um sich Artikel vorlesen zu lassen. In Firefox 52 verbessert Mozilla diese Option, indem die Wörter hervorgehoben werden, welche gerade vorgelesen werden.
Weitere Verbesserungen der Leseansicht
Die Leseansicht hat weitere Verbesserungen erhalten. So ignoriert diese nicht länger die <base href=“…“>-Angabe einer Webseite, was zu fehlerhaften Verlinkungen führen konnte. Außerdem springt die Leseansicht beim Öffnen nun direkt an die entsprechende Stelle, wenn die aktuelle URL einen Anker besitzt. Auch wurde der Algorithmus verbessert, so dass die Leseansicht nun auch auf Blogspot-Artikeln angeboten wird.
Verbessertes Download-Panel
Mozilla hat das Download-Panel ein wenig überarbeitet und zeigt nun maximal fünf statt nur drei Downloads an. Zum Abbrechen oder Neustarten eines Downloads gibt es nun größere Schaltflächen. Außerdem wird der Button in der Symbolleiste nun speziell gekennzeichnet, wenn ein Download fehlschlägt. Weitere Verbesserungen des Download-Panels sind für Firefox 53 geplant.
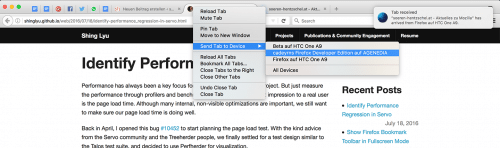
Tab an anderes Gerät senden
Mittels Firefox Sync lassen sich Chronik, Lesezeichen, Passwörter und mehr zwischen verschiedenen Geräten synchronisieren. Neu ist die Möglichkeit, den geöffneten Tab oder auch einen Link auf einer Webseite an ein anderes Gerät zu senden. Dazu kann per Kontextmenüeintrag das gewünschte Gerät ausgewählt werden. Bei der nächsten Synchronisation öffnet sich die gesendete Webseite dort dann automatisch. Kommt eine gesendete Webseite an, erhält man eine entsprechende Benachrichtigung.
Verbesserungen der Webplattform
Die Zukunft des Webdesigns – CSS Grids
Frontend-Entwickler freuen sich vor allem über diese Neuerung: Firefox 52 unterstützt mit den CSS Grids einen neuen Standard, welcher das Potential hat, die Entwicklung von Webseiten auf lange Sicht zu verändern und CSS-Frameworks als Grid-Systeme obsolet zu machen. Google zieht nächste Woche mit Chrome 57 nach.
Anwendungs-Performance auf einem neuen Niveau – WebAssembly (wasm)
WebAssembly, oder kurz: wasm, ist ein neues Binärformat für das Web, entwickelt von Mozilla, Google, Microsoft und Apple in einer W3C Community Group. Ähnlich wie bei Mozillas asm.js oder Googles PNaCl handelt es sich dabei um das Resultat kompilierten Codes und soll die Performance von Webanwendungen beinahe auf das Niveau nativer Anwendungen heben. Mozilla liefert als erster Browserhersteller die Unterstützung von WebAssembly aus. Auch hier zieht Google nächste Woche mit Chrome 57 nach.
Large-Allocation-Header
Den Large-Allocation-Header hat Mozilla als Hinweis für den Browser eingeführt, um ausreichend Adressraum im Speicher zu reservieren. Sinnvoll ist dies für komplexe asm.js- oder WebAssembly-Anwendungen, um das Risiko von Out-of-Memory-Fehlern auf 32-Bit-Systemen zu reduzieren. In Firefox 52 muss die Unterstützung noch per about:config aktiviert werden, indem der Boolean-Schalter dom.largeAllocationHeader.enabled angelegt und auf true geschaltet wird. Die standardmäßige Unterstützung ist für Firefox 53 geplant.
Deutlich verbesserte Unterstützung neuer JavaScript-Features
Bei der Implementierung neuer Features des ECMAScript-Standards hat Mozilla Gas gegeben und macht in Firefox 52 gegenüber Firefox 51 einen großen Sprung nach vorne. Damit überholt Firefox auch Google Chrome deutlich. In Firefox 54 wird Mozilla die Unterstützung für ECMAScript 2016 und den aktuellen ECMAScript 2017-Entwurf komplettieren.
Unterstützung von rel=noopener
Die Verwendung von target=“_blank“ in Webseiten-Links ist nicht nur praktisch, um Seiten standardmäßig in einem neuen Tab öffnen zu lassen, es handelt sich dabei gleichzeitig auch um eine unterschätzte Sicherheitslücke. Eine Lösung dagegen ist die Verwendung von rel=“noopener“, was Firefox ab Version 52 unterstützt. Außerdem liefert die Verwendung von rel=“noopener“ auch einen Performance-Vorteil gegenüber dem Weglassen dieses Attributs.
Keine NPAPI-Plugins mehr – außer Flash
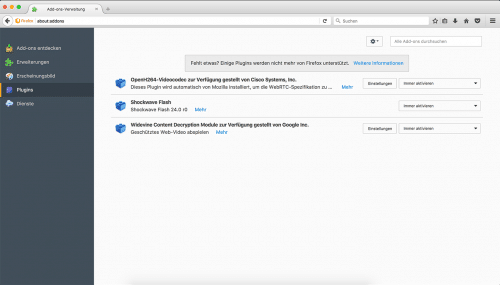
Mozilla hat, wie lange im Vorfeld angekündigt, in Firefox 52 die Unterstützung für sämtliche NPAPI-Plugins deaktiviert. Dies schließt unter anderem Microsoft Silverlight und Oracle Java ein. Einzige Ausnahme: Der Adobe Flash Player wird weiterhin unterstützt. NPAPI-Plugins waren in der Vergangenheit eine häufige Quelle für die Sicherheitsprobleme und Instabilitäten des Browsers. Mittlerweile kann beinahe alles, wofür früher NPAPI-Plugins notwendig waren, mittels HTML und JavaScript-APIs umgesetzt werden.
Der Add-on Manager zeigt einen entsprechenden Hinweis für Nutzer an, welche dort in der Plugin-Sektion die nicht mehr unterstützten Plugins vermissen.
Vorbereitende Maßnahmen für Reduzierung der Flash-Nutzung
Mozilla hat einen Mechanismus in Firefox 52 implementiert, welcher es Mozilla erlaubt, Regeln festzulegen, nach denen der HTML-Fallback-Inhalt gegenüber Flash bevorzugt wird, selbst wenn Flash installiert ist. Dies wirkt sich noch nicht direkt auf Firefox 52 aus, allerdings plant Mozilla in den kommenden Wochen Experimente mit einem kleinen Teil der Nutzer von Firefox 52, welche diesen Mechanismus erfordern.
Unterstützung für Adobe Primetime entfernt
Auch für die Nutzung von Streaming-Plattformen wie Netflix und Amazon Video waren früher NPAPI-Plugins wie Microsoft Silverlight notwendig. In der HTML5-Welt gibt es dafür einen Standard, welcher sich Encrypted Media Extensions (EME) nennt und zur Dekodierung der Videos ein sogenanntes Content Decryption Module (CDM) erfordert. Dazu wird Firefox seit Version 38 mit Adobe Primetime ausgeliefert.
In Firefox 52 entfernt Mozilla Adobe Primetime wieder. Stattdessen setzt Mozilla nun ausschließlich auf Google Widevine, was von Firefox seit Version 47 unterstützt wird.
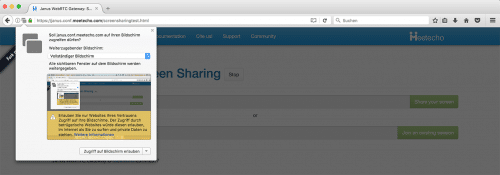
Verbessertes Screensharing per WebRTC
Zum Teilen von Bildschirminhalten via WebRTC muss die Domain nicht länger auf einer per about:config änderbaren Whitelist stehen, womit diese Funktion nun allen Webseiten zur Verfügung steht. Gleichzeitig wurde die Berechtigungsanfrage zum Screensharing überarbeitet und zeigt nun ein Vorschaubild des Fensters an, welches man zum Teilen freigibt.
Weitere Verbesserungen der Webplattform
Zu den weiteren Highlights gehören die Unterstützung für async/await, die Selection API, die neue CSS Color Module Level 4-Syntax, requestIdleCallback und Touch-Events auf Windows. In Web Notifications haben Entwickler nun die Möglichkeit, eine Nutzer-Interaktion zu erfordern, so dass diese nicht automatisch nach wenigen Sekunden verschwinden.
Für Entwickler von WebExtensions gab es diverse Verbesserungen wie die neue sessions-API, topSites-API und omnibox-API, neue Events wie runtime.onInstalled, runtime.onStartup, bookmarks.onMoved, bookmarks.onCreated und bookmarks.onChanged.
Weitere Verbesserungen der Webplattform können hier nachgelesen werden.
Neuerungen für Webentwickler
CSS Grid Highlighter
Passend zur Unterstützung von CSS Grids hat Firefox 52 auch die erste Version eines Grid Highlighters in den Entwicklerwerkzeugen bekommen.
https://www.youtube.com/watch?v=lzjIe-8WhiQ
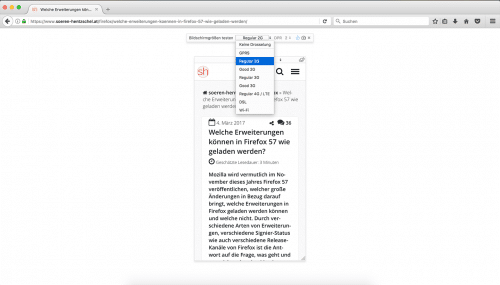
Neuer Responsive Design Modus in HTML statt XUL, mit neuen Features
Mozilla hat den bisher in XUL geschriebenen Responsive Design Modus ersetzt. Statt auf XUL setzt Mozilla nun vollständig auf Webtechnologie und verwendet dabei React sowie Redux. Neben neuer Technologie und neuer Optik bringt der überarbeitete Responsive Design Modus auch neue Features: so kann die Internetgeschwindigkeit nun gedrosselt werden, außerdem gibt es eine Einstellung für die zu simulierende Pixeldichte.
Per anpassbarer Liste lassen sich bequem Voreinstellungen für die Fenstergröße in Anlehnung an reale Geräte auswählen.
Die Neuerungen des Responsive Design Modus stehen nur mit aktivierter Multiprozess-Architektur zur Verfügung.
Sonstige Neuerungen in den Entwicklerwerkzeugen
Der HTML-Inspector hebt beim Herüberfahren mit der Maus über Text-Knoten in der Baum-Ansicht diesen Text nun auch auf der Webseite hervor, wie zuvor schon bei HTML-Elementen. Außerdem werden in der Baum-Ansicht Whitespaces nun in Form eines Symbols dargestellt.
Im Storage-Inspector ist es nun wie bei den anderen Speicher-Typen möglich, auch einzelne Einträge des Cache-Speichers zu entfernen.
Optionale Features
Verbessert: Keine automatische Audio-Wiedergabe in Hintergrund-Tabs
Wer beispielsweise auf YouTube mehrere Videos gleichzeitig öffnen möchte, hat bisher das Problem, dass die Videos in allen Tabs gleichzeitig starten und man so verschiedene Audioquellen durcheinander hört. Bereits in Firefox 51 hat Mozilla ein neues Feature implementiert, um die Wiedergabe erst zu starten, nachdem der jeweilige Tab zum ersten Mal aufgerufen worden ist. Auch sich im Hintergrund öffnende Werbung kann auf diese Weise nicht mehr Klänge erzeugen, ohne dass der Nutzer den Klang verursachenden Tab wahrnimmt.
In Firefox 52 hat Mozilla diese Neuerung verbessert. Nun erscheint in entsprechenden Tabs ein Play-Symbol. Per Klick auf dieses kann die Wiedergabe gestartet werden, ohne dass der Tab dafür erst in den Vordergrund geholt werden müsste.
Diese Neuerung ist in Firefox 52 standardmäßig noch deaktiviert und kann über about:config aktiviert werden, indem der Schalter media.block-autoplay-until-in-foreground per Doppelklick auf true geschaltet wird. Die standardmäßige Aktivierung ist für Firefox 54 geplant.
Container-Tabs: Schnelleres Öffnen neuer Container
Bei den Container-Tabs handelt sich um ein Privatsphäre-Feature, welches in dieser Form noch in keinem anderen Browser existiert. Die Container stellen getrennte Umgebungen unter anderem für Cookies, Local Storage, IndexedDB, den HTTP- und den Bilder-Cache dar. Chronik, Lesezeichen, gespeicherte Passwörter sowie Formulardaten hingegen teilen sich alle Container. Das Feature ist derzeit nur in Nightly-Versionen standardmäßig aktiviert, außerdem findet derzeit ein Test Pilot-Experiment statt.
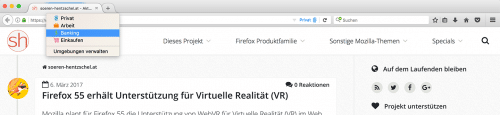
Wer das Feature über about:config aktiviert, indem der Schalter privacy.userContext.enabled per Doppelklick auf true geschaltet wird, kann per langem Klick auf das Plus-Symbol in der Tableiste ein Menü öffnen, welches das Öffnen eines neuen Tabs in einem bestimmten Container erlaubt.
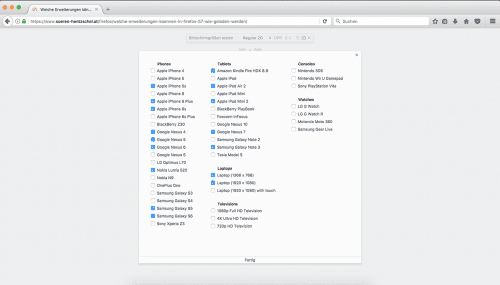
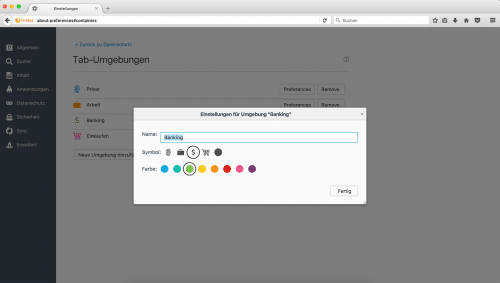
Außerdem gibt es nun eine Einstellungsoberfläche, über welche neue Container hinzugefügt und alte Container gelöscht werden können. Der Anwender kann dabei einen beliebigen Namen für Container auswählen und für jeden dieser Container eine beliebige Kombination aus einem von fünf Symbolen sowie einer von acht Farben wählen.
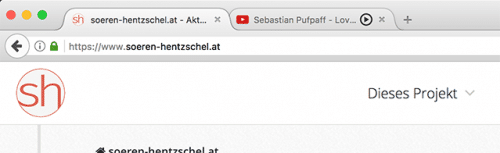
Firefox kann moz://a auflösen
Mozilla hat ein neues Logo. Als Wort geschrieben ergibt das moz://a. Mit der Eingabe von moz://a in die Adressleiste konnte Firefox bislang nichts anfangen. Nun öffnet sich bei entsprechender Eingabe Mozillas Open Design-Blog.
Sonstige Neuerungen von Firefox 52
Für den Download von Gecko Media Plugins (wie Google Widevine) besitzt Firefox nun einen Fallback, so dass neue Firefox-Nutzer nicht auf Netflix & Co. verzichten müssen, sollte der standardmäßige Download-Server ausfallen.
Updates von System-Add-ons können ab sofort ohne Neustart von Firefox angewendet werden.
Auf Windows nutzt Firefox nun die Grafikbibliothek Skia zum Content-Rendering, wenn Direct2D nicht aktiv ist. Die Seite about:crashes stellt noch nicht gesendete Absturzberichte nun in einem eigenen Abschnitt dar, auf about:networking gibt es eine neue Protokollieren-Funktion.
Firefox zeigt durch ein Lautsprecher-Symbol im Tab an, wenn dieser Tab Geräusche verursacht. Kommen keine Geräusche mehr, verschwindet das Symbol umgehend. Ab Firefox 52 wird das Verschwinden des Lautsprecher-Symbols um wenige Sekunden verzögert, so dass Tabs besser identifizierbar sind, welche Geräusche von sich geben.
Ein Drücken von Strg + K (macOS: Cmd + K) fokussiert üblicherweise das Suchfeld. Wurde dieses aus der Oberfläche entfernt, wurde bei Drücken dieser Tastenkombination auf about:home weitergeleitet und dort das Suchfeld fokussiert. Stattdessen wird nun die Adressleiste fokussiert.
Weiterhin hat Mozilla die Unterstützung der Hardwarebeschleunigung für VP9-Videos hinzugefügt. Außerdem wurde ein Problem behoben, welches dazu führen konnte, dass Facebook-Videos manchmal nicht starteten.
Letzte Version für Nutzer von Windows XP, Windows Vista und 32-Bit macOS
Firefox 52 ist der letzte Feature-Release für Windows XP und Windows Vista. Entsprechende Nutzer werden automatisch auf die ESR-Version von Firefox migriert und erhalten so noch zumindest bis September 2017 Sicherheits-Updates.
Außerdem ist Firefox 52 die letzte Version für Nutzer einer 32-Bit-Version von Apple macOS.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4














Wie immer, danke für diesen ausführlichen Artikel.
Hat sich ja ordentlich was getan, bei dieser Version.
Mir gefällt diese Entwicklung.
Ich bedanke mich auch für diesen ausführlichen Artikel! Ich lese Deine Artikel zu Firefox immer sehr gerne 🙂
Mich würde interessieren, wie man erkennen kann welche der installierten Addons die Aktivierung von e10s blockieren? Leider ist e10s bei mir immer noch nicht aktiv und ich frage mich welches meiner Addons daran schuld ist.
Vielen Dank für diesen sehr ausführlichen Artikel! Sowas finde ich sonst nirgendwo im Netz, und mit Bugzilla kenne ich mich zu wenig aus, um diese ganzen Neuerungen zu tracken. Deshalb wirklich Hut ab für diesen (soweit ich das überschauen kann) einzigartigen Service!
Noch einige Fragen zum FF52 release:
1. Mit FF52 wurde NPAPIs ja deaktiviert, mit 53 wird dann ja auch die about:config Option, dies "rückgängig" zu machen, entfernt. Bedeutet das, dass damit dann auch die gesamte Codebase für NPAPI-Plugins außer Flash entfernt wird und Firefox somit "schlanker" wird?
2. Ich frage mich, warum sich Mozilla entschieden hat, Widevine statt Primetime als CDM zu verwenden. Gibt es dafür gute Gründe?
3. Außerdem frage ich mich, warum moz://a auf den Open Design-Blog verlinkt. mozilla.org hätte doch viel mehr Sinn gemacht, weil die Hauptseite das ist, was ich bei moz://a erwarte, nicht eine Unterseite eines Blogs :/
4. Warum ist media.block-autoplay-until-in-foreground nicht jetzt schon standardmäßig aktiviert? Ist das zu Testzwecken? Aber dazu hat man doch Nightly, Aurora und die Beta? Schade, dass man dafür so lange (bis FF54) warten muss.
@alle:
Gerne und Danke. 🙂
@Jacob:
Es gibt von Mozilla ein Add-on, das nennt sich Add-on Compatibility Reporter. Das zeigt im Add-on Manager an, ob der Entwickler der jeweiligen Erweiterung die Markierung als e10s-kompatibel vorgenommen hat oder nicht. WebExtensions sind außerdem automatisch kompatibel.
Trifft beides für ein Add-on nicht zu, muss die ID des Add-ons auf dieser Liste stehen. Plus/Minus ein paar, weil ich jetzt nicht weiß, ob da für Firefox 52 noch was angepasst worden ist.
@Daniel:
Ich denke, dass alleine für Flash ein großer Teil des NPAPI-Codes benötigt wird, aber ja, teilweise wurden bereits diverse Hacks aus Firefox entfernt, welche nur für bestimmte Plugins waren, die jetzt nicht mehr unterstützt werden.
Ich vermute primär, weil Widevine das CDM ist, welches auch von anderen Browserherstellern unterstützt wird. Und für Streaming-Dienste ist es einfacher, wenn sie nur Widevine-Inhalte anbieten müssen und nicht sowohl Widevine als auch Primetime.
Vermutlich, weil "moz://a" das Logo darstellt und auf diesem Blog die komplette Entwicklung des Entwicklungs nachvollzogen werden kann. Auf die Mozilla-Webseite kommt man ja auf viele Wege. Und "moz://a" ist eine sehr spezielle Eingabe, die entsprechend auf eine speziellere Seite führt. 😉
Richtig, man hat Nightly, Aurora und Beta zum Testen. Und das Ergebnis der Tests ist, dass das Feature in Firefox 52 noch nicht fertig ist. 😉
Wie immer super geschreiben, danke dafür.
Nur ist dir im letzten Absatz >Letzte Version für Nutzer von Windows XP< ein Tippfehler unterlaufen >Mirefox<.
VlG
Danke, ist korrigiert. Sigmund Freud lässt grüßen. 😉
Vielen Dank für den verständliche Zusammenfassung! 🙂
Ich habe eine kurze Anmerkung / Frage: "Außerdem kann diese nun auch von Nutzern von Linux in einer Sprache, in welcher von rechts nach links geschrieben wird, sowie von Windows-Nutzern auf Geräten mit Touchscreen genutzt werden."
Auf meinem Windows-Laptop mit Touchscreen ist die Multiprozessunterstützung noch deaktiviert, was sich allerdings auch mit dem Artikel deckt, wo steht, dass die eigentlich auch erst mit FF54 unterstützt werden: https://www.soeren-hentzschel.at/firefox/so-geht-es-weiter-mit-dem-multiprozess-firefox-2/
Oder bezieht sich die Windows-Touch-Unterstützung in FF52 nur auf Tablets? Ich bin ein wenig verwirrt 🙂
hallo Sören, hat sich was bei den container-tabs in ff53beta geändert, habe die unter ff52beta gerne genutzt und jetzt sind sie weg obwohl der about:config-schalter privacy.userContext.enabled auf true steht?
viele grüße und ein dickes lob für den blog!
privacy.userContext.longPressBehavior darf nicht auf 0 stehen.
🙂
Nein, hat Mozilla nicht. Das Play-Symbol wird wohl erst mit Firefox 54 ausgeliefert werden.
@Aljoscha:
Vermutlich ist die Information in meinem anderen Artikel korrekt. Ich werde das aus diesem Artikel entfernen.
Ich hatte das nur in diesem Artikel aufgenommen, weil das in den Release Notes von Firefox 52 stand und es ja gut sein kann, dass ich mal eine Änderung übersehe. Allerdings wurde das mittlerweile wieder aus den Release Notes entfernt.
@nob:
Stimmt. 2 ist Standard in der Nightly-Version und 0 darüber hinaus. Das sollte ich im Artikel für Firefox 53 ergänzen, wenn es soweit ist. Danke für den Hinweis.
@Knaller:
Und was steht im Artikel?
Tab Mix Plus hat mich in die Irre geführt, solange es aktiviert ist, wird das Play-Symbol nicht angezeigt. Ich hatte daher vermutet, dass der Icon in FF 52 noch nicht ausgeliefert wurde.
Achso. Ja, Tab Mix Plus macht gerne Probleme. 😉
@Aljoscha:
e10s+a11y wurde mittlerweile auf Firefox 55 verschoben:
https://bugzilla.mozilla.org/show_bug.cgi?id=1345552
Zum Thema Battery-API entfernt: Dies konnte bislang durch den Schalter dom.battery.enabled = false unterbunden werden. Meine Frage ist allerdings allgemeiner: Da ich Firefox schon sehr viele Jahre benutze, haben sich viele Schalter eingenistet (wie eben der gerade genannte), die mittlerweile ihre Funktion verloren haben. Können solche nicht mehr aktuellen Schalter irgendwann zu Problemen führen? Wie geht Firefox mit solchen Schaltern um ?
Nein, das wird keine Probleme machen. Wenn ein Schalter nicht mehr genutzt wird, kann er auch keinen Schaden anrichten.
Guten Morgen.
Ich nutze den neuesten Mozilla Firefox 53.0.3 (64-bit)
Meine Frage ist ob es nach wie vor möglich ist über about:config das Microsoft Silverlight Plugin zu Aktivieren ?
Lg
Gruß
Du kannst versuchen, ob es noch funktioniert (wahrscheinlich tut es das sogar noch), allerdings wurde auch schon mancher Code für gewisse Probleme mit diverses NPAPI-Plugins entfernt, d.h. selbst wenn es noch funktioniert, könnte es sein, dass irgendetwas nicht mehr so gut funktioniert. Und selbst wenn es noch geht, dann wird es das nicht mehr lange tun. Silverlight ist tot.
Hi,
wie kann man das mit der "Anmeldeseite erkennen" (Verbessertes Verbinden mit WLAN-Hotspots) abschalten? Dieser Hinweiß taucht bei uns hier im Intranet nun auch auf, und da gibt es keine Anmeldeseite wie in Hotelnetzen. Von daher sorgt dieses Feature hier intern zu Verwirrung.
P.S.: FF 53.0.2 (64-Bit)
Andreas
Hallo,
versuch mal network.captive-portal-service.enabled via about:config auf false zu setzen.
Danke. Stand zwar schon auf false, aber ein erneuter Wechsel (false->true->false) brachte dann das gewünschte Ergebnis.