Firefox 53: Radio-Buttons und Checkboxen können per CSS gestaltet werden
Es gibt HTML-Elemente, diese sind von Natur aus schwierig bis gar nicht auf gewöhnlichem Weg per CSS zu gestalten. Dies trifft unter anderem auf Radio-Buttons und Checkboxen zu. Ab Firefox 53 erweitern sich hier die Möglichkeiten für Webentwickler.
Webentwickler, welche versuchen, Einfluss auf die Gestaltung von Radio-Buttons oder Checkboxen per CSS zu nehmen, werden bisher weitestgehend enttäuscht, denn einfache Dinge wie die Hintergrund- oder Rahmenfarbe oder auch die Festlegung einer Grafik lassen sich nicht ohne Weiteres bewerkstelligen. Dies ändert sich ab Firefox 53. Damit eröffnen sich neue Möglichkeiten für die Gestaltung, ohne dass dazu Tricks notwendig wären.
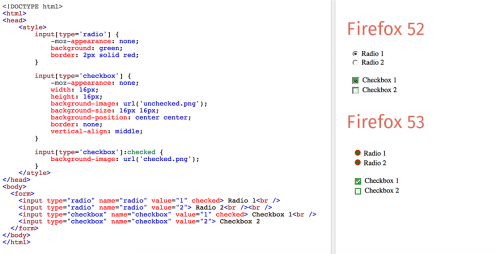
Wichtig bei der Gestaltung von Radio-Buttons oder Checkboxen per CSS ist die gleichzeitige Verwendung von -moz-appearance: none; respektive -webkit-appearance: none; für Kompatibilität mit Chrome, Safari sowie Microsoft Edge (Microsoft unterstützt dies in Edge, ohne ein vergleichbares -ms-appearance implementiert zu haben.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden



Haben beide Radio-Buttons in Firefox 53 den Selben Zustand, oder ist einer ausgewählt wie im Firefox 52 Beispiel? Ich sehe keinen Unterschied. -> Usability kann schnell unter dem Design leiden wenn man's zu bunt treibt..
Das ist ja auch nur ein Beispiel zur Demonstration. In dem Beispiel gibt es keinen Unterschied zwischen beiden Zuständen, in der Praxis würde man das natürlich unterschiedlich machen.