Firefox Entwickler-Werkzeuge: DevTools Toolbox
In den letzten Monaten hat Mozilla den Browser Firefox um viele Werkzeuge für Webentwickler erweitert. Das Problem: Diese nehmen schnell fast den kompletten Bildschirm ein, Platz für das Wesentliche, nämlich die Webseite, bleibt kaum. Mozilla spricht dabei auch vom DevTools Donut. Abhilfe soll die DevTools Toolbox schaffen.
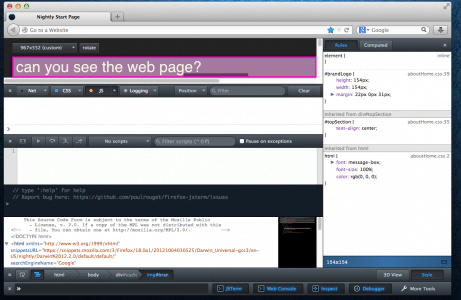
Während es vor einem Jahr nicht viel mehr als die Webkonsole gab, gibt es in Firefox mittlerweile einen JavaScript-Debugger, einen Stil-Inspektor, eine DOM-Ansicht, einen Responsive Design-Modus, eine Kommandozeile und noch mehr. Das natürliche Problem zeigt das folgende Bild.

Bildquelle: paulrouget.com
Aus diesem Grund wird sich das Layout der Entwickler-Werkzeuge in Zukunft ändern, Mozilla spricht hier von der DevTools Toolbox. Die Idee dahinter ist es, alle Werkzeuge in einer einzigen Box zu vereinen, welche über Tabs gewechselt werden können. Dabei kann die Toolbox entweder am unteren Bildschirmrand oder rechts als Sidebar angedockt werden. Oder man holt sich die Toolbox in ein eigenes Fenster. Besonders praktisch kann dies bei der Arbeit mit zwei Monitoren sein, da man so sowohl die Webseite als auch die Werkzeuge jeweils im Vollbild nutzen kann.
Ebenfalls wird Mozilla in diesem Zusammenhang ein neues DevTools API einführen. Über dieses Interface werden die Entwicklerwerkzeuge registriert und können innerhalb der Toolbox leben. Auch Erweiterungen können das Interface nutzen und die Toolbox um eigene Werkzeuge erweitern. Inspiriert wurde man bei der Entwicklung des APIs von Firebug, mit deren Team man auch zusammengearbeitet hat.
Ein Blick hierauf zeigt übrigens, dass für jedes Werkzeug ein about:config-Schalter zum Deaktivieren vorgeschrieben ist. In der Konsequenz bedeutet das, dass der Benutzer selber festlegen kann, welche Werkzeuge er in der DevTools Toolbox sehen und welche er ausblenden möchte. Genauso lassen sich über das API Buttons für Kommandozeilen-Befehle registrieren.
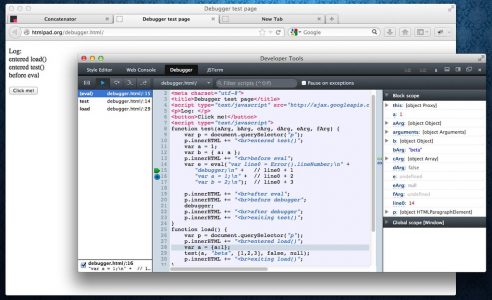
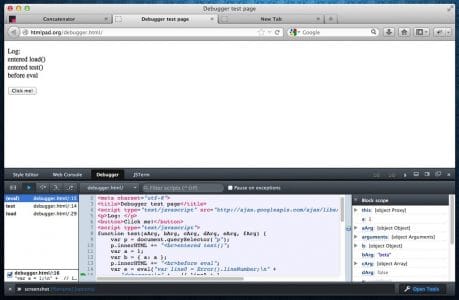
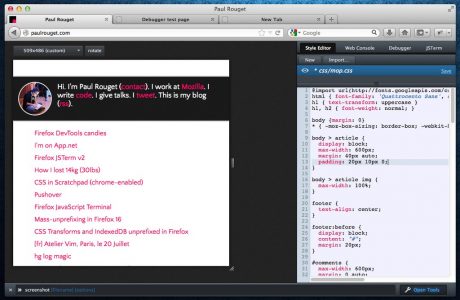
Ein erster Prototyp der DevTools Toolbox wurde nun fertiggestellt. Im Folgenden sind zunächst ein paar Bilder und dann ein Video zu sehen, welches das Ganze in Aktion zeigt. Das Design ist natürlich noch nicht final, auch wenn mir persönlich das optisch sogar schon ziemlich gut so gefällt.

Bilderquelle: paulrouget.com
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa




War diese Toolbox im Stile des Firebugs nicht schon von Anfang an so geplant. Zumindest habe ich vor längerem Skizzen/Screenshots geshen wo ich schon dachte. Wow ein Firebug Klon
Das war nicht von Anfang an so geplant, sonst hätte man es von Anfang an so gemacht. 😉 Skizzen könntest du hier auf dem Blog in der Artikel-Serie „Neues aus der Mozilla Design-Schmiede“ gesehen haben, dort habe ich vor nicht so langer Zeit etwas veröffentlicht. 😛
Richtig Sören, da kann ich lange im Mozilla Wiki nach der Skizze suchen 🙂