Firefox.next: Entwickler-Werkzeuge
Mozilla hat die Webentwickler verstärkt in den Fokus genommen und arbeitet an einer ganzen Reihe von neuen Werkzeugen, die diesen von Nutzen sein dürften. Bereits mit Firefox 4 wurde eine neue Webkonsole eingeführt, welche die in die Tage gekommende alte Fehlerkonsole zumindest in vielen Anwendungsfällen ersetzt. Einen festen Zeitplan für die hier vorgestellten Features gibt es nicht, aber bereits mit Firefox 6 (August 2011) werden erste Ergebnisse in Firefox sichtbar sein. Dieser Artikel soll nur einen oberflächigen Überblick bieten und wird im Laufe der nächsten Monate immer wieder mit dem derzeitigen Status und aktuellem Bildmaterial aktualisiert werden.
Verbesserungen der Webkonsole
Minimale Verbesserungen hat die Webkonsole bereits mit Firefox 5 erhalten, mit Firefox 6 werden es noch einmal ein paar mehr sein. Unter anderem lässt sich diese nun statt am oberen auch am unteren Seitenrand anzeigen oder gar frei positionieren. Außerdem hat die Kommandozeile der Webkonsole ein Autocomplete-Popup zur Vervollständigung der Eingaben erhalten. Zahlreiche weitere Patches stehen hier für Firefox 7 und höher bereits in der Warteschlange.
Umgesetzt in: Firefox 6 (weitere Verbesserungen geplant)
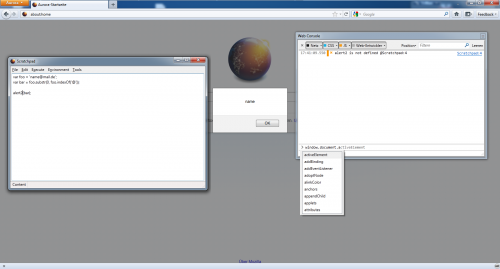
JavaScript Scratchpad
Ein erstes komplett neues Feature in Firefox 6 wird das JavaScript Scratchpad sein, welches aus der Erweiterung Workspace hervorging. Über die Tastenkombination Shift + F4 lässt sich dieses aufrufen. Es erlaubt einem mit JavaScript zu experimentieren und direkt auszuführen. Fehler werden dabei in der Webkonsole aufgelistet. Auch hier sind in den weiteren Releases noch einige Verbesserungen geplant. So soll beispielsweise der Orion-Editor integriert werden, welcher dem Scratchpad neben Zeilennummern unter anderem auch Syntax Highlighting bringt.
Der Screenshot zeigt sowohl das Scratchpad im Einsatz als auch die zuvor angesprochenen Verbesserungen der Webkonsole.
Umgesetzt in: Firefox 6 (weitere Verbesserungen geplant)
Highlighter
Usprünglich als „Inspector“ bezeichnet war der Highlighter ein bereits für Firefox 4 geplantes und zu weiten Teilen umgesetztes, aber nicht fertiggestelltes Feature, welches nun entsprechend der neuen Entwickler-Werkzeuge-Pläne umgebaut wird. Der Highlighter ist quasi ein Selektor von Elementen einer Webseite mit der Möglichkeit zusätzliche Informationen anzuzeigen. Weitere geplante Tools wie der Style Inspector oder der Style Doctor können dann mit diesen selektierten Elementen weitere Aufgaben ausführen.
Nachtrag 21.07.2011: Aktuelleres Video.
Teilweise umgesetzt in: Firefox 7
HTML Tree Editor
Der Highlighter liefert als Ausgabe das HTML-Gerüst in einer Art Baumstruktur. Dieses soll um eine einfache Möglichkeit erweitert werden, den Code live zu verändern. Das folgende Video zeigt dieses Feature noch nicht in Firefox, aber zeigt als erster Prototyp schon ganz gut den zu erwartenden Workflow.
https://www.screenr.com/QkTs
Möglicherweise umgesetzt in: Firefox 9
Style Inspector
Der Style Inspector wird eines der Werkzeuge sein, die mit dem Highlighter zusammenarbeiten. Dieser erlaubt es, die verschiedenen CSS-Regeln zu betrachten, welche auf ein Element angewandt werden. Die verschiedenen Eigenschaften sind dabei in Kategorien eingeteilt wie Schrift, Konturen oder Hintergrund, per Klick gelangt man zur entsprechenden Deklaration in der dazugehörigen Datei oder auch zur Dokumentation im Mozilla Developer Network (MDN). Das Video zeigt den aktuellen Status des Style Inspectors (noch nicht in den Highlighter integriert).
https://www.youtube.com/watch?v=rttP-HB9j74
Möglicherweise umgesetzt in: Firefox 9
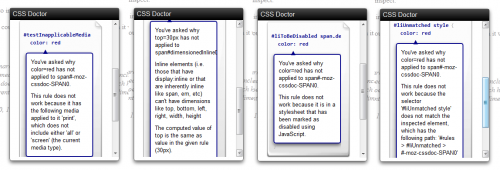
Style Doctor
Ein weiteres Tool, welches den Highlighter ergänzen soll, ist der Style Doctor. Das Ziel des Style Doctors ist es festzustellen, wieso etwas nicht aussieht wie erwartet. Eine Demo-Seite gibt einen Einblick in die Funktionalität.
Möglicherweise umgesetzt in: Firefox 9
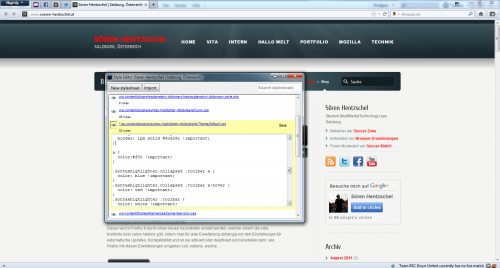
Style Editor
Mit dem Style-Editor soll es möglich sein, Änderungen am CSS-Code durchzuführen und live zu sehen. Die Stylesheets können gespeichert und neue Stylesheets importiert bzw. erstellt werden.
Nachtrag 12.08.2011: Aktuellerer Screenshot.
Möglicherweise umgesetzt in: Firefox 9
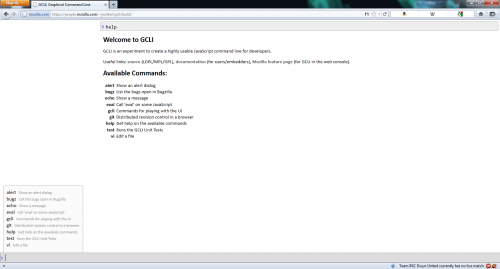
Grafisches Kommandozeilen Interface
Desweiteren soll ein Grafisches Kommandozeilen-Interface in Firefox implementiert werden und in die Webkonsole integriert werden. Die diversen Entwickler-Werkzeuge sollen sich hierüber auch ohne Maus-Interaktion steuern lassen. Eine Web-Demo gibt auch hier wieder einen Einblick.
Möglicherweise umgesetzt in: Firefox 9
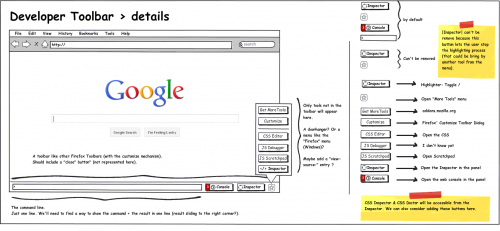
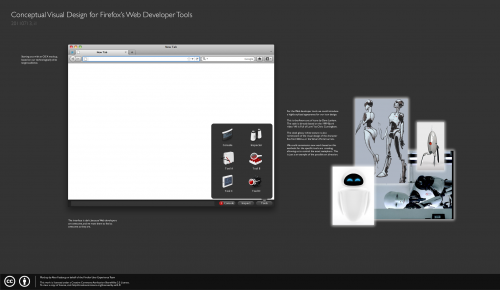
Nachtrag 14.07.2011: Webentwickler-Toolbar
Die verschiedenen Entwickler-Werkzeuge sollen über eine Webentwickler-Toolbar am unteren Browserfensterrand zugänglich gemacht werden. Die folgenden zwei Entwürfe zeigen dieses Vorhaben.
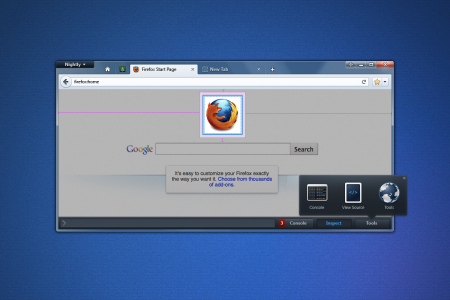
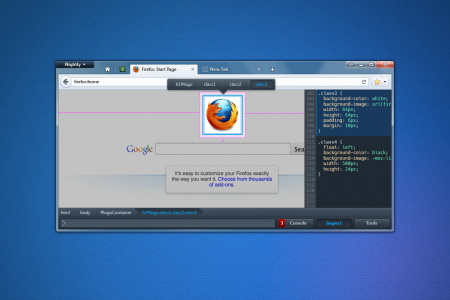
Nachtrag 31.07.2011: Und so soll das Ganze dann am Ende konkret aussehen:
Möglicherweise umgesetzt in: Firefox 9
Neue Quelltextansicht
Auch die in die Tage gekommene Quelltext-Ansicht soll verbessert werden. Der komplette Funktionsumfang der neuen Quelltext-Ansicht steht noch nicht fest, denkbare Features wären unter anderem aber auch Syntax-Highlighting für CSS und JavaScript, die Möglichkeit, die Quelltext-Ansicht in einem Tab zu öffnen, und auch Zeilennummern. Es soll außerdem eine Ansicht für das „Original“ geben und eine für das „aktuelle Markup“ nach der JavaScript-Manipulation. Diese würde vom HTML Tree-Feature bereitgestellt werden. Schließlich sollte man noch von der CSS-Ansicht in den Modus wechseln können, CSS mit dem Style Editor zu bearbeiten. Ein paar sehr grobe Wireframes gibt es hier zu sehen.
Möglicherweise umgesetzt in: Firefox 9
Debugger
Weiter auf dem Plan steht ein JavaScript Debugger zum Diagnostizieren und Auffinden von Fehlern in JavaScript-Code.
Möglicherweise umgesetzt in: Firefox 9
Tilt
Tilt ist ein WebGL basiertes Visualisierungstool, welches Webseiten anhand der DOM-Struktur in 3D-Modelle verwandelt. Tilt wird als Erweiterung für Firefox verfügbar sein. Das Video zeigt den aktuellen Status, optisch wird das ganze noch ansprechender aufbereitet werden.
Nachtrag 21.07.2011: Weitere Informationen sowie den Download einer ersten Version der Erweiterung gibt es hier.
Nachtrag 12.08.2011: Aktuelleres Video.
Nachtrag 31.07.2011: Der folgende Mockup zeigt, welche Möglichkeiten Tilt bieten wird.
Wird umgesetzt als: Firefox-Erweiterung. Erste Version bereits online.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa











So wie ich das sehe, ist ein großteil der Funktionen bereits durch Firebug und Co. abgedeckt. Also sorry, aber der Großteil scheint mir doch eher unnötig. Steckt die Zeit lieber in die Stabilität, Firefox 5 schmiert hier mit wunderbarer Regelmäßigkeit ab. O_o
In dem Fall würde ich dir empfehlen, ein neues Profil anzulegen, die Daten können vorher ja beispielsweise mit dem Tool MozBackup gesichert werden. Denn für nennenswerte Stabilitätsprobleme ist Firefox 5 eigentlich auch nicht bekannt, scheint eher ein individuelles Problem zu sein. 😉
Nachtrag 03.07.2011: Zusätzliches Video zum Highlighter
Nachtrag 03.07.2011: Aktuelleres Video zu Tilt
Nachtrag 09.07.2011: Mögliche Releasedaten angepasst
Nachtrag 14.07.2011: Tool „Webentwickler-Toolbar“ ergänzt
Nachtrag 21.07.2011: Aktuelleres Video zu Tilt
Nachtrag 21.07.2011: Weiterführender Link (inkl. Download) zu Tilt
Nachtrag 21.07.2011: Aktuelleres Video zum Highlighter
Nachtrag 31.07.2011: Zwei Mockups im Abschnitt Werkzeugliste hinzugefügt
Nachtrag 31.07.2011: Mockup zu Tilt hinzugefügt
Nachtrag 12.08.2011: Aktuelleres Video zu Tilt
Nachtrag 12.08.2011: Aktuellerer Screenshot zum Style Editor
Hi,
ich bin durch Zufall auf Ihren Blog gestoßen, als ich nach einer Möglichkeit „gegoogelt“ habe, wie man dieses Fenster, welches sich mit F12 öffnet, bzw. das Öffnen selbst unterbinden kann.
Ich habe seit Jahren F12 als meine TeamSpeak Taste festgelegt. Deswegen auch in allen möglichen Spielen meine Tastenbelegung so eingestellt, das F12 nicht belegt ist. Würde ich im Firefox ja auch gerne machen, ich benötige diese Konsole schließlich nicht, doch es gibt scheinbar keine Möglichkeit F12 zu sperren (in Chrome gibt es dafür ein extra AddOn (ich benutzte beide Browser parallel)).
Habe Sie eine Ahnung, ob es eine entsprechende Möglichkeit in Firefox gibt? Und wenn ja, wie muss ich vorgehen.
Für eine Antwort (am besten per eMail) wäre ich wirklich dankbar.
MfG Druzil
Hallo,
was öffnet sich denn bei Druck auf die Taste F12? Ich nutze OS X und dort ist die Taste F12 vom Betriebssystem belegt, da liegt keine Firefox-Funktion. Auf einem Windows-System kann ich das erst heute Abend überprüfen.
Du kannst die folgende Erweiterung nutzen, um die Tastatur-Belegung zu änden:
https://addons.mozilla.org/en-US/firefox/addon/customizable-shortcuts/
So! Jetzt will ich mich auch hier noch mal für die Hilfe bedanken.
Für alle die das selbe suchen wie ich und auf diesen Post stoßen: die perfekte Lösung (fir MICH) habe ich dann hier erhalten: http://www.camp-firefox.de/forum/viewtopic.php?f=16&t=106185
Dort ist auch der Blogbetreiber von hier unterwegs.
Gruß