Firefox wieder führend bei der Implementierung neuer JavaScript-Features
Mozilla hat in den vergangenen Monaten bei der Implementierung neuer Features des ECMAScript-Standards Gas gegeben. Bereits in Firefox 52 überholt Mozilla Chrome und in Firefox 54 komplettiert Mozilla die Unterstützung für ECMAScript 2016 und den aktuellen ECMAScript 2017-Entwurf.
JavaScript ist eine Implementierung des sogenannten ECMAScript-Standards. Im Endeffekt ist die Implementierung von Features des ECMAScript-Standards damit gleichbedeutend mit der Unterstützung neuer JavaScript-Features. Der Standard entwickelt sich derzeit in einem rasenden Tempo. Die Frage, welcher Browser welche Features unterstützt, kann dank der Seite kangax.github.io beantwortet werden.
Warum ist das wichtig (oder auch nicht)?
Zunächst einmal muss hervorgehoben werden, dass die Anzahl unterstützter JavaScript-Features nicht damit gleichzusetzen ist, dass ein Browser die beste JavaScript-Engine hätte. Mögliche Fehler in den Implementierungen werden dabei genauso wenig berücksichtigt wie die allgemeine Performance der JavaScript-Engine. Auch ist wichtig, dass nicht zwingend 100 Prozent eines Standards unterstützt werden müssen, da natürlich nicht jedes Sprach-Feature in der gleichen Weise relevant für das Web ist.
Nichtsdestominder ist das natürlich eine vor allem für Webentwickler relevante Information, welcher Browser welche JavaScript-Features unterstützt, denn die Browserunterstützung bestimmt maßgeblich, wovon Entwickler Gebrauch machen können und wovon nicht. Im Idealfall unterstützen alle marktrelevanten Browser alle Features der Sprache. Sollte dies nicht der Fall sein, müssen Entwickler zu alternativen Umsetzungen greifen, um keine Nutzer auszuschließen, deren Browser neue Standards noch nicht implementiert haben.
Nicht zu unterschätzen ist natürlich der Marketing-Effekt, wenn man sich als Browser mit der besten Unterstützung für irgendwas auszeichnen kann, denn die Erfahrung zeigt, dass sehr viele Menschen durch genau diese Art von Statistik zu beeindrucken sind. 😉
Apple und Mozilla geben Gas
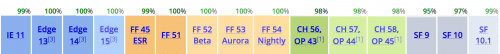
Die Unterstützung von ECMAScript 5 sieht in allen Browsern hervorragend aus: Mozilla Firefox und Microsoft Edge sind die einzigen Browser, welche 100 Prozent erreichen, dicht gefolgt vom Internet Explorer 11 mit 99 Prozent und schließlich Chrome mit 98 Prozent und Safari mit 97 Prozent. Das nächste Safari-Update auf Version 10.1 wird diesen Wert auf 99 Prozent verbessern.
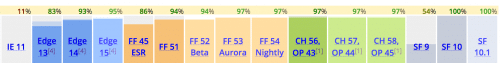
Nicht mehr ganz so hervorragend, aber immer noch gut sieht es bei der Unterstützung des vier Jahre später veröffentlichten Standards ECMAScript 2015 (ursprünglich ECMAScript 6) aus. Safari 10 erreicht die vollen 100 Prozent, Chrome 56 erreicht 97 Prozent und Firefox 51 immerhin noch 94 Prozent. Mit Firefox 54 zieht Mozilla mit Chrome gleich und kommt auf 97 Prozent – mehr erreicht auch Chrome 58 nach aktuellem Stand nicht. Die aktuelle Version von Edge kommt auf 95 Prozent, der Internet Explorer 11 ist bereits zu alt und erreicht gerade einmal elf Prozent.
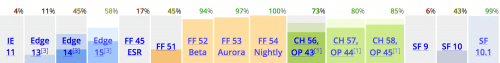
Wirkliche Sprünge gibt es aktuell bei der Implementierung von ECMAScript 2016 sowie dem aktuellen Entwurf des ECMAScript 2017-Standards, auf kangax.github.io als 2016+ zusammengefasst.
Beim Internet Explorer 11 sieht es aufgrund des Alters natürlich zappenduster mit nur vier Prozent unterstützter Features aus. Edge 15 erreicht immerhin schon 58 Prozent. Und das ist sogar ein besserer Wert als ihn Safari und Firefox aufweisen können: Safari 10 erreicht nur 43 Prozent und auch Firefox 51 deckt gerade einmal 45 Prozent ab. Chrome 56 kommt auf stolze 73 Prozent und ist in dieser Kategorie noch führend.
Das ändert sich schlagartig mit den kommenden Veröffentlichungen von Apple und Mozilla. Beide machen einen ordentlichen Satz nach vorne mit ihrem jeweils nächsten Update. Safari springt in Version 10.1 von 43 auf 99 Prozent, Firefox 52 springt von 45 auf 94 Prozent. Nach aktuellem Stand der Dinge wird Firefox 53 auf 97 Prozent kommen und Firefox 54 schließlich die vollen 100 Prozent erreichen. Bei Chrome ist in der gleichen Zeit zumindest ein Sprung von 73 auf 85 Prozent zu erwarten.





Wie geht ein Javascript-Entwickler damit um, wenn er weiß dass Browser mit einem relevanten Marktanteil diverse Javascript-Features nicht unterstützen? Orientiert man sich dann eher am kleinsten gemeinsamen Nenner oder lässt man diese liegen? Gibts innerhalb der Browser Kompensationsmechanismen für solche Features oder funktionieren diese dann generell nicht mehr?
Es gibt verschiedene Strategien.
Die einfachste Strategie ist es, Browser ohne Unterstützung einfach zu ignorieren. Je mehr Nutzer das betrifft, desto unwahrscheinlicher ist es, dass dieser Weg gewählt wird, aber es gibt alles. Es gibt ja auch Webseiten, die alle Browser außer Chrome ignorieren.
Häufig ist es so, dass viele Wege nach Rom führen. Das heißt, wenn ein Standard nicht von allen Browsern unterstützt wird, gibt es oft noch andere Möglichkeiten, das gleiche Ergebnis anders zu erzielen oder zumindest ein Ergebnis, welches dem ursprünglichen Ziel sehr nah kommt. Dieser andere Weg ist dann vielleicht etwas umständlicher zu implementieren (vielleicht sogar viel umständlicher), weil neuere Standards oft Dinge schlicht einfacher machen, die vorher komplizierter waren, aber in jedem Fall gibt es sehr oft andere Möglichkeiten der Implementierung. Denn wirklich unmöglich ist eigentlich eh schon fast gar nichts mehr. Dann beschränkt man sich eben auf den kleinsten gemeinsamen Nenner, wie du es nennst, und nutzt nur das, was von allen relevanten Browsern auch unterstützt wird.
Für manche Features gibt es auch sogenannte Shims. Die übernehmen das quasi für einen, indem man einfach ein zusätzliches Script einbindet. Solche Shims funktionieren so, dass die Implementierung des Features selbst nachgebaut wurde. Browser mit nativer Unterstützung eines Features nutzen diese, andere Browser nutzen die Implementierung des Shims. So kann im Code selbst vorausgesetzt werden, dass jeder Browser das entsprechende Feature unterstützt.
Dann gibt es noch die Möglichkeit, entweder zu prüfen, welcher Browser vom Nutzer eingesetzt wird oder alternativ (und besser, aber viel seltener genutzt): explizit die Unterstützung des gewünschten Features abzufragen. Wofür auch immer man sich entscheidet, abhängig vom Ergebnis kann man dann unterschiedlichen Code ausliefern. Dann bekommen Nutzer des einen Browsers die eine Version des Codes und Nutzer des anderen Browsers eine andere Version des Codes. Denn es kann natürlich gut sein, dass die eine Implementierung sehr viel performanter ist als die andere, und dann möchte man nach Möglichkeit ja nicht allen nur aus Kompatibilitätsgründen die langsamere Version ausliefern.
Noch ein Wert aus der Praxis:
Man liest etwas geht jetzt und hats dann schon mal gehört. Dann wartet man 6 Monate bis 1 Jahr und benutzt es dann einfach mal 🙂
Noch eine Variante (und gerade wenn es wie hier um neue Syntax geht die vermutlich am häufigsten eingesetzte): Man schreibt seinen Code in modernem JavaScript, übersetzt ihn dann aber in eine ältere Variante, die von (fast) allen Browsern verstanden wird. Dafür bietet sich Babel an. Wenn man sich seine Entwicklungsumgebung entsprechend eingerichtet hat, erfolgt diese Übersetzung mehr oder weniger automatisch, dass einem kaum auffällt, dass da ein Zwischenschritt erfolgt. Häufig will man den Code ohnehin nicht so verwenden, wie man ihn geschrieben hat (weil man ihn komprimieren will, mehrere Dateien in einer zusammenfassen, etc.), sodass es auf die zusätzliche Übersetzung ohnehin nicht mehr ankommt.
Danke für die Übersicht und vor allem ein grosses Lob für die Neutralität die du wahrst und sowohl die Arbeit vom Webkit Team als auch jene vom Firefox Team honorierst.
Aus der Praxis:
Ich bin ja immer skeptisch bei so Überbausprachen und habe mich lange davon ferngehalten auch wenn man aus verschiedensten Richtungen immer wieder auf TypeScript hingewiesen wurde. Aber damit hat sich ja jetzt doch ein Standard etabliert, der in der Breite anerkannt und unterstützt wird(neben Microsoft nun auch Google, siehe Angular 2) – da kann man sich so Scherereien in der Praxis ersparen und der Programmierkomfort ist noch mal ein deutliches Stück größer als bei ECMAScript 2017. Und vor allem kommt da anders als bei Ansätzen wie Dart hinterher ECMAScript heraus, der überall läuft.
Nichtsdestotrotz ist es natürlich wichtig, dass der ECMAScript-Standard vorangetrieben wird, da das nun mal immer mehr zur zentralen Schnittstelle der IT-Welt wird. Umso erfreulicher, dass hier so große Schritte bevorstehen. Ggf. wird dann so etwas wie TypeScript(das ja den ECMAScript-Standard stark beeinflusst) langfristig überflüssig.