Mozilla veröffentlicht Firefox 75
Mozilla hat Firefox 75 für Windows, Apple macOS und Linux veröffentlicht. Dieser Artikel fasst die wichtigsten Neuerungen zusammen – wie immer auf diesem Blog weit ausführlicher als auf anderen Websites.
Download Mozilla Firefox für Microsoft Windows, Apple macOS und Linux
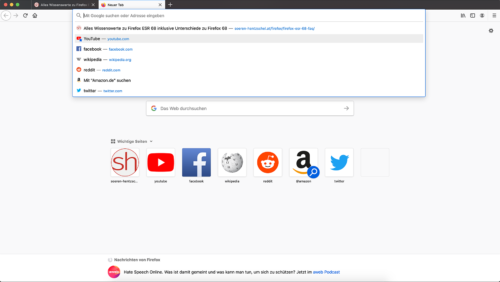
Firefox mit neuer Adressleiste
Die auffälligste Neuerung von Firefox 75 ist zweifelsohne die überarbeitete Adressleiste. Das Adressleisten-Dropdown geht nicht länger über die volle Fensterbreite, sondern nur noch über die Breite der Adressleiste und ist dabei optisch wesentlich besser als zuvor mit der Adressleiste integriert. Das Adressleisten-Dropdown öffnet sich jetzt bereits bei Klick in die Adressleiste und nicht erst nach Eingabe eines Zeichens oder Klick auf den Pfeil am Ende der Adressleiste. Die dabei angezeigten Seiten entsprechen den wichtigen Seiten auf der Firefox-Startseite. Ist eine der Seiten bereits in einem Tab geöffnet, kann über die Adressleiste direkt zu diesem Tab gesprungen werden.
Die Schrift ist nun etwas größer und zwischen den einzelnen Zeilen im Adressleisten-Dropdown ist mehr Abstand, womit das Design angenehmer, weil weniger eingeengt, wirkt. Während in den Ergebnissen zuvor das Protokoll nur dabei stand, wenn es sich um https:// handelte, nicht jedoch bei http://, ist es nun genau umgekehrt: http:// wird ab sofort angezeigt, https:// nicht länger. Weltweit werden bereits mehr als 82 Prozent aller HTTP-Verbindungen von Firefox-Nutzern verschlüsselt über HTTPS abgewickelt, darum war es für diese Änderung Zeit. Auch das www., welches in den allermeisten Fällen irrelevant ist, entfällt nun in den Ergebnissen. Anders als bei Google Chrome bleibt in der Adressleiste selbst aber sowohl https:// als auch www. weiterhin bestehen.
Bei sehr schmalen Fenstern werden Seitentitel und URL in den Ergebnissen nun untereinander statt wie bisher immer nebeneinander angezeigt.
Sicherheit: WebAssembly-Sandbox für Drittanbieter-Komponenten
Seit Firefox 74 kommt RLBox erstmals in Firefox zum Einsatz, um Graphite zu isolieren. Eine ausführliche Beschreibung, was genau das bedeutet, gibt es im Artikel zu Firefox 74. Allerdings wurde RLBox in Firefox 74 nur für Nutzer von Linux eingeführt. Mit Firefox 75 zieht Firefox für macOS nach. Ein Termin für die Windows-Version steht noch nicht fest.
Verbesserungen der Webplattform
Natives Lazy Loading von Bildern
Firefox 75 unterstützt natives Lazy Loading ohne dafür notwendige JavaScript-Bibliothek. Damit können Website-Entwickler erreichen, dass Bilder erst dann geladen werden, wenn sie den sichtbaren Bereich des Nutzers erreichen. Das bringt gerade auf Seiten mit vielen Bildern nicht nur eine spürbare Verbesserung der Geschwindigkeit, auch profitieren Nutzer von Datentarifen davon, wenn keine Bilder geladen werden, die gar nicht gesehen werden.
Sonstige Verbesserungen der Webplattform
Zu den weiteren Highlights gehören die Unterstützung der CSS-Funktionen min(), max() sowie clamp() und auf JavaScript-Seite die Unterstützung von Public Static Class Fields sowie Intl.Locale. Auch die Web Animations API hat diverse Verbesserungen erhalten.
Ausführliche Informationen zu Verbesserungen der Webplattform in Firefox 75 finden sich auf hacks.mozilla.org sowie in den MDN web docs.
Verbesserungen der Entwickler-Werkzeuge
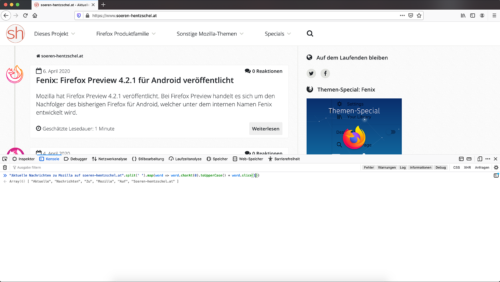
Sofortige Evaluierung von Konsolen-Eingaben
Die Konsole zeigt ab sofort direkt während der Eingabe von Ausdrücken deren Ergebnis an, ohne dass hierfür die Enter-Taste betätigt werden muss. Damit ist ein wesentlich effizienteres Arbeiten möglich, da eventuelle Fehler damit unter Umständen bereits vor der Ausführung auffallen und korrigiert werden können, auch erleichtert es das Prototyping. Wer das nicht mag, kann das neue Feature in den Einstellungen der Konsole deaktivieren.
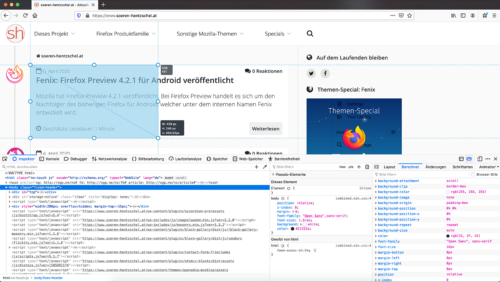
Werkzeug zum Abmessen nun veränderbar
Sofern das Werkzeug zum Bestimmen von Abmessungen auf der Seite aktiviert ist, kann dieses, sobald es verwendet worden ist, durch Ziehen jetzt nachträglich in der Größe verändert werden.
Sonstige Verbesserungen der Entwickler-Werkzeuge
Die Suchfunktion des Inspektors versteht nun auch XPATH-Ausdrücke. Das Netzwerkanalyse-Werkzeug hat größere Performance-Verbesserungen erhalten. Das Feature zum Blockieren von Anfragen erlaubt jetzt auch das „*“-Zeichen als Wildcard.
Ausführliche Informationen zu Verbesserungen der Entwickler-Werkzeuge in Firefox 75 finden sich auf hacks.mozilla.org sowie in den MDN web docs.
Sonstige Neuerungen in Firefox 75
Linux-Nutzer können sich darüber freuen, dass Firefox ab sofort auch als Flatpak-App verfügbar ist.
Windows-Nutzer erhalten dank Unterstützung sogenannter Direct Composition eine noch bessere Performance.
Durch lokales Zwischenspeichern vertrauenswürdiger Web PKI CA-Zertifikate werden die HTTPS-Kompatibilität mit falsch konfigurierten Webservern sowie die Sicherheit verbessert. Ebenfalls trägt ein verbesserter Schutz vor MIME Confusion-Attacken zur besseren Sicherheit bei.
Für Nutzer von Windows wurde bereits mit Firefox 72 eine experimentelle Einstellung (security.osclientcerts.autoload) hinzugefügt, um das Laden von Client-Zertifikaten vom Zertifikats-Store des Betriebssystems zu aktivieren. Ab Firefox 75 steht diese Option auch für Nutzer von macOS zur Verfügung.
Natürlich kam auch in Firefox 75 die Unterstützung weiterer Unternehmensrichtlinien dazu. Unter anderem lassen sich einzelne Domains nun via Enterprise Policy von DNS over HTTPS ausschließen.
Auch für Entwickler von Firefox-Erweiterungen gab es wie immer diverse Verbesserungen. Hervorzuheben sind hier vor allem Verbesserungen bezüglich der Erweiterungs-Berechtigungen. So gehen erteilte Berechtigungen nicht länger verloren, wenn diese von einer erforderlichen in eine optinale Berechtigung umgewandelt werden, auch kann die privacy-Berechtigung ab sofort optional erteilt werden.
Geschlossene Sicherheitslücken
Natürlich hat Mozilla auch in Firefox 75 wieder mehrere Sicherheitslücken geschlossen. Alleine aus Gründen der Sicherheit ist ein Update auf Firefox 75 daher für alle Nutzer dringend empfohlen.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4





"Natives Lazy Loading von Bildern"
Halleluja nie wieder die muss ich die vanilla-lazyloading Bibliothek einbauen und mit data-src arbeiten. Endlich Lazy Loading – das sogar W3C Konform ist und auch etwas arbeit ersparrt!
Außer du möchtest eine bessere Browserkompatibilität haben, die Unterstützung ist noch nicht überragend gut. Ausgehend von der Zahl, die caniuse.com nennt (wie repräsentativ auch immer die Zahl sein mag) keine 64 Prozent. Andererseits ist das ein Fall, den man wohl gut als Progressive Enhancement sehen könnnte. Wenn ein Browser das nicht unterstützt, hat er zwar den Nachteil, aber es ist auch gar nicht zwingend notwendig. So gesehen ist diese Zahl vielleicht tatsächlich sogar schon gut genug.
Das mit der Browserunterstützung habe ich schon im Hinterkopf. Obwohl hier die Unterstützung steigen wird, da es ja die Chromium basierten Browser (schon etwas länger) und jetzt auch Firefox kann.
Sobald Firefox ESR das nächste grosse Update bekommt steigt die Anzahl der Browser die es können weiter.
Für "alte" Browser damit meine ich Internet Explorer 11 und auch älter entwickeln wir nur noch auf ausdrücklichen Wunsch. Bis Ende letzten Jahres haben wir den IE11 bei unseren Offerten automatisch drin gehabt – seit Anfang dieses Jahres ist der raus. Sofern es ein Kunde nicht ausdrücklich verlangt berücksichtigen wir keinen Internet Explorer mehr.
Dennoch bin ich beim Punkt Lazy Loading der Ansicht das es kein zwingendes Feature ist, es ist nett und toll wenn es da ist – aber wenn es Safari halt nicht kann dann ist es eben so (ausser Kunde wünscht es ausdrücklich, aber ich denke die wenigsten Kunden wissen was LazyLoading ist). Und in der Regel entwickelt man ja WebProjekte für die Zukunft und ich rechne damit, dass auch Safari das in Zukunft (irgendann in 3 Jahren -.- oder so) kann.
Kleiner Nachtrag. Oft haben wir Kunden die aber eine saubere W3C Validierung möchten. Und ich kenne bisher noch keine JavaScript LazyLoad Lösung die das sinnvoll ermöglich (ausser man lädt die kompletten <img src="…"> Tags nach – was ja auch nicht wirklich Sinn der Sache ist.
Und hier ist es einfach nur ein Vorteil, das man nun etwas umsetzen kann was davor noch nicht ging.
Hallo Sören,
was sagst du zu der Statistik von Netmarketshare, wo Edge Firefox überholt hat? Einige Medien macht daraus ja gleich wieder eine Weltuntergangstimmung bei Mozilla. Die Lage ist zwar ernst, aber auch nicht so ernst..
Lorenz
Unter Linux wurde ja das Klick-Verhalten in der Adressleiste den anderen Plattformen angepasst:
On Linux, the behavior when clicking on the Address Bar and the Search Bar now matches other desktop platforms: a single click selects all without primary selection, a double click selects a word, and a triple click selects all with primary selection.
Lässt sich das durch eine Einstellung in der about:config irgendwie auf das alte Verhalten zurückstellen?
Ich halte nichts von Marktanteils-Statistiken, weil diese nur bedingt aussagekräftig sind. Darum schreibe ich darüber auch nie. Deren Daten basieren auch nur auf einem Bruchteil aller Nutzer. Vergleiche ich das mit den 50+ Webseiten, auf welche ich Zugang zu Statistiken habe, erscheinen dort völlig andere Zahlen. Die sind für mich persönlich und meine Arbeit relevanter. Sicherlich haben die großen Statistiken so viele Daten, dass man daraus durch Hochrechnung einen ungefähren Trend ableiten kann, vor allem weltweit. Ich will diesen Statistiken ihre Daseinsberechtigung überhaupt nicht komplett absprechen. Ich find nur, dass manche darauf zu sehr abgehen. 😉
Nicht dass ich wüsste. Aber ist das denn überhaupt notwendig? Wieso brauchen 3,6 Prozent der Firefox-Nutzer ein anderes Verhalten als die anderen 96,4 Prozent? Ein einheitliches Verhalten finde ich erst einmal nicht verkehrt.
Was ist denn dein konkreter Anwendungsfall, der jetzt nicht mehr so funktioniert, wie du es gerne hättest?
Ich mag es sehr, dass die Adressleiste sich ein wenig vergrößert beim suchen.
Auche den Rest finde ich einfach super. Tolles neues Design und Funktionen der Adressleiste. Weiter so.
Hallo,
Ich mag es überhaupt nicht, dass die Adressleiste sich ein wenig vergrößert beim Öffnen eines neuen Tabs. Bitte sagt mir wie ich das abstellen kann.
LG Gerd
Via userChrome.css:
https://www.camp-firefox.de/forum/thema/130343-ff-75-h%C3%B6he-der-url-bar/?postID=1142443#post1142443
Wenn du noch nicht mit der Datei userChrome.css gearbeitet hast, sag Bescheid, dann bekommst du eine kurze Anweisung dazu.
Hallo Sören,
Habe leider noch nicht mit der Datei userChrome.css gearbeitet, bin auch nicht unbedingt ein absoluter Profi.
Danke
1. Öffne about:config, suche dort nach toolkit.legacyUserProfileCustomizations.stylesheets und stelle den Schalter per Doppelklick auf true.
2. Öffne about:support, klicke auf den entsprechenden Button, um deinen Profilordner zu öffnen. Erstelle in deinem Profilordner einen Ordner "chrome" und in diesem Ordner eine Datei "userChrome.css".
3. Kopiere in diese Datei das CSS aus dem oben verlinkten Beitrag. Achtung: Beachte in der Code-Box das "Alles anzeigen", das sind nämlich nicht nur die fünf Zeilen, die du direkt siehst. Am besten klickst du einfach in der Code-Box rechts oben auf das Symbol zum Kopieren.
4. Anschließend musst du nur noch Firefox neu starten.
Ja, das stimmt absolut. Ich mag es auch nicht. Firefox ist genauso gut und schnell wie Chrome. Zumindest wieder!
Gegen das Hervorheben der Adressleiste habe ich nichts, aber mich stört die geringe Breite. Habe folgenden Code der userChrome.css hinzugefügt:
Hi Sören,
nach dem release gab es wohl Verwirrung um den default-browser-agent.exe mit der entsprechenden Aufgabe in der Aufgabenplanung, die automatisch einmal am Tag ausgeführt wird.
Kannst du vielleicht darüber was schreiben und Licht ins Dunkel bringen, da es ziemlich viele wiedersprüchliche Dinge darüber gibt und du uns immer wieder mit sehr ausführlichen, verlässlichen Informationen fütterst.
Hallo,
der Dienst macht in Firefox 75 noch überhaupt nichts Sinnvolles, erst ab Firefox 76 funktioniert dieser Dienst korrekt. Der Dienst wird dazu genutzt, um Änderungen des Standard-Browsers nachvollziehen zu können. Das fällt unter Telemetrie, sprich die in Firefox sowieso vorhandene Telemetrie-Einstellung wird auch hier berücksichtigt. Meiner Ansicht nach ist man mit Telemetrie entweder einverstanden oder nicht einverstanden, eine inhaltliche Besonderheit sehe ich hier keine. Der einzige Unterschied liegt in der Implementierung. Aus diesen beiden Gründen fand ich das für meinen Artikel nicht erwähnenswert. Denn über andere Telemetrie-Anpassungen schreibe ich ja auch nie – und übrigens auch sonst keine Seite, die hierüber geschrieben hat. Vielleicht ist das auch der besonderen Transparenz Mozillas geschuldet, die hierfür eine Extra-Ankündigung verfasst haben, was es dann für andere Seiten zu etwas Besonderem machte:
https://blog.mozilla.org/data/2020/03/16/understanding-default-browser-trends/