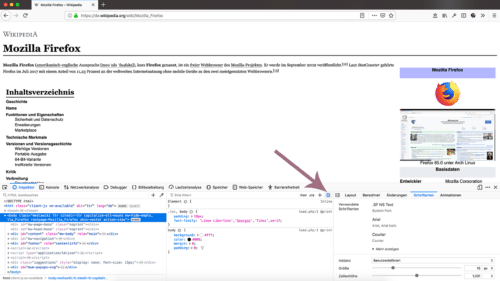
Firefox 68 bekommt Druck-Stil-Simulation
Die Entwicklerwerkzeuge von Firefox 68 erhalten eine neue Schaltfläche, welche eine Simulation des Druck-Stils ermöglichen.
Webseiten, wie sie auf dem Bildschirm erscheinen, müssen ausgedruckt nicht zwangsläufig genauso aussehen. Mittels CSS lassen sich Regeln festlegen, welche speziell für die Druckansicht gelten.
So bequem sich bisher bereits das CSS von Webseiten mittels integrierter Entwicklerwerkzeuge zur Laufzeit ändern und Änderungen damit testen lassen, so schwierig ist dies bisher für die Druckansicht von Webseiten.
Ab Firefox 68 gibt es eine Schaltfläche in den Entwicklerwerkzeugen von Firefox, welche das Print-CSS einer Webseite aktivieren. Damit lassen sich Anpassungen des Druck-Stils genauso einfach testen wie es mit dem regulären Webseiten-Stil bereits seit Jahren der Fall ist.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4



Kann man auch irgendwie die anderen media types wie tv und handheld auswählen?
Dafür fällt mir kein Weg ein, halte ich in der traditionellen Webentwicklung allerdings auch für nicht notwendig. Ich habe es zumindest noch nie gebraucht und die Entwicklung von Webseiten ist immerhin mein Beruf. 😉 Ein Handheld hat das Bildschirmformat eines Smartphones und das läuft heute üblicherweise über die Bildschirmbreite. Und Webseiten für's TV halte ich für komplett irrelevant. Ich habe Zugriff auf Geräte-Statistiken zahlreicher Webseiten. TVs als Ausgabemedium sind praktisch nicht existent. Ich habe jetzt wahllos eine Seite herausgepickt. Auf ca. 150.000 Zugriffe im gesamten bisherigen Jahr 2019 fielen weniger als 50 Zugriffe über ein TV. Und nein, ich habe keine null vergessen.
Ungeachtet der Meinung von Sören, ist Webentwicklung nicht immer nur das, was man mit einem Browser ansteuert. Es gibt neben HbbTv (CE-HTML) auch andere Standards, die man zumindest als Entwickler aufwandsbedingt im Browser entwickelt und visuell vortesten möchte, bevor man sich die Ergebnisse auf den Zielgeräten berachtet.
Dementsprechend wäre ein Button, der nicht nur auf "print" umstellt, sondern auch andere Media-Queries berücksichtigt (per parsing oder als Freitextfeld wäre eigentlich egal), durchaus wünschenswert. Solang' es den aber nicht gibt, muss man sich halt mit dem Workaround behelfen, seine Weichen während der Entwicklung ausschl. im HTML zu definieren, um sie dort auf die Schnelle deaktivieren zu können (<link media>-Angaben).
Schade ist aber, dass Firefox insbesondere bei der PWA-Entwicklung gegenüber den Webkit-Dingern immer weiter hinterherhinkt und baut auch sonst immer mehr abbaut. Das ist sehr schade, weil dieser Browser die einzige wirkliche Alternative zu den ganzen WebKit-Derivaten darstellt. Andere Browser sind von der Verbreitung her ja eher zu vernachlässigen bzw. wechseln sogar auf die WebKit-Engine.
Ich schrieb nicht grundlos ausdrücklich von traditioneller Webentwicklung. Natürlich gibt es Spezialfälle. Aber da sind wir wieder in dem Bereich: Betrifft weniger als einen Prozent der Zielgruppe und fällt daher in meinen Augen eher in das Territorium der Erweiterungs-Entwickler. Aber selbst, wenn man das anders sieht, ist klar, wieso das keine Top-Priorität für die integrierten Entwickler-Werkzeuge ist. Die Druck-Stil-Simulation ist einfach für ein Vielfaches mehr an Entwicklern relevant.
PWAs sind sicher bisher nicht die allergrößte Stärke von Firefox. Was du mit "auch sonst immer mehr abbaut" meinen könntest, ist mir allerdings so unklar, dass ich nicht einmal raten kann. Hier geht es um die Entwicklerwerkzeuge von Firefox und da ist Mozilla definitiv sehr gut dabei und bietet diverse Tools, die ich sehr regelmäßig nutze und die es in anderen Browsern überhaupt nicht gibt.
Firefox hat 2017 den Unterbau neu implementiert. Die von vielen geäußerte Hoffnung, dass Speicherhunger und Perfomance-Engpässe für den Anwender fühlbar gelöst werden, ist bei schlechter ausgestatteten PC's leider komplett gestorben. Und das Bild hat sich nur bedingt gebessert. Ich kenne einige, die nach 15-30min den RECHNER nicht mehr verwenden konnten, weil die Systemlast extrem anstieg, sobald man mehr als nur einen Tab offen hatte. Für sie war es der Grund temporär und bei ca. 80% permantent auf Chrome und Co. auszuweichen. Extrem schade, finde ich.
SUBJEKTIV betrachtet, fällt die Qualität der Releases in letzter Zeit negativ auf. Immer wieder wird kurz danach ein Update bereitgestellt.
Ich erlaube mir eine Rückfrage:
Nicht falsch verstehen, denn ich bevorzuge immer noch Firefox, gehöre damit in unserer Software-Entwicklungsfirma fast schon zur Minderheit, aber welche Tools bietet Firefox, die Chrome nicht mittlerweile adaptiert hat?
Diese Aussage ist für mich kein bisschen nachvollziehbar. Ein besonderer Speicherhunger ist schon seit Jahren kein Ruf mehr, den Firefox hat. Browser haben einen gewissen Ressourcen-Bedarf, das ist die Realität. Und Speicher ist ja auch dafür da, genutzt zu werden. Aber schlechter als Chrome schneidet Firefox hier normalerweise nicht ab und Quantum CSS beispielsweise hat den Speicherverbrauch der CSS-Engine ja auch spürbar reduziert. Und die Performance ist mit dem Umbau Ende 2017 deutlich besser geworden, das lässt sich kaum von der Hand weisen, denn das kann durch Zahlen belegt werden und wurde auch durch zahlreiche Fachmagazine wie auch Nutzer bestätigt. Natürlich hat nicht jeder Nutzer die gleiche Wahrnehmung für Unterschiede. Ich habe dafür eine sehr ausgeprägte Wahrnehmung und bemerke selbst kleine Unterschiede. Aber selbst wenn man nichts merkt: Dass es die Verbesserungen gab, lässt sich nicht leugnen.
Ebenfalls nicht nachvollziehbar. Neue Versionen bringen neue Verbesserungen und gegenüber Firefox 57 ist Firefox 66 auch schon wieder besser.
Sehr eigenartig, was du für Leute kennst. Ich bin Betreiber des größten Support-Forums zu Firefox in der gesamten DACH-Region und komischerweise gibt es dort keine Hilfe-Anfragen, die Derartiges beschreiben, obwohl dort jeden Tag jede mögliche andere Art von Problem vorgetragen wird.
Auch dieses subjektive Empfinden ist für mich nicht nachvollziehbar. Dass es fast immer mindestens ein Update außer der Reihe gibt, ist einkalkuliert und das ist etwas Positives und nichts Negatives, das brauchst du also überhaupt nicht als etwas Schlechtes darstellen. Der Ablauf ist immer der Gleiche: Das Update wird für einen Teil der Nutzer verteilt, Mozilla beobachtet Feedback und sammelt, was man verbessern könnte. Gibt es genug oder etwas, was dringend ist, wird ein Update zusammengestellt, damit Nutzer nicht sieben Wochen oder mehr auf diese Verbesserungen warten müssen. Und damit wird das Update dann für alle Nutzer aktiviert.
Auch dürfte dir nicht entgangen sein, wenn du die Artikel auf diesem Blog liest, dass die letzten Updates außer der Reihe immer wieder Workarounds für Probleme beinhalteten, die keine Fehler von Firefox waren, sondern sowohl Fehler von Webseiten als auch Fehler von Windows, weil Microsoft mehrere Monate (!) braucht, um Bugfixes für Windows auszuliefern. Und dann gibt es noch Sicherheits-Updates. Angreifern ist der Release-Zyklus von Firefox nämlich echt mal egal.
Die Anzahl der Updates sagt also gar nichts über die Qualität von Firefox aus.
Das Font-Panel ist für mich unverzichtbar, sowohl der Flexbox- als auch der Grid-Editor sind Innovationen, die mir meine tägliche Arbeit erleichtern, weil ich mit diesen Standards arbeite. Und was hat mit der Shape-Editor in Zusammenhang mit CSS clip-path schon geholfen. Solche Tools haben andere Browser nicht. Der Inspektor kann im Gegensatz zu Chrome außerdem dreispaltig genutzt werden, was ich sehr hilfreich finde, und der Inspektor zeigt mir zu jedem Knoten, ob da JavaScript-Events drauf liegen. Das gibt es ebenfalls nicht in Chrome. Und ganz neu in Firefox, was ich auch nicht mehr missen möchte: Das Änderungen-Panel, welches alle Änderungen, die man am CSS vorgenommen hat, sammelt, was man dann einfach herauskopieren kann, so dass man sich hinterher nicht Knoten für Knoten alle Änderungen wieder zusammensuchen muss, die man gemacht hat.
Das ist nur eine Auswahl, wieso ich als Webentwickler Firefox ganz klar anderen Browsern vorziehe.