Firefox 4.0 Beta 1 veröffentlicht!
Mozilla hat in dieser Woche eine erste Beta-Version vom kommenden Firefox in der Version 4.0, aufbauend auf der Rendering-Engine Gecko 2.0, veröffentlicht. Worin unterscheidet sich dieser Release grundlegend von Firefox 3.6 und was erwartet uns in naher Zukunft?
Na, der sieht aber hübsch aus!
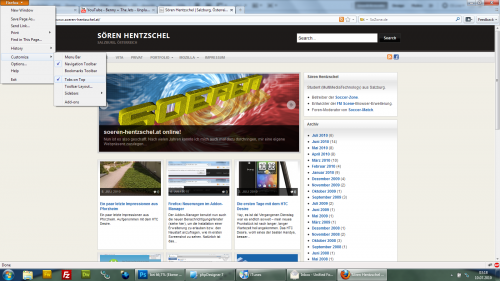
Die auffälligste Neuerung dürfte die neue Oberfläche sein – welche in dieser Form noch nicht abgeschlossen ist. Das neue Design kommt klarer und farbneutraler daher. Die Menüleiste wurde durch den orangefarbenen sogenannten Firefox-Button ersetzt, welcher nur noch die wichtigsten Einträge beinhaltet, die Tabs standardmäßig über die Adressleiste gesetzt. Beides lässt sich bei Bedarf auch wieder umstellen. Über die Adressleiste kann nun auch zu bereits geöffneten Tabs gesprungen werden. Ab Windows Vista wird zudem die Aero Glass-Oberfläche genutzt, der Stop- und Reload-Button wurden zu einem Button zusammengefasst. Die einzelnen Elemente der Browser-Oberfläche lassen sich nun übrigens beliebig in den Leisten platzieren, so beispielsweise auch neben die Tabs. Die neue Tab-Animation beim Öffnen neuer Tabs lässt die Tabs geschmeidiger kommen und vermittelt dadurch ein angenehmeres Surf-Gefühl.
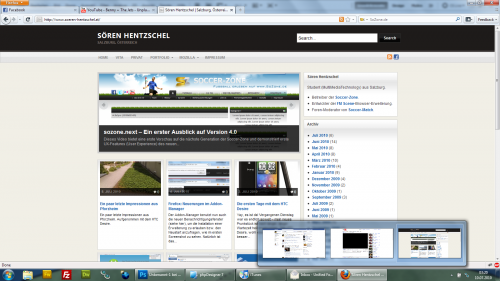
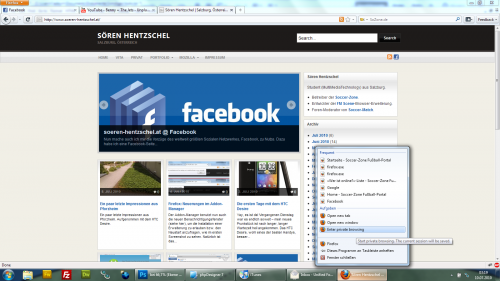
Desweiteren gibt es ein neues Lesezeichen-Menü, welches bei aktivierter Lesezeichenleiste in dieser Platz findet, bei deaktivierter Leiste rechts vom Suchfeld, und per Dropdown Zugriff auf die Lesezeichen bietet. Unter Windows 7 gibt es zudem noch ein paar praktische Features. So bietet Aero Peek in der Tableiste eine direkte Vorschau über alle geöffneten Tabs oder die Jumplist Zugriff auf die am häufigsten besuchten Seiten. Ebenso erlaubt diese den direkten Start von Firefox im Privaten Modus, bei welchem keinerlei Daten gespeichert werden. In der Taskleiste lässt sich außerdem auch direkt der Fortschritt der Downloads ablesen.
Es sind noch einige Dinge mehr geplant, dazu mehr in einer der kommenden Betas – Mozilla plant ein kürzeres Intervall zwischen den einzelnen Beta-Versionen. Die bisherigen Design-Änderungen betreffen vorrangig Windows, für Mac und Linux gab es bislang weniger Änderungen, dies wird so aber nicht bleiben.
Neue und verbesserte Features
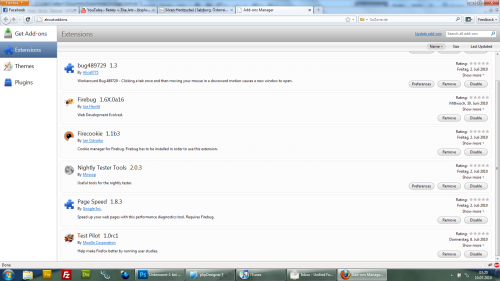
Der Addon-Manager in Firefox 4.0 hat nichts mehr mit seinem Pendant aus Firefox 3.x zu tun. Die API wurde komplett neu entwickelt und dabei kein Stein auf dem anderen gelassen. Entsprechend hat sich auch die Optik komplett geändert, wobei die aktuelle Implementierung noch nicht das finale Design darstellt, dieses wird es mit einer späteren Beta-Version zu sehen geben. Der neue Addon-Manager öffnet nun nicht mehr in einem seperaten Dialog, sondern in einem Tab – generell soll die Anzahl der Dialoge verringert werden und einige Fenster in Tabs unterkommen. Die neue Umsetzung bietet viele Vorteile, so lassen sich Erweiterungen nun automatisch aktualisieren, einige Erweiterungen lassen sich sogar ohne Browser-Neustart installieren. Es werden nun auch Erweiterungen unterstützt, die mit dem neuen Jetpack SDK erstellt worden sind, welches noch in Entwicklung ist. Dieses erlaubt die Entwicklung von mächtigen Erweiterungen mit Hilfe gänger Techniken wie HTML, CSS und JavaScript und macht damit das Entwickeln von eigenen Erweiterungen relativ einfach für Anfänger.
Erwähnenswert ist auch die Einschränkung der Gestaltung der CSS-Pseudoklasse :visited, diese Pseudoklasse hatte sich zu einem Sicherheitsleck in Zusammenhang mit der Browser-History herauskristallisiert. Textfelder erhalten einen Resizer in der rechten unteren Ecke, womit sich diese beliebig in der Größe verändern lassen. Verlinkte Grafiken erhalten nicht mehr automatisch eine dicke Kontur, zudem wurde der Fokusring bei Maus-Interaktionen entfernt.
Neuerungen für Webentwickler
Ebenfalls neu ist eine erste Implementierung der neuen Fehlerkonsole. Diese bietet Webentwicklern wesentlich mehr Informationen und informiert nur noch über den aktiven Tab und nicht über alle im Browser geöffneten Tabs. Ob Fehlerobjekte, Netzwerk-Traffic, Javascript-Ereignisse oder Veränderungen des DOM, all dies wird mit Zeitstempel angegeben. Ebenfalls für Entwickler vorgesehen ist der neue Inspector. Auch dieses Feature befindet sich noch in einem sehr frühen Stadium und soll das Entwickeln von Webseiten im Firefox-Browser erleichtern.
Neben weiteren CSS3-Features wurde zudem der HTML5-Parser aktiviert, womit bereits der kommende Webstandard unterstützt wird. Außerdem wurde eine Unterstützung für das von Google freigegebene Videoformat WebM für HTML5-Videos als Flash-Alternative eingebaut. Unter anderem YouTube unterstützt bereits dieses Format.
Zu den weiteren Verbesserungen zählen die Out-of-Process-Plugins, also die Trennung von Browser und Plugins nun auch auf Mac-Systemen, womit Flash, Silverlight und Quicktime in einem seperaten Prozess laufen und den Browser nicht mehr zum Absturz bringen können, sowie die derzeit noch deaktiverte Unterstützung für die 3D-Grafikschnittstelle WebGL, das WebSocket-Netzwerkprotokoll sowie das IndexedDB-Format für Offline-Anwendungen.
Gib mir mehr Power, Baby!
Performance ist natürlich immer ein Thema, besonders in diesen Zeiten der virtuellen „Benchmark-Schwanz-Vergleiche“ seitens der Browser-Hersteller. Wer hat den längsten, in diesem Falle Balken auf diversen Performance-Grafiken. Firefox ist zweifelsohne schnell, ist im Vergleich zu Opera und vor allem Chrome aber deutlich zurückgefallen. Deswegen gab es auch hier einige Verbesserungen. So wurden unter anderem einige Verbesserungen an der JavaScript-Engine vorgenommen oder Hardware-Beschleunigung via OpenGL bei Vollbild-Videos respektive Direct2D implementiert. Letzteres ist in der aktuellen Beta-Version standardmäßig allerdings noch deaktiviert, da es noch nicht hundertprozentig fehlerfrei läuft. Die Perfomance-Vorteile, die sich beispielsweise bei Google Maps feststellen lassen, sind aber durchaus beeindruckend. Lazy Frame Construction soll DOM-Operationen verschnellern. Der Browser-Start sowie das Beenden konnte ebenfalls beschleunigt werden. Messbar halten sich die Unterschiede noch in einem geringen Rahmen, das Ende der Fahnenstange ist in diesem Bereich aber noch lange nicht erreicht.
Firefox Made Me Happy Because…
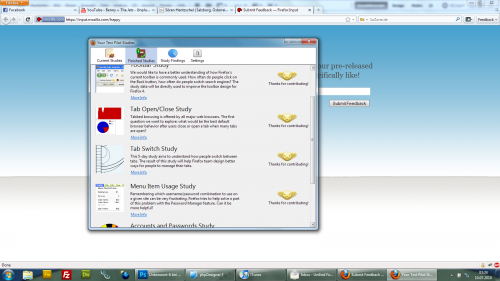
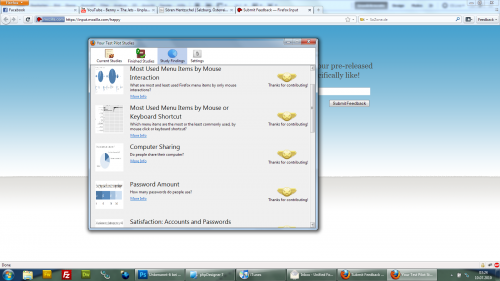
Mozilla liefert die Firefox 4.0-Beta mit einer vorinstallierten Feedback-Erweiterung, auch bekannt unter dem Namen Test Pilot, aus. Die Erweiterung besteht aus zwei Teilen. Zum einen wäre da der Feedback-Button, über welchen man nicht nur zu den Studien und Einstellungen gelangt, sondern man Mozilla auch mitteilen kann, ob Firefox einen glücklich oder unglücklich macht und dies auch begründen kann. Der andere Teil ist die hauptsächliche Aufgabe von Test Pilot. So wird man regelmäßig darum gebeten, an User Interface-Studien teilzunehmen oder Umfragen zu beantworten. Diese Studien laufen komplett automatisch ab und analyisieren dabei verschiedene Aspekte des Userverhaltens, zum Beispiel wie die Menüs genutzt werden, wie Maus und Tastatur genutzt werden, wie die Struktur der Lesezeichen ist etc. Diese Studien helfen Mozilla bei der Entwicklung ihres Produktes. Alle Daten werden dabei komplett anonymisiert und sind freiwillig! Niemand muss daran teilnehmen, zudem wird man vor dem Übermitteln der Daten noch einmal gefragt – man kann allerdings auch eine generelle Erlaubnis einstellen.
Firefox 4.0 Beta 1. Und weiter? Ein Ausblick auf die weiteren Beta-Versionen
Performance, Performance, Performance. Hierauf scheint der Fokus neben der weiteren Gestaltung der Benutzeroberfläche zu liegen. Dies soll unter anderem mit der Layers-API geschehen, welche im Gegensatz zu Direct2D nicht nur unter Windows, sondern auf allen Systemen funktioniert. Die Layers-API sorgt für eine Beschleunigung beim Übereinanderblenden von Oberflächen. Damit werden Webseiten nicht mehr in einem Stück gerendert, sondern auf mehreren Schichten, welche hardwarebeschleunigt dann zusammengesetzt werden. Außerdem können so Teile des Renderings in andere Threads ausgelagert werden, so dass auch Animationen flüssig laufen, wenn der Hauptthread sich um die JavaScript-Verarbeitung kümmert. Erste Builds zeigen zudem eine extreme Verbesserung beim Scrollen und Zoomen.
Mit JägerMonkey will Mozilla die JavaScript-Performance deutlich verbessern und wieder zur Konkurrenz aufschließen. Während bei Chrome oder Safari alles kompiliert wird, erkennt die JavaScript-Engine von Firefox, TraceMonkey, Schleifen und erstellt hierfür optimierten Maschinencode. In bestimmten Situationen ist diese Engine dadurch schneller, aber wenn Tracing nicht funktioniert, fällt Firefox auf den langsameren Interpreter zurück. Mit JägerMonkey versucht man nun eine Kombination, um die Vorteile beider Techniken zu vereinen und die Konkurrenz damit wieder zu überholen.
Ebenfalls auf dem Programm steht der Multicore-Support für Mehrkernprozessoren. Ob es dieser noch in Firefox 4.0 schaffen wird, ist mir derzeit noch unklar. Klar hingegen ist, dass es erstmals 64-Bit-Versionen für Windows, Mac sowie Linux geben wird.
Aber nicht nur während des Betriebes soll Firefox schneller werden, auch der Start soll noch weiter beschleunigt werden. Eine frische Installation startet bereits relativ schnell. Aber je mehr Erweiterungen installiert sind, desto träger wird der Programmstart von Firefox. Um diesen Vorgang zu beschleunigen, sollten Update-Tests erst nach dem Start durchgeführt und UI sowie Content in seperate Threads aufgeteilt werden.
Eine weitere Neuerung und bereits in der zweiten Beta enthalten sein könnte die direkte Integration von Firefox Sync, ehemals Weave. Mit Sync werden Tabs, Chronik etc. mit den Mozilla-Servern synchronisiert und sind von überall aus nutzbar, auch von mobilen Geräten.
Desweiteren wird Mozilla die Möglichkeit bieten, bestimmte Tabs als App Tabs zu deklarieren. Dies geschieht über ein Kontextmenü und verfrachtet einen Tab links von den normalen Tabs, dort erscheint dieser in einer sehr platzsparenden Variante ohne Bezeichnung und ohne Schließen-Button. Der Sinn ist der, schneller auf bestimmte Anwendungen, beispielsweise das Mail-Postfach, zugreifen zu können.
All dies macht Firefox 4.0 zu einem großartigen Release. Die erste Beta bietet bereits einiges Neues und man darf auf die kommenden Beta-Releases beziehungsweise die finale Version gespannt sein, welche für Ende des Jahres erwartet wird. Wobei dies bei Mozilla auch schnell zu 2011 werden kann. 😉
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa










Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden