Firefox.next: Design-Evolution
Mit Firefox 4 hat Firefox auch ein neues Design erhalten, welches sehr stark überarbeitet und meiner Meinung nach auch ein riesiger Fortschritt gegenüber dem alten Design war. Man wird davon ausgehen können, dass dieses Design noch einige Versionen Bestand haben, allerdings im Detail die eine oder andere Verbesserung erhalten wird. Ziemlich sicher wird man kleinere Verbesserungen anhand des Feedbacks durch die User umsetzen, vielleicht wird man die eine oder andere ursprünglich geplante Idee wieder aufgreifen, welche aus welchen Gründen auch immer nicht mehr umgesetzt werden konnte. Vielleicht wird es aber ja auch doch noch eine größere Änderung geben. Ein paar Ideen möchte ich an dieser Stelle diskutieren.
Ich möchte ausdrücklich betonen, dass dieser Artikel nur teilweise einen Verweis auf gegenwärtige Planungen darstellt und manche Screendesigns bereits älteren Ursprungs sind und keine Relevanz mehr besitzen müssen!
Hinweis: Bitte den aktuelleren Artikel Des Pandas neue Kleider? Mozilla stellt Entwürfe für neues Firefox-Design vor beachten.
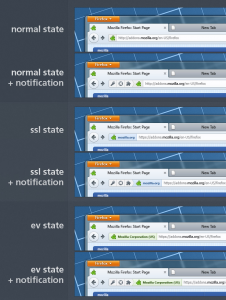
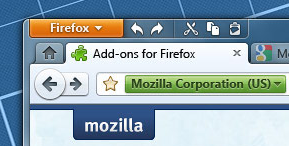
Verbesserungen der Domain-Anzeige (Update 04.05.2011: Änderungen dieses Abschnittes bereits umgesetzt)
Den Anfang machen Änderungen im linken Teil der Adressleiste. Konkret geht es um den Bereich, welcher das Favicon anzeigt und ob die Verbindung verschlüsselt vorliegt. Ebenso mit dazu gehört die Anzeige diverser Icons (Passwort speichern, Erweiterung installieren, Geolocation). Hier gibt es nicht mehr viel zu diskutieren, dies wurde bereits genau wie im Screenshot zu sehen in den Nightly-Builds umgesetzt. Mir persönlich gefällt das sehr gut, da es wesentlich ruhiger wirkt und gerade die Benachrichtigungs-Icons sehr fehl am Platz gewirkt hatten. Im Screenshot ist ebenso zu sehen, dass der Domainname hervorgehoben wird und der Rest der URL etwas blasser erscheint. Diese Änderung ist mittlerweile ebenso umgesetzt.
Tab-Animationen
Das Öffnen und Schließen von Tabs wird bereits seit Firefox 4 animiert. Was nicht mehr lange auf sich warten lassen wird, sind Animationen beim Verschieben von Tabs in der Tableiste. Ich habe das in Testbuilds bereits ausprobiert und es wertet die Browseroberfläche definitiv auf.
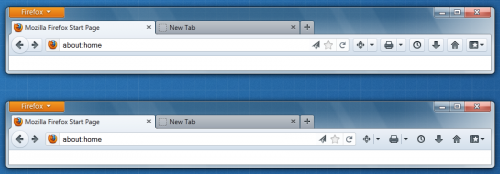
Browserbuttons wie in Chrome
Ein Screendesign zeigt einen Vergleich zwischen Buttons in der Browseroberfläche einmal mit und einmal ohne den Buttonhintergrund. Zweiteres erinnert stark an Google Chrome und ich hätte ehrlich gesagt nichts dagegen, würde man hier abkupfern, denn das gefällt mir sehr gut. Konkrete Planungen hierzu sind mir bislang nicht bekannt.
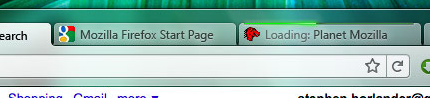
Farbige Kennzeichnung der Suchmaschinen
Eine Änderung, welche kommen wird und auf die ich persönlich sehr gut verzichten könnte, ist eine farbige Kennzeichnung der Suchmaschinen im Suchmaschinenfeld. Sobald man einen Text im Suchfeld eingibt, färbt sich der Button entsprechend der *Farbe* des Suchmaschinenanbieters.
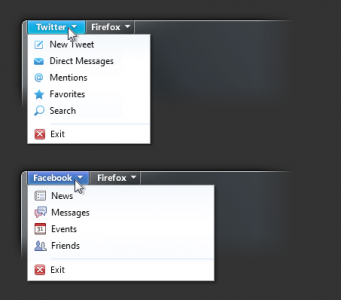
Site-specific Browsers
Dieses Feature kennen wir bereits aus dem Internet Explorer 9: Bestimmte Webseiten können wir in die Taskleiste ziehen, anschließend stehen in der Jumpliste bestimmte seitenspezifische Einträge zur Verfügung. Auch Mozilla plant ein solches Feature für Firefox. Dort sollen diese Dinge in einem Button in der Titelleiste des Browsers abgelegt werden.
Ladefortschritt in der Adressleiste / den Tabs
Den Ladefortschritt in Form eines farbigen Balkes direkt in den Tabs bzw. in der Adressleiste anzuzeigen war ein lange Zeit für Firefox 4 geplantes Feature, welches zwischendurch sogar teilweise implementiert war. Aus welchen Gründen dies wieder gestrichen wurde, kann ich nicht mehr sagen und damit auch nicht, ob dies eine Zukunft haben wird oder nicht. Auf jeden Fall fand ich die Idee hervorragend und fand es schade, dass es nicht entgültigen Einzug erhalten hat. Mittlerweile muss ich sagen, dass ich es okay finde, dass es nicht Teil der Browseroberfläche ist. Und wer so etwas unbedingt haben muss, kann sich eine solche Funktionalität mit Hilfe diverser Addons nachrüsten.
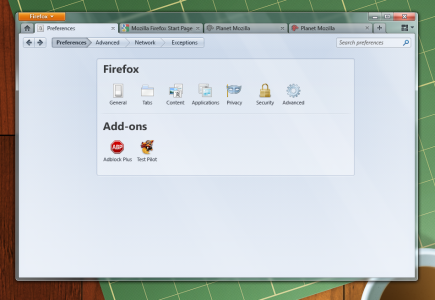
Verlagerung von Fenstern in Tabs
Ein bereits älteres Screendesign deutet die Einstellungen von Firefox wie bereits den neuen Addon-Manager in einem Tab an und nicht mehr in einem eigenen Fenster. Auch wenn dies derzeit nicht unbedingt eine hohe Priorität zu besitzen scheint, könnte ich mir durchaus vorstellen, dass man langfristig die „Ent-Dialogisierung“ anstrebt und mehr Dinge in Tabs platziert. Ich zumindest würde das sehr begrüßen und denke, dass die Einstellungen in einem Tab sehr gut aufgehoben wären, genau das gleiche könnte man mit der Lesezeichen- und Chronikverwaltung „Places“ und auch den Downloads tun. Denn derzeit finde ich das ehrlich nicht schön, wieviele Fenster sich teilweise öffnen und wie versteckt manches ist. Man muss es auch nicht gleich so einfach wie Chrome halten, das ist mir dann doch wieder zu schlicht.
Werkzeugleiste in Titelbar
Auch dieser Entwurf ist schon älter und stammt noch aus der Firefox 4 Planungszeit. Und ehrlich gesagt halte ich eine Umsetzung dieser Idee nach derzeitigem Stand für ausgeschlossen. Interessant finde ich es aber und nehme es deswegen mit auf. Diverse Icons in der Titelleiste erlauben einen Schnellzugriff auf Funktionen wie Kopieren oder Rückgängig, also das, was auch im normalen Firefox-Menü ist. Mittlerweile sind die Tabs in der Titelleiste und daher passt das schon gar nicht mehr, aber davon war ich nie ein Freund. Tabs wieder unter das Menü setzen, Seitentitel in die Titelleiste (daher hat sie schließlich ihren Namen) und dann rechts die kleine Toolbar hinpacken. Ich wäre glücklich damit.
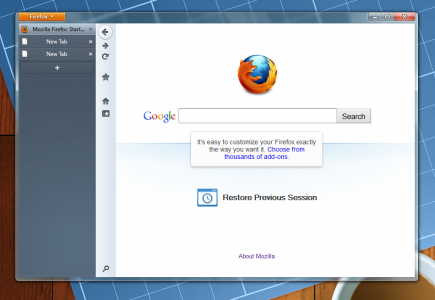
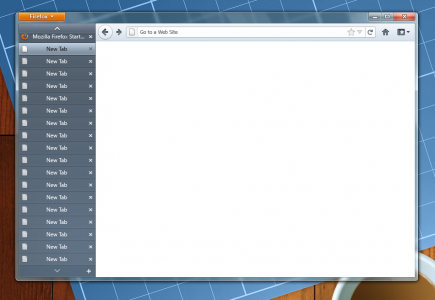
Tabs seitlich platzieren
Die folgenden Screenshots stammen aus einem noch relativ frischen Entwurf. Konkrete Planungen hierzu sind mir keine bekannt, viel mehr scheinen das rein experimentelle Gedanken zu sein. Ich finde die Tabs oben gut, aber wenn ich darüber nachdenke, ergibt dieses Konzept durchaus Sinn: In der Horinzontale haben wir heute auf unseren Monitoren meist sehr viel Platz und oft wird in der Breite viel Platz verschenkt, dafür hätte man in der Höhe nicht selten gerne ein wenig mehr Platz. Verschiebt man die Tabs nun an die Seite, nutzt man den Platz wesentlich effektiver aus. Ob die Möglichkeit besteht, die Leiste mit den Tabs in der Größe zu verschieben, wird aus den Bildern leider nicht ersichtlich, aber dies wäre in meinen Augen ein großer Pluspunkt. So hätte ich an einem breiten Monitor viel Platz für den Seitentitel, eine perfekte Übersicht wäre gegeben. Das ist derzeit ja nicht möglich, oben müssen wir die Tabs in der Breite auf ein Maximum beschränken, was nicht viel Platz für Information lässt. Es wäre sicher eine Umgewöhnung. Aber eine Umgewöhnung, der ich zumindest eine Chance geben würde.
Abschließende Worte
Es mag in der Vergangenheit sicher noch einige mehr interessante Konzepte gegeben haben, genauso existieren bereits ziemlich komplette Mockups von neuen Features wie „Sharing“ (aka „F1“) oder dem geplanten „Account Manager“. Beschränken wollte mich in diesem Artikel erst einmal auf Dinge, die wirklich das Design des Browsers bestimmen, und einen kleinen Einblick geben, was wir in Sachen Benutzeroberfläche möglicherweise erwarten können. Auf einzelne neue Features (und deren Aussehen) werde ich in gesonderten Beiträgen dann eingehen, wenn es zur Implementierung in realen Builds kommt.
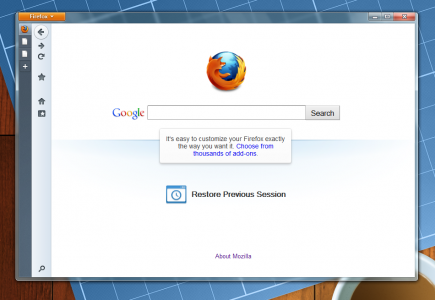
Nachtrag 28.05.2011
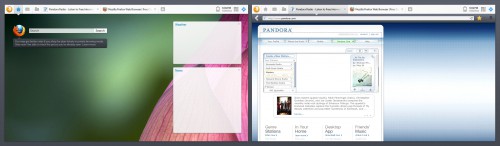
Ich habe jetzt noch ein „Fullscreen-Mockup“ von Firefox entdeckt. Dieses ist naturgemäß nochmal ein ganzes Stück minimalistischer und gefällt mir persönlich richtig gut. Auf einem Tablet könnte ich mir ein solches Design als Standard-Theme sehr gut vorstellen. Aber noch ist dieser Entwurf rein konzeptionell.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4
















Ächz – der orangefarbene Button in FF4 ist, naja…zum IE würd der passen, weil ich den eh nich benutze. Gott sei Dank gehen aber meine Kenntnisse (und die von anderen geschickten Menschen) inzwischen soweit, das ich das ändern kann.
In meinen 4 Föxen is der 1x blau, 2x rot und das 4.x „gaanich“: in OS X hat der FF4 den schlicht nicht.
PS: ich wär noch NICHT auf FF4 umgestiegen, wenn ich das mit em Button und einem „schönen“ Theme nicht hinbekommen hätte – da bin ich superstur!
von welchen Builds die du hier testest sprichst du Sören? Aurora?
Tryserver-Builds:
https://people.mozilla.com/~fyan/try-builds/tab-animations/
Nachtrag 28.05.: Fullscreen-Mockup