Firefox überholt Google Chrome in JavaScript-Performance
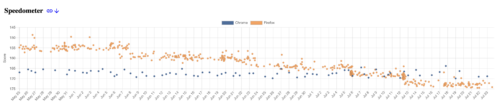
Basierend auf Speedometer, einem der wichtigsten Benchmarks für die Performance eines Browsers, hat Firefox seinen Konkurrenten Google Chrome in Sachen Geschwindigkeit überholt.
Benchmarks sind ein kontroverses Thema. Einerseits vermitteln diese einen vermeintlich objektiven Eindruck von der Leistung eines Produkts und erlauben damit eine Vergleichbarkeit, die über subjektives Empfinden hinaus geht. Andererseits entsteht schnell der Verdacht, dass Softwarehersteller versucht sein könnten, mehr für ein gutes Abschneiden in Benchmarks als für reale Anwendungen zu optimieren. Immerhin eignet sich die Spitzenposition in einem Benchmark hervorragend für Marketingzwecke. Ist der Produkthersteller gleichzeitig auch der Entwickler des Benchmarks ist das Ergebnis nicht weniger mit Vorsicht zu interpretieren.
Bei Speedometer handelt es sich um einen der wichtigsten Benchmarks für Browserhersteller. Diese ursprünglich von Apple entwickelte Testsammlung prüft die JavaScript-Performance und damit einen ganz wesentlichen Teil aller Browser. Für die die neueste Version, Speedometer 3, arbeiten die drei großen Entwickler von JavaScript-Engines, nämlich Apple (JavaScriptCore), Google (V8) sowie Mozilla (SpiderMonkey), seit Ende des vergangenen Jahres zusammen. Dabei soll die neue Speedometer-Version viel mehr als bisher echte Nutzererfahrungen repräsentieren. Durch die Zusammenarbeit der „großen Drei“ ist außerdem sichergestellt, dass alle Browserhersteller das gleiche Ziel verfolgen und es kein weiterer Benchmark wird, der die Stärken einer einzelnen Engine hervorhebt.
Mit der Festlegung gemeinsamer Ziele einher geht natürlich auch die Verbesserung der JavaScript-Engines. Und hier hat Mozilla in den vergangenen Monaten große Fortschritte erzielt. Nicht nur ist Mozilla mit der V8-Engine von Google (verwendet in Chrome, Edge, Brave, Opera, Vivaldi, u.a.) gleichgezogen, tatsächlich hat Mozilla Google sogar überholt. Das macht die Nightly-Version von Firefox, gemessen an der JavaScript-Performance, zum derzeit schnellsten Browser auf dem Markt. Und viele weitere Verbesserungen für Firefox stehen bereits in der Pipeline.



Nicht schlecht. So was sieht ein Firefox-Nutzer gerne.
Da wird Google aber wahrscheinlich noch nachlegen. Denn der Grafik nach haben die sich auf ihren Lorbeeren als Sachen Schnellster Browser ausgeruht.
Gibt es dann die 3 einzelnen Benchmarks nicht mehr, was dann Sinn machen würde?
Add-ons können auch die Performance beeinflussen, wenn ich mich nicht irre?
Ich denke nicht, dass man das aus dieser Grafik ableiten sollte. Die Grafik zeigt nur die letzten zwei Monate als Aussschnitt. Auch Mozilla erzielt ja nicht durchgehend Verbesserungen in diesem Bereich.
Was meinst du damit?
Theoretisch können Erweiterungen die Performance beeinflussen, schon deswegen, weil sie selbst Ressourcen beanspruchen können. Für eine bessere Vergleichbarkeit mit anderen Browsern ist es in jedem Fall ratsam, saubere Profile ohne Erweiterungen zu verwenden. Wie sehr die Erweiterung XY tatsächlich den Benchmark beeinflusst, müsste man testen, wenn es einen interessiert.
Vergiss es. Klar sind 3 JS-Engines keine Benchmarks. Hab's falsch gelesen.