Firefox 70: Änderung der Darstellung von HTTP und HTTPS in Adressleiste
Mittlerweile finden vier von fünf Anfragen von Firefox-Nutzern verschlüsselt statt. Dementsprechend plant Mozilla Änderungen in Firefox 70, welche die Darstellung von HTTP respektive HTTPS in der Adressleiste betreffen.
Die verschlüsselte Übertragung von Daten im Web gewinnt immer mehr an Bedeutung. Bereits über 79 Prozent aller von Firefox-Nutzern geladenen Webseiten werden über HTTPS anstelle von HTTP übertragen. Auch die unter anderem von Mozilla ins Leben gerufene Certificate Authority (CA) Let’s Encrypt, welche kostenlos Zertifikate für die Nutzung von HTTPS bereitstellt, trägt einen großen Anteil daran.
Damit ist ein Punkt gekommen, an welchem auch die vor Jahren eingeführten Standards hinsichtlich der Darstellung von HTTP und HTTPS in der Adressleiste von den Browserherstellern neu bewertet werden. Die Entwicklung geht allgemein weg von positiven Sicherheits-Indikatoren hin zu negativen Indikatoren für unsichere Seiten, da sichere Seiten mittlerweile die Norm sind. Für Firefox 70 stehen gleich mehrere Änderungen an.
Bisher zeigte Firefox für jede Seite, sowohl HTTP als auch HTTPS, ein „i“-Symbol in der Adressleiste an. Per Klick darauf gelangte man zu den Website-Berechtigungen sowie Anti-Tracking-Einstellungen. Im Falle von HTTPS wurde zusätzlich ein grünes Schloss angezeigt, über welches die gleichen Optionen zugänglich waren.
Mit Firefox 70 wird das „i“-Symbol für alle Seiten gestrichen. Zwar gibt es dann für sämtliche Seiten ein Schild-Icon in der Adressleiste, dieses ist jedoch kein Ersatz für das „i“-Icon, sondern beinhaltet die überarbeiteten Anti-Tracking-Einstellungen, an denen Mozilla ebenfalls für Firefox 70 arbeitet und ein eigenes Thema sind.
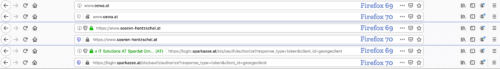
Seiten, welche nur über HTTP und nicht über HTTPS erreichbar sind, werden ab Firefox 70 mit einem durchgestrichenen Schloss und damit explizit als unsicher markiert. Bislang gab es eine solche Darstellung für HTTP-Seiten nur, wenn auf der Seite ein Passwort-Feld existierte.
Wem das nicht weit genug geht, der kann über about:config den Schalter security.insecure_connection_text.enabled auf true setzen – dann erscheint neben dem Icon zusätzlich noch der Text „Nicht sicher“. Diese Option existiert bereits seit Firefox 60 und bleibt auch in Firefox 70 standardmäßig abgeschaltet.
Das bisher grüne Schloss-Icon bei HTTPS-Seiten wird ab Firefox 70 grau und damit weniger auffallend. Wer weiterhin ein grünes Schloss haben möchte, kann über about:config den Schalter security.secure_connection_icon_color_gray auf false setzen.
Bei Extended-Validation-Zertifikaten zeigte Firefox bislang neben dem Schloss-Symbol den Namen des Zertifikats-Inhabers direkt in der Adressleiste an. Diese Information, dessen Nutzen umstritten ist, wird mit Firefox 70 aus der Adressleiste entfernt und stattdessen via Klick auf das Schloss-Symbol zugänglich gemacht. Hier kann das alte Verhalten wiederhergestellt werden, indem der Schalter security.identityblock.show_extended_validation in about:config auf true gesetzt wird.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4



Top! ?
Die Einstellungen für
security.secure_connection_icon_color_gray
security.identityblock.show_extended_validation
müssen in die Optionen integriert werden, damit sie auch normale User ändern können, damit bei HTTPS die Hervorhebung bestand hat. Ansonsten macht Mozilla denselben Fehler wie Google mit Chrome, was bereits wieder zurückgenommen wurde:
Issue 883038: Feedback: Eliding www/m subdomains
Die Kommentare waren eindeutig.
Diese Forderung ist für mich nicht nachvollziehbar. Würde man jede Option der Größenordnung einer Farbänderung (!) in die sichtbaren Optionen übernehmen, würde die Einstellungsoberfläche aus tausenden Optionen bestehen und wäre nicht mehr sinnvoll nutzbar. Auch verstehe ich den Zusammenhang zum verlinkten Google-Ticket nicht. Dort geht es um etwas vollkommen anderes, nämlich die standardmäßige Entfernung von "www.", das ist ein völlig anderes Thema.
Es kam zusammen mit
Issue 899131: After latest update https:// prefix no longer visible in Omnibox
Evolving Chrome's security indicators
Mozilla folgt hier Google mit Chrome. Das Echo zu Googles Vorgehen war/ist negativ.
Das klingt so, als würde Mozilla einfach nur Google folgen. Fakt ist jedoch: Von den vier relevanten Browserherstellern ist Mozilla der dritte. Sowohl Google als auch Apple stellen HTTP-Seiten als unsicher dar. Nur Microsoft fehlt hier noch. Und was die Färbung des Schlosses in Grau angeht, haben das sogar Google, Apple und Microsoft bereits getan, hier ist Mozilla also sogar der letzte Browserhersteller, der das noch nicht getan hat.
Ich halte es außerdem für falsch, zwei Dinge miteinander zu mischen. Auch das Zitat im letzten Kommentar bezieht sich zur Hälfte wieder auf das weggelassene "www.". Wie man darüber denkt, ist unabhängig davon, wie man über das denkt, worum es hier geht. Ich bin auch nicht der größte Fan vom Weglassen des "www." (auch wenn ich damit leben könnte), begrüße die Umstellung der Sicherheits-Indikatoren jedoch ausdrücklich.
Die Argumentation von Google ist jedenfalls korrekt, wie die Telemetrie-Daten von Firefox belegen, siehe Artikel. Wenn vier von fünf Aufrufen (in den USA sogar noch mehr!) mittlerweile über HTTPS erfolgen, muss man so langsam davon wegkommen, sichere Seiten hervorzuheben. Das hat früher total Sinn ergeben. Als das noch nicht die Regel war. Aber heute ist das die Norm. Es ergibt nicht viel Sinn, das hervorzuheben, was normal ist.
Lange Rede, kurzer Sinn: Zeiten und damit Voraussetzungen ändern sich. Browserhersteller müssen sich an die Gegebenheiten anpassen. Mittlerweile knapp 80 Prozent – und die Zahl ist immer weiter steigend – aller Seiten hervorzuheben, das passt einfach überhaupt nicht. Das einzige, was aus meiner Sicht dagegen spricht, ist Gewohnheit. Aber Gewohnheit war noch nie ein starkes Argument.
Ich schließe mich an und finde es völlig richtig nur noch unsichere Websites zu markieren. Denn nur dann ist es notwendig darüber nachzudenken. Ob das Schloss jetzt grün oder Grau ist, ist mir dabei völlig egal
Durch den Wegfall des i Buttons wird nun leider nur der Zugriff auf die Seiteninformationen etwas erschwert und es wird wohl auch etwas undurchsichtig für die meisten Nutzer sein, wo man es finden kann. Klar das kann man über das Kontextmenü machen, funktioniert aber nicht überall. Einige Webseiten verbieten das Kontextmenü oder die Website ist ein Video/Bild und somit hat man kein Kontextmenü was diese Option bietet. Insofern finde ich das diese Option zumindest im kleinen … Menü untergebracht werden sollte.
Zur Aufklärung, zu den Seiteninformationen kommt man nun so: "Schloss anklicken -> Connection Secure -> Weitere Informationen". Das ist nun wirklich regelrecht versteckt. Da fände ich es wichtig diese Option auch in den dem kleinen … Menü unterzubringen.
Das ist nach wie vor über das Schloss-Symbol möglich. Das war ja vorher bei HTTPS schon zusätzlich zum "i"-Symbol möglich und mit Firefox 70 haben auch HTTP-Seiten jetzt immer ein (durchgestrichenes) Schloss. Die Funktion ist absolut identisch zum "i"-Symbol. Daran ändert sich in Firefox 70 nichts.
Das ist auch nicht in Ordnung.
Dann kann sich Apple / Google leisten und es ist ihnen egal, nur ich befürchte das Mozilla damit erreicht, dass noch mehr den Browser wechseln, was die Dominanz von Blink/Webkit weiter steigert – Chrome ist jetzt bereits übermächtig und legt in den Statistiken immer mehr zu.
Ich unterstütze Firefox soweit ich kann und melde jeden Bug der mir bei der Nutzung der Nighlty-Version auffällt, helfe wenn in Foren Probleme gemeldet werden und weise immer wieder auf die Folgen der Blink/Webkit Dominanz hin.
Im oberen Beitrag ist das nicht falsch, es muss ' Das ist auch in Ordnung.' heißen.
Ganz ehrlich: Wenn Mozilla jetzt schon Nutzer verliert, weil sie die Farbe eines Icons ändern, dann ist es vollkommen egal, was Mozilla macht. Denn dann führt jede Änderung zu einem Verlust von Nutzern. 😉
Ich verstehe es ja noch irgendwo, wenn Leute ein Problem mit größeren Redesigns haben. Aber eine Abwanderung von Nutzern, weil ein Icon eine andere Farbe bekommt, halte ich für extrem weit hergeholt. Es gab schon andere Icon-Umfärbungen in Firefox. Und in diesem Fall reden wir ja sogar davon, dass in Firefox ein Icon in die gleiche Farbe geändert wird wie in eh schon jedem anderen Browser. Dass ein Nutzer zu einem Browser mit grauem Schloss wechselt, weil ihm das graue Schloss in Firefox nicht gefällt, ergibt wirklich keinen Sinn.
Das ist auch alles super, was du machst. Und die Folgen der Blink/Webkit-Dominanz sind definitiv ein Problem, da wird dir kaum jemand widersprechen. Aber dieses Problem hat nichts mit der Darstellung der Sicherheits-Indikatoren in Firefox zu tun.
Das haben aber einige bei Chrome angekündigt, in der Annahme, dass es Alternativen gibt – genannt wurde Firefox.
Die Leute reden viel, tun am Ende erfahrungsgemäß aber eh nichts. Ist bei Firefox ja nicht anders. Wie viele Leute habe ich in Jahren des Supports schon reden gehört, dass sie zu Chrome wechseln. Und ein paar Monate später stellen sie die nächste Frage zu Firefox. Hunde, die bellen, beißen nicht, und Nutzer, die einen Browserwechsel ankündigen, wechseln den Browser nicht. Wer den Browser wirklich wechseln will, der tut das einfach und hält sich nicht mit jammern auf. 😉
In Firefox gibt es aber eine Option über about:config, die Farbe wieder zurückzusetzen, das ist wirklich Luxus, der nicht notwendig wäre. Selbst ohne Option können Firefox-Nutzer solche Dinge ganz einfach via userChrome.css ändern. Ein Luxus, den andere Browser nicht bieten. Wer davon keine Ahnung hat, muss nicht verzweifeln. Im Forum von camp-firefox.de machen wir genau solche Anpassungen tagtäglich.
EV-Zertifikat = Domain-Zertifikat?
Echt jetzt? EV-Zertifikate sollen identisch dargestellt werden wie Domain-Zertifikate? Ist nicht das genau der Sinn von EV-Zertifikaten, dass sie dem (unbedarften) Nutzer eine erweiterte Möglichkeit der Sichereit gewähren? Wenn Domain-Certificates, Organization-Certificates sowie Extended-Validation-Certificates auf die selbe Art und Weise dargestellt werden, wie soll dann ein Otto-Normal-Endnutzer denn dann den Unterschied feststellen zwischen sparkasse.at auf dem Privatrechner und auf dem Firmenrechner welcher per Firmenintener Firewall mittels mitm und gpo ein trusted CA einschiebt? Iich finde die Kontroversen/Preise für die EV Certs zwar ebenfalls für berechtigt/falsch, aber die Nutzer sind darauf konditioniert auf genau diesen Text zu achten. Wie wäre es, diesen ebenfalls einfach grau darzustellen? Eine vollständige Entfernung der Unterscheidung halte ich allerdings für völlig falsch — das tue ich im übrigen schon bei der Unterscheidung zwischen DV- und OV-Zertifikaten, aber da war das noch nie anders …
Du scheinst eine völlig falsche Vorstellung von EV-Zertifikaten zu haben. Es trägt zur Sicherheit nicht nennenswert bei. EV-Zertifikate können sogar für Phishing genutzt werden (https://www.typewritten.net/writer/ev-phishing/). Außerdem haben EV-Zertifikate ihre eigenen Schwächen (https://stripe.ian.sh/). Ein falsches Gefühl von vermeintlicher Sicherheit kann sogar als gefährlich betrachtet werden.
Der Schalter "security.identityblock.show_extended_validation" funktioniert bei mir scheinbar nicht, wenn ich ihn auf "true" setze, wird der Zertifikatinhaber trotzdem nicht neben dem Schlosssymbol angezeigt. Ist dies auch bei anderen so?
Kann ich nicht bestätigen, klappt bei mir einwandfrei. Wird auf der getesteten Seite tatsächlich ein EV-Zertifikat eingesetzt?
Nach ein paar Neustarts funktioniert's nun auch bei mir, danke (mailbox.org, z.B.). Einige Banken, bei denen ich bisher die "Besitzer"-zeile gewohnt war, haben scheinbar in der Zwischenzeit ihre Zertifikate gegen solche ohne EV-Funktionalität getauscht, was mich beim Testen etwas irritiert hatte.