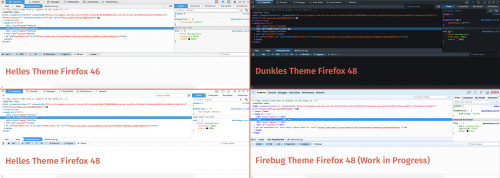
Firefox 48 mit Firebug-Theme für Entwickler-Werkzeuge
Firefox-Nutzer haben die Auswahl zwischen einem dunklen und einem hellen Theme für die Entwickler-Werkzeuge. Um bisherigen Firebug-Nutzern den Umstieg zu erleichtern, werden die direkt in Firefox integrierten Entwickler-Werkzeuge ab Firefox 48 zusätzlich noch mit einem dritten Theme ausgeliefert, welches an die beliebte Erweiterung Firebug angelehnt ist.
Firebug gehört zu den populärsten Erweiterungen für Firefox und ist bei Webentwicklern sehr beliebt. Da es nur wenig Sinn ergibt, zahlreiche Funktionen zu duplizieren, die Firefox mittlerweile selbst hat, und der Aufwand enorm wäre, Firebug kompatibel mit der kommenden Multiprozessarchitektur von Firefox (Electrolysis / e10s) zu machen, arbeiten Mozilla und die Firebug-Macher bereits seit einiger Zeit zusammen, um die letzten Dinge, welche Firebug den in Firefox integrierten Werkzeugen voraus hat, direkt in Firefox zu implementieren.
Damit sich bisherige Firebug-Nutzer direkt wohl fühlen, wenn es in Zukunft kein Firebug mehr geben wird, wurde nun das Firebug-Theme für die Entwickler-Werkzeuge von Firefox in die aktuelle Nightly-Version von Firefox 48 integriert. Diese erste Integration ist noch nicht perfekt, weitere Verbesserungen können im entsprechenden Meta-Ticket in Mozillas Bugtracker verfolgt werden.
Bereits in Firefox 47 wurde das standardmäßig aktivierte helle Theme der Entwickler-Werkzeuge überarbeitet und die Icons für sowohl das helle als auch das dunkle Theme in Firefox 48 ausgetauscht, womit die Entwickler-Werkzeuge nun wesentlich moderner wirken als zuvor.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden



Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden