Firefox: Ausblick auf kommende Entwickler-Werkzeuge
Webkonsole, Debugger, Inspektor, Stilbearbeitungseditor, 3D-Ansicht, JavaScript-Umgebung, Responsive Design-Modus, JavaScript-Beautifier, dazu Remote-Fähigkeiten zur Firefox Mobile- respektive Firefox OS-Entwicklung – Firefox bietet mittlerweile ein recht umfangreiches Set an Werkzeugen für Webentwickler. Doch dabei wird es nicht bleiben. Dieser Artikel soll einen umfassenden Überblick darüber geben, an welchen neuen Möglichkeiten für Webentwickler Mozilla derzeit arbeitet.
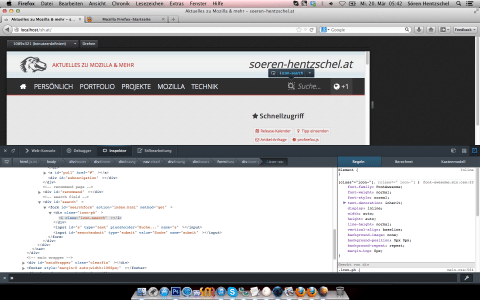
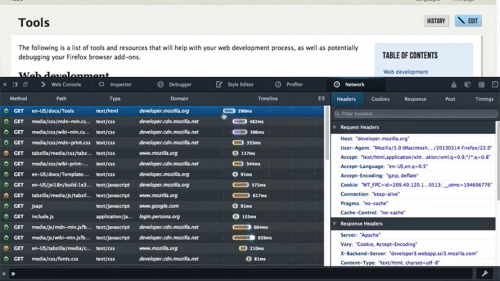
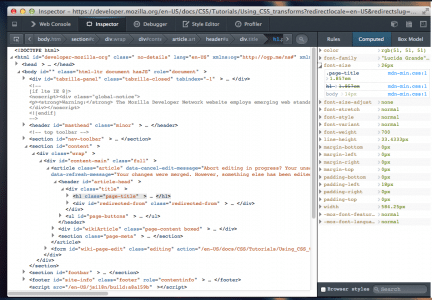
Die Entwickler-Werkzeuge von Firefox unterliegen ständigen Verbesserungen in jeder neuen Firefox-Version. Dieser Artikel geht dabei nur auf die Höhepunkte ein, einzelne kleinere Verbesserungen werden nicht explizit aufgegriffen. Zunächst ein Screenshot, welcher den derzeit aktuellen Firefox 19 zeigt.
Firefox 20 vereint Entwickler-Werkzeuge in neuem Layout
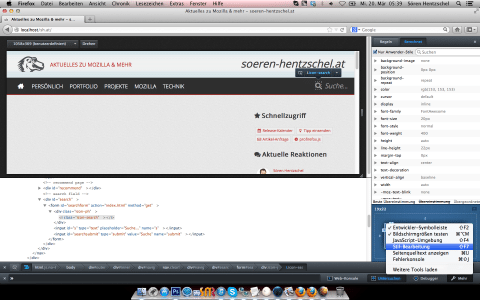
Voraussichtlich am 02. April wird Firefox in der finalen Version 20 erscheinen. Dann werden auch die bisherigen Entwickler-Werkzeuge von Firefox Platz in einem neuen Layout finden, welches nicht mehr so schnell den gesamten Bildschirm einnimmt und vom grundsätzlichen Aufbau stark an die populäre Firebug-Erweiterung erinnert. Nichtsdestominder ersetzen die Firefox-internen Tools nicht Firebug oder vice versa, viel mehr ergänzen sich beide, wenn es auch teilweise klare Überschneidungen in wichtigen Funktionen gibt. Wie auch Firebug können die Firefox-Werkzeuge dann auch vom aktuellen Tab losgelöst und als eigenständiges Fenster angezeigt werden. Im praktischsten Fall kann man sich dieses dann auf einen zweiten Monitor ziehen und jeweils die Webseite und die Werkzeuge im Vollbild anzeigen lassen.
Firefox 21 erhält JavaScript-Profiler
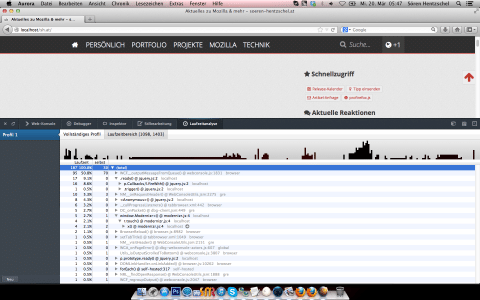
Mit Version 21 erhält Firefox ein neues Entwickler-Werkzeug: eine Laufzeitanalyse von JavaScript. Diese soll dabei helfen, die JavaScript-Performance von Web-Applikationen zu verbessern.
Firefox 22 bekommt Repaint-Ansicht und erlaubt Andocken der Entwickler-Werkzeuge an die Seite
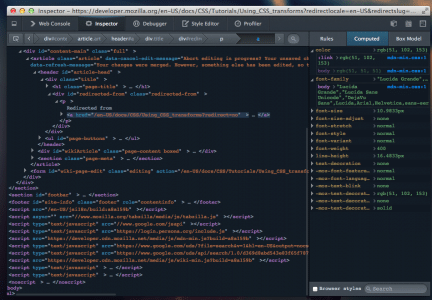
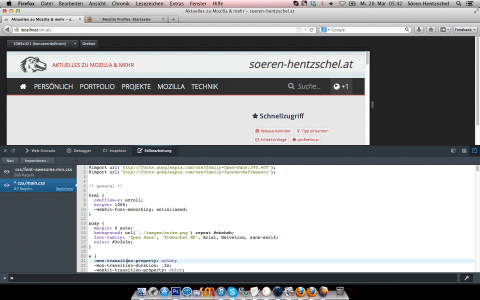
Ab Firefox 22 lassen sich die Entwickler-Werkzeuge nicht nur am unteren Fensterrand andocken oder als eigenständiges Fenster anzeigen, sondern auch seitlich andocken. Der Inspektor wird außerdem um die Fähigkeit erweitert, Webfonts anzuzeigen. Ein weiteres neues Feature zielt wieder auf die Verbesserung der Performance von Web-Anwendungen ab. Eine Repaint-Ansicht zeigt, welche Teile einer Anwendung neu „übermalt“ werden, wenn ein Element beispielsweise animiert wird oder sich verändert, sobald man mit der Maus herüberfährt.
All diese Dinge lassen sich bereits in den entsprechenden Entwickler-Versionen von Firefox testen. Entwickler Paul Rouget hat außerdem auf seinem Blog ein paar Dinge vorgestellt, an welchen Mozilla derzeit arbeitet.
Netzwerk-Zeitleiste
Ein sehr interessantes neues Feature, an welchem derzeit gearbeitet wird und man auch schon aus der Firebug-Erweiterung kennt, ist ein Netzwerk-Panel mit Zeitstrahl, welcher Aufschluss darüber gibt, wie lange welche Ressourcen einer Webseite zu laden benötigen. Der gezeigte Prototyp macht in jedem Fall schon einen sehr fertigen Eindruck, so dass es nicht all zu lange dauern sollte, bis dieses Feature in Firefox landen wird.
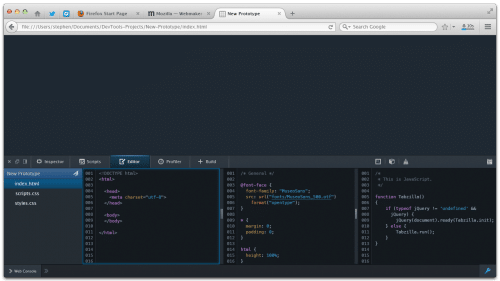
Editoren mit Firefox interagieren lassen
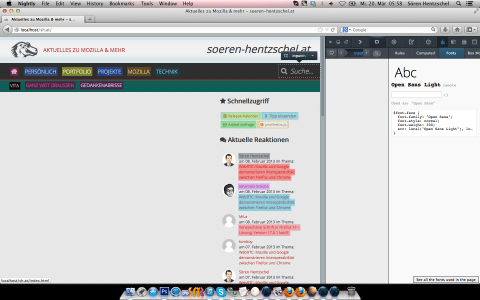
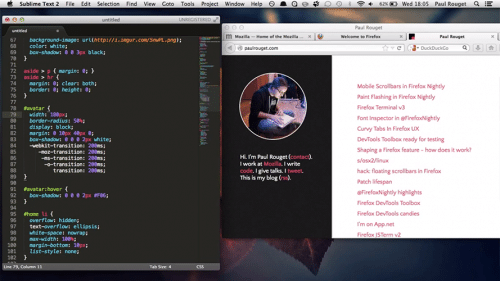
Noch nicht so weit fortgeschritten ist die Verbesserung des Workflows zwischen Browser und Entwicklungsumgebung, wo man derzeit mit zwei Ansätzen experimentiert; zum einen externe Editoren mit Firefox interagieren lassen und zum anderen Firefox zum Editor zu machen. Für den ersten Ansatz macht man sich zunutze, dass eine Menge Editoren in Python skriptbar sind und Firefox Remote-Fähigkeiten besitzt. Darauf aufbauend arbeitet Mozilla an einer Python-Bibliothek, welche von Editoren verwendet werden kann, um mit Firefox – Desktop oder auch Mobile – zu interagieren. So könnten Breakpoints im JavaScript-Debugger von VIM heraus gesetzt oder der Code der Webseite via SublimeText bearbeitet werden. Letzteres ist in einem ersten Proof of Concept zu sehen. Allerdings werden hier wohl noch einige Monate vergehen, bis damit in Firefox zu rechnen ist.
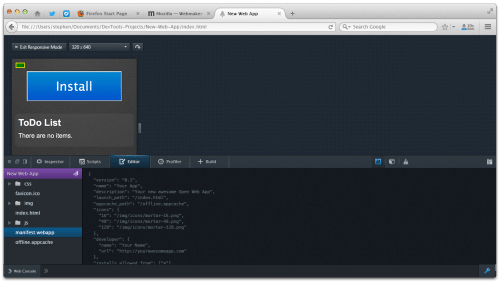
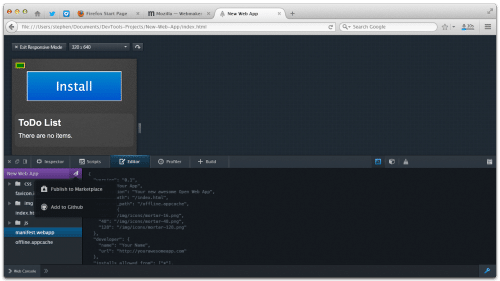
Firefox als Editor
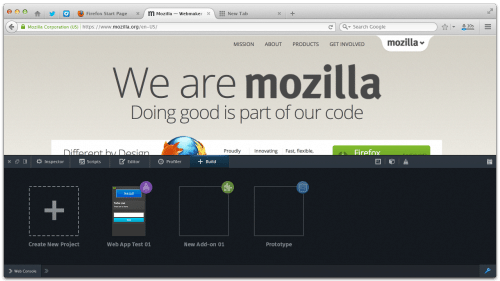
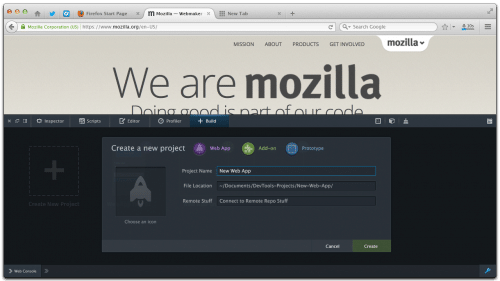
Der andere Ansatz ist, Code direkt aus Firefox heraus zu schreiben. Hier ist Mozilla noch am Erforschen, so dass noch nicht wirklich klar ist, wohin die Reise gehen soll, ob es eventuell ein Werkzeug nach Vorbild von jsFiddle geben soll oder Ähnliches. Zumindest existieren aber sehr interessante Mockups, welche zeigen, wie man aus Firefox heraus Web-Applikationen oder Add-ons erstellen könnte, welche dann direkt in den Firefox Marketplace oder auf GitHub übertragen werden können. Ob es das in dieser oder ähnlicher Form wirklich den Weg in Firefox finden wird, steht in den Sternen. In jedem Fall wäre dies eine sehr spannende Neuerung, welche man durchaus als innovativ bezeichnen darf.
Weitere kommende Neuerungen
Eine weitere Sache, an welcher man bei Mozilla derzeit arbeitet, ist die Unterstützung von SourceMaps und CoffeeScript im JavaScript-Debugger. Paul Rougets Erweiterung Firefox Terminal, welche sich in eben jene Entwickler-Werkzeuge einklinkt, unterstützt in der neusten Version bereits CoffeeScript wie auch LiveScript.
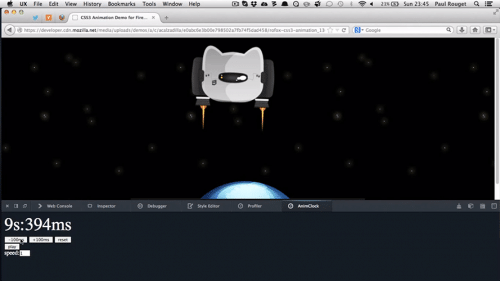
Ein Proof of Concept existiert ebenso von einem weiteren neuen Feature, welches beim Debuggen von CSS Transitions und Animationen helfen soll – ein Feature, welches die Manipulation der Firefox Animation Clock erlaubt, umso die Geschwindigkeit zu verändern oder die Zeit vor- beziehungsweise zurückzustellen.
Was in dem Artikel von Paul Rouget nicht angesprochen wird, aber in Arbeit ist, betrifft weniger eine funktionale Verbesserung der Entwickler-Werkzeuge als eine optische. So soll es sowohl ein dunkles als auch ein helles Design für die Entwickler-Werkzeuge geben, zwischen welchen der Benutzer je nach Geschmack umschalten kann.

Bilderquelle: bugzilla.mozilla.org
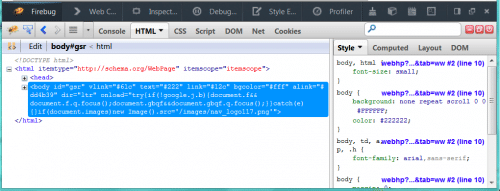
Nicht direkt die integrierten Werkzeuge von Firefox, aber zumindest indirekt betrifft die Integration von Firebug. Damit ist natürlich nicht gemeint, die Erweiterung zu assimilieren, viel mehr geht es darum, wie sich Firebug in die bestehenden Werkzeuge integrieren kann. So sind beispielsweise die zwei Untersuchen-Elemente im Kontextmenü von Webseiten bei installierter Firebug-Erweiterung für Entwickler häufig mehr lästig als sinnvoll. Aber auch die Firebug-Panels könnten in die „Toolbox“ der Firefox-internen Werkzeuge integriert werden. In diese Richtung wird auf Firebug-Seite derzeit experimentiert, wie ein erster Screenshot zeigt, in dieser Form am Ende aber wahrscheinlich nicht aussehen wird.

Bildquelle: paulrouget.com
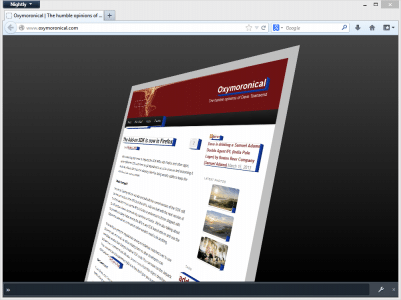
Schließlich hat auch Entwickler Dave Townsend noch über eine Sache gebloggt, mit welcher er sich derzeit beschäftigt – nämlich neuen Einsatzgebieten der 3D-Ansicht von Firefox. Dieses innovative Feature, welches sonst kein anderer Browser bietet, erlaubt es, die Strukur von Webseiten genauer zu betrachten, indem das DOM der Webseite in ein 3D-Modell überführt wird. Dies gibt Einblicke in die Komplexität einer Webseiten-Struktur und kann außerdem dabei helfen, Fehler im Markup zu entdecken. Die Idee von Townsend war es, dass Webentwickler vielleicht Interesse an eigenen Visualisierungen haben könnten. So könnte die 3D-Ansicht zum Beispiel dafür genutzt werden, nur die Links nur die Elemente hervorzuheben, welche sich bei Herüberfahren mit der Maus verändern.

Bildquelle: oxymoronical.com
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
















Ich finde es klasse was in den nächsten Versionen mit dem FF passieren wird und freue mich sehr darauf.
Vor allem auf den JS Profiler, dann brauch ich nicht zum Chromium wechseln.