Firefox: 2017 stehen Themes im Vordergrund
Wem das Standard-Design von Firefox nicht gefällt, kann das Aussehen von Firefox durch die Installation sogenannter Themes verändern. In diesem Jahr dreht sich vieles um Themes: angefangen mit Firefox 53 und der standardmäßigen Auslieferung zweier Kompakt-Themes zusätzlich zum Standard-Theme, über eine neue Theming-API für Drittanbieter bis hin zu einem neuen Standard-Design von Firefox.
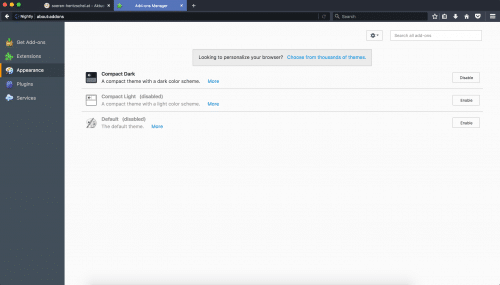
Firefox 53: Themes werden im Add-on Manager beworben
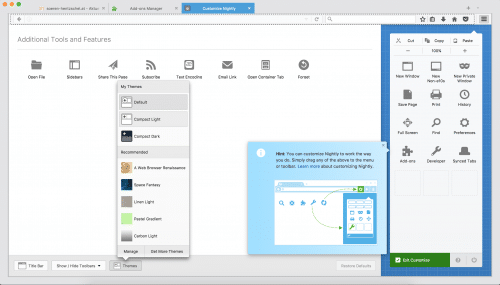
Wer Themes installiert hat, kann diese über den Add-on Manager von Firefox aktivieren oder deinstallieren. Einen Hinweis, wie man überhaupt zu neuen Themes gelangt, gibt es innerhalb des Add-on Managers bisher nicht. Zumindest über Menü → Anpassen gibt es unten innerhalb der Theme-Auswahl einen Verweis auf die Themes-Seite von Mozilla.
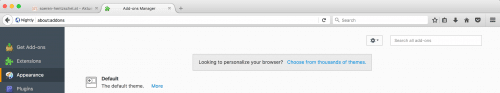
Ab Firefox 53 (erscheint nach aktueller Planung am 18. April 2017) gibt es einen sehr gut sichtbaren Hinweis direkt im Add-on Manager von Firefox, welcher auf die Themes-Seite von Mozilla verlinkt und es damit einfacher macht, neue Themes zu entdecken beziehungsweise überhaupt zu verstehen, wozu dieser Abschnitt des Add-on Managers eigentlich ist, falls dies dem Anwender noch nicht klar ist.
Geändert hat sich in diesem Zusammenhang auch das dargestellte Symbol für das Standard-Design.
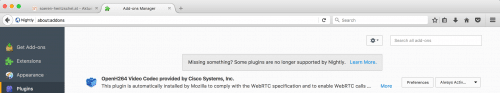
In gleichem Stil gibt es ab Firefox 52 übrigens im Plugin-Abschnitt des Add-on Managers auch einen Hinweis bezüglich der eingestellten Unterstützung von NPAPI-Plugins (außer Adobe Flash), so dass sich Anwender nicht über fehlende Plugins wie Java oder Silverlight wundern.
Firefox 53: Auslieferung zweier Kompakt-Themes
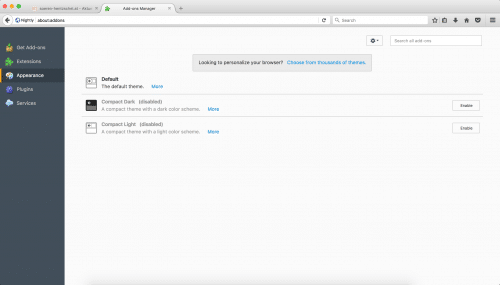
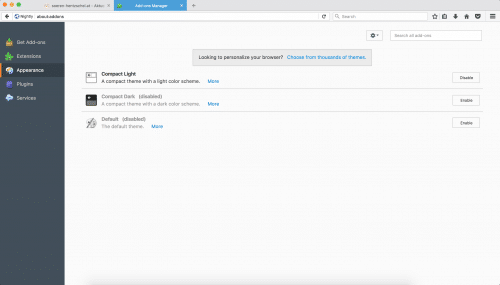
Ebenfalls neu ab Firefox 53 ist die Tatsache, dass der Anwender ohne weiteres Zutun nicht mehr länger nur das Standard-Design zur Auswahl hat, sondern zwei zusätzliche, sogenannte kompakte Themes.
Nutzern der Developer Edition von Firefox kommen diese möglicherweise bekannt vor, denn im Wesentlichen handelt es sich genau um die beiden zusätzlichen Themes aus der Developer Edition, mit dem Unterschied, dass die Wahl des Farbschemas nicht länger an die Entwicklerwerkzeuge gekoppelt ist, sondern das helle und das dunkle Theme jeweils einzeln im Add-on Manager zur Verfügung stehen. Ein Add-on, um diese Themes in der Beta- oder finalen Version von Firefox verfügbar zu machen, ist damit auch nicht länger notwendig.
Der Vorteil der kompakten Themes ist, dass diese weniger Platz in der Höhe benötigen und so mehr Platz für Webseiten zur Verfügung steht. Dies macht sich vor allem bei kleinen Bildschirmen bezahlt. Und wer dunkle Programmoberflächen bevorzugt – was nicht wenige tun -, findet damit bereits im Standard-Umfang von Firefox ein dunkles Firefox-Theme.
Die kompakten Themes können auch über Menü → Anpassen ausgewählt werden. Die Liste dort beworbener Lightweight Themes wird an dieser Stelle aufgrund der zusätzlichen Auswahl zum Ausgleich von fünf auf drei reduziert werden.
Neue Theming-API, basierend auf WebExtensions
Firefox kennt derzeit zwei Arten von Themes: Lightweight Themes, oder kurz auch einfach nur Themes, welche nur eine Textur über die Browseroberfläche legen und zwei Farben ändern, sowie die komplexen Themes, welche auch als vollständige Themes bezeichnet werden und jeden Aspekt der Firefox-Oberfläche ändern können.
Während die Lightweight Themes simpel sind und keine technische Hürde darstellen, sieht die Situation mit den vollständigen Themes ganz anders aus. Gerade für die Entwickler von Themes ist die derzeitige Form der vollständigen Themes eine Hürde, da die Erstellung mit sehr hohem Aufwand verbunden ist. Und die immer schneller werdende Entwicklung von Firefox macht es auch immer schwieriger für die Theme-Ersteller, überhaupt noch Schritt zu halten und ihre Themes immer wieder anzupassen. Neue Theme-Ersteller haben es aufgrund vieler spezieller Mozilla-Eigenschaften (XUL) und verhältnismäßig wenig Dokumentation schwer, den Einstieg zu finden. Dazu kommt, dass Mozilla langfristig von XUL Abstand nehmen möchte. Der Umbau einzelner Teile von Firefox, die bisher in XUL geschrieben waren, mit Webtechnologie hat bereits begonnen und macht vor allem in den Entwickler-Werkzeugen sichtbare Fortschritte.
In Zukunft soll es nur noch eine Theming-API geben. Diese wird weit mächtiger sein als das, was bisher mit Lightweight Themes möglich war, aber auch deutlich weniger können, was mit heutigen vollständigen Themes möglich ist.
Dies muss aber nicht unbedingt ein Nachteil sein, wenn dies in einer deutlichen Vereinfachung für die Entwickler resultiert und dadurch unter Umständen sogar viele neue Themes hervorgehen werden. Denn Tatsache ist, dass heute so gut wie keine neuen vollständigen Themes mehr entstehen und einige ehemals populäre Themes nicht mehr gepflegt werden, was vor allem an den Schwierigkeiten des derzeitigen Systems für vollständige Themes liegt.
Die neue Theming-API basiert auf den sogenannten WebExtensions, der neuen Erweiterungs-Schnittstelle, welche Mozilla ab Firefox 57 ausschließlich unterstützen wird.
Im vergangenen Monat hat Mozilla das Prototyping einer neuen Theming-API in einem separaten Entwicklungszweig von Firefox beendet. Vor wenigen Tagen wurde schließlich die Hauptentwicklung der neuen Theming-API aufgenommen. Diese wird seit der heutigen Nightly-Version hinter dem about:config-Schalter extensions.webextensions.themes.enabled entwickelt.
Das folgende Video zeigt den Prototyp der neuen Theming-API und was damit möglich sein könnte.
Photon: Neues Standard-Design von Firefox
Und schließlich gibt es noch das Projekt Photon. Der letzte große optische Umbau von Firefox liegt nun knapp drei Jahre zurück und wurde damals unter dem Projektnamen Australis entwickelt. Photon soll ein für dieses Jahr geplantes Update des Standard-Themes werden und ist Teil der übergeordneten Quantum-Initiative und deren erster Veröffentlichung. Zum Photon-Projekt sind bisher noch keine Details bekannt. So kann auch noch nicht gesagt werden, ob der Anwender hier Detail-Verbesserungen des bisherigen Standard-Designs oder gar größere Änderungen zu erwarten hat.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa








Endlich tut sich wieder etwas bei den Themes! Ich bin ein unverbesserlicher Augenmensch und liebe optische Anpassbarkeit. Die leichtgewichtigen Designs sind eine der größten Stärken des Browsers, ich ändere die bestimmt fünfmal am Tag. Die "richtigen" Themes habe ich seit fast einem Jahrzehnt nicht mehr verwendet, weil die meisten meinen Geschmack nicht treffen. Von mir aus könnte man die auch einstampfen.
Tjaaa, das mit den Themes. Mir persönlich ist ziemlich wurscht, wie die FF-Macher das technisch umsetzen – Hauptsache, man kann wechseln, das/die FF-Standardtheme, nun ja…
Ich bin immer noch mit "Black Shine" von Saruya unterwegs, ein mir noch besser passendes habe ich noch nicht gefunden.
Wie viel Sinn macht es denn jetzt noch für die XUL-basierte Oberfläche ein neues Standardtheme anzugehen und hierfür nicht einfach auf die HTML5-Oberfläche zu warten?
@Herr Blaine, ich hätte einen OT-Tip für so´n Augenmenschen wie dich: mit dem Prog "Display Fusion" in der Pro-Version unter Windows kann man beliebige Wallpaper auch bei mehreren Monitoren unabhängig wechseln lassen.
Die Intervalle geh dabei von 10 s bis 24 h, wenn sie das in den neueren Versionen nicht geändert haben.
Ich finde es sehr gut dass sich in dieser Hinsicht etwas tut. Das Design von Firefox ist zwar im Großen und Ganzen sehr gut aber seit ich noch mit Vivaldi surfe merke ich erst wie angenehm so ein "frisches Design" sein kann.
@Anon:
Jetzt noch ein neues vollständiges Theme zu erstellen, ergibt in meinen Augen nur wenig Sinn. Nicht in Bezug auf eine kommende HTML5-Oberfläche, denn bis die XUL-Oberfläche ersetzt ist, wird mit Sicherheit noch einige Zeit mehr vergehen als es noch dauert, bis "XUL-Themes" von Firefox gar nicht mehr unterstützt werden.
Der Vorteil einer Theming-API (wie nun in Arbeit) ist, dass es den Entwickler nicht zu interessieren braucht, ob hinter den Kulissen nun XUL oder HTML genutzt wird. Theme-Entwickler werden mit der neuen Theming-API damit überhaupt nicht mehr in Berührung kommen. Es ist definiert, welche Elemente geändert werden können, und alle Änderungen erfolgen über die API.
Ich benutze schon seit Jahren das Standard Theme und finde das durchaus gut. Allerdings auch nur mit dem Classic Theme Restorer Addon.
Third Party Themes haben mich nie interessiert, kommt hinzu, daß die häufig mit anderen Addons kollidieren.
Übrigens habe ich auch bei Win 7 seit Anbeginn den standardmäßig blauen Hintergrund mit dem Windows Logo. Sehe ich ja so gut wie nie, da ja immer Programme offen sind.
Tja, dann hast du zu kleine und/oder zu wenig Monitore, grins! Das Problem habe ich nicht – ich hätte höchstens eines, wenn ich den standardmäßigen Hintergrund bei Win7 oder 10 sähe – die Gefahr besteht bei mir aber nicht: verboten bei Herrn Hugo.
Ich hatte irgendwo gelesen, dass man u.U. auf native Toolkits wechseln will – die Idee scheint wohl leider wieder verworfen worden zu sein.
Gibt es irgendwo Infos, was die neue Theming-API können soll, bzw. was sie im Vergleich zum bisherigen Ansatz nicht mehr können soll? Im Video – das offensichtlich ein nächtlicher Scherz eines betrunkenen Mozilla-Mitarbeiters ist – sehe ich lediglich die Tabs aus dem "Kompakt"-Theme – mit blau/rosa Farbverlauf und animierten Hintergrundbildern…
Davon hab ich nichts gehört. Ich wüsste auch nicht, ob das besonders zielführend wäre, wenn Firefox plattformübergreifend anpassbar sein soll.
Das wird noch kommuniziert werden. Das Video zeigt das Ergebnis der Prototyping-Phase. Ausgehen kannst du davon, dass du nicht mehr jedes beliebige XUL-Element auf beliebige Weise verändern kannst. Stattdessen gibt es festgelegte Elemente, die per API verändert werden können.
Ich bitte, solche Unsachlichkeiten zu lassen. Bei sowas bin ich immer gezwungen zu überlegen, eine Entscheidung zu treffen, ob der Kommentar überhaupt freigeschaltet wird oder nicht, denn das hat schon was Trollhaftes. Glücklicherweise bestand der Kommentar nicht nur daraus, so dass ich das jetzt mal nicht so bewertet habe. Aber man muss Feedback wirklich nicht in einer angreifenden Weise gegenüber den Entwicklern formulieren.
Ich weiß auch gar nicht, was genau du als Scherz interpretieren willst. Das Video zeigt absolut nichts Scherzhaftes. Und ja, die kompakten Themes, wie sie implementiert wurden, sollten idealerweise natürlich auch mittels dieser Theming-API umsetzbar sein, ansonsten hat Mozilla am Ende wieder viel Komplexität nur dafür in Firefox.
@Herrn Hugo
Ich habe meine Monitore, damit die mir die offenen Programme möglichst großflächig anzeigen, nicht irgendwelchen lustigen Desktop Hintergrund. Dazu kann ich mir ein Poster an die Wand kleben. 😉
So sind die Geschmäcker halt verschieden, zum Glück. Dein angepriesenes "Black Shine" erinnert mich irgendwie an "Schwarze Lederjacke" in Windows 3.1 😀
@Herr Tom: der liebe Gott möge fügen, das wir nie die Plätz tauschen müssen – das würde keiner von uns beiden aushalten, grins! 😆
Herr Hugo entschuldigt sich bei Herrn Sören, das er wieder so eine OT-mäßige Debatte losgetreten hat. Ich verstecke mich hinter meinen Wallpapern und schäme mich ❓
Naja, es steht ja der Verdacht im Raum, dass viele der Bedienelemente außerhalb des HTML-Canvas nicht oder kaum mehr modifizierbar sein werden – oder wie du es formuliert hast: "nicht mehr jedes beliebige XUL-Element beliebig verändern".
Der Schritt zu nativen GUI-Widgets würde dann tatsächlich Sinn machen – Stichwort Integration in den bestehenden Desktop des Benutzers statt eigenes Süppchen zu kochen. Alle anderen großen Anwendungen machen das, keine Ahnung warum Browser-Hersteller immer meinen, sie müssten da eine Sonderrolle einnehmen.
Wo ich das gelesen hatte, das native Widgets zumindest in Erwähnung gezogen werden sollten, weiß ich allerdings nicht mehr. Dachte es wäre hier gewesen.
Das war lediglich flapsig formuliert. Das Theme in dem Video ist grausig, niemand würde freiwillig einen rosa Browser mit animierten Hintergründen und Vogelgezwitscher benutzen. So etwas zu zeigen macht Sinn, wenn man wirklich alle Möglichkeiten illustrieren will und deswegen auf Usability erst mal keinen Wert legt – hier wird aber nicht viel gezeigt:
Die anderen Tabs sind offensichtlich die von dir erwähnten "kompakten" Themes – also alles was ich in dem Video sehe sind animierte Hintergründe und ein rosa/hellblau Farbverlauf. Um Werbung für eine Theming-API zu machen ist das m.E. eher kontraproduktiv.
Ich habe jetzt mal die Nightly installiert und bin schwer von diesem "Compact Light" Theme begeistert. Kann gerne so bleiben. Nur dass die "Ladeanimation" im aktiven Tab schwer zu erkennen ist, blau auf blau ist nicht so günstig. Aber das ist Meckern auf hohem Niveau, gefällt mir was Mozilla da fabriziert hat.
@Korodny:
Selbst, wenn man die Möglichkeiten für Theme-Entwickler einschränkt, muss Firefox trotzdem noch für verschiedene Plattformen gestaltet werden – durch Mozilla selbst. Native Toolkits würden bedeuten, dass Mozilla für jedes Betriebssystem was anderes machen muss. Bei diesem ganzen Vorhaben geht es aber um eine Reduzierung der Komplexität, nicht um eine Erhöhung. Für Mozilla gibt es da nichts Besseres als Webtechnologie.
Das ist ja nun wohl klar, dass das Video kein Theme zeigt, von dem man sagen würde, dass es das schönste Theme der Welt sei. Das Video dient ausschließlich dazu, Möglichkeiten des Prototyps zu zeigen. Dass das Video die Möglichkeiten eines Prototyps zeigt, steht im Artikel. Genau so ist das Video auch einzuordnen.
Es wird gezeigt, was mit dem Prototyp möglich ist und das macht das Video sehr gut. Natürlich ergibt das Sinn. Das Video zeigt, was möglich ist, und ohne Video könnte schlecht die mögliche Dynamik demonstriert werden.
Nein, das sind nicht die kompakten Themes, das eine hat mit dem anderen nichts zu tun. Außer, wie ich bereits schrieb, dass man die kompakten Themes später natürlich durch die API abbilden können sollte, das ist ein logisches Ziel. Das heißt nicht, dass nicht noch mehr möglich wäre. Und die Darstellung der Tabs ist eine Option – Theme-Entwickler können diese ändern, müssen sie aber nicht.
Was für Werbung? Ich weiß wirklich nicht, was am Wort Prototyp falsch verstanden werden kann. Zumal das Video kein Teil irgendeiner offiziellen Kommunikation ist. Es ist ein Video eines Entwicklers, der an der Implementierung beteiligt ist, um das Ergebnis des Prototypings zu demonstrieren.
@Merowinger:
ja, da stimme ich dir definitiv zu, das geht besser.
Das Compact Light gefällt mir auch hervorragend, sieht einfach frisch und modern aus 🙂
Da freue ich mich wenn Firefox 53 bald in die Developer Edition kommt.
@Sören + blub:
Frisch und modern – mal sehen wie das dann in real unter Win7/10 aussieht – aaaber zu Höhe weiß ich was – einen kleinen Screen hab´ ich nämlich 14" 1600×900 auf dem ThinkPad. Trotz ausblenden der Taskleiste sind mir die 900 zu knapp und auf den externen Monitor will ich da den Firefox nicht, der muß immer auf dem Hauptmonitor sein.
Deswegen habe ich dort schon seit länger das Addon "Roomy Bookmarks Toolbar" – das kann u.a.:
"Auto hide your bookmarks bar"
Da gewinne ich zumindest die Höhe der Books-Bar hinzu. Die möchte ich nicht missen, normal ist sie aber ausgeblendet. Benutze ich nur da, alle anderen Monitore sind hoch genug.
Würde bei mir nichts bringen. Die Lesezeichen-Symbolleiste hatte ich noch nie genutzt und ich habe auch nicht vor, diese zu nutzen. Aber wenn man sie nutzt, ist das Add-on sicher praktisch.
Das muss Mozilla sowieso, da für Dialogfenster, Menüs und (ich meine) Scrollbars bereits das native Toolkit genutzt wird. Das noch um eine native Tableiste und native Context-Menüs zu ergänzen wäre IMHO machbar und würde echten Mehrwehrt bedeuten.
Ist aber eine müßige Diskussion, da das ja offensichtlich nie zur Debatte stand oder zumindest nicht mehr zur Debatte steht.
Nur wird eben praktisch nichts gezeigt – Kompakt Theme, plus Farbverlauf, plus animierte Hintergründe und Sounds. Das erste ist kein Feature der Theming API, die anderen drei sind im aktuellen Zusammenhang ("das wird der Ersatz für unser bestehendes Theme-Konzept") reichlich uninteressant: Niemand, der ein Theme installiert hat oder eines entwickelt, wird sich primär für Hintergrund-Sounds oder animierte Hintergründe interessieren.
Wichtige Fragen in dem Zusammenhang sind eher die Positionierung von Elementen, Zugriff auf Größe und "Skin" jedes GUI-Elements, oder das Abfangen von Input-Ereignissen. Wenn man dazu noch nichts sagen kann oder will sollte man m.E. lieber kein Video veröffentlichen als einen zwitschernden Browser zu zeigen.
Dann definiere bitte native Kontextmenüs. Hat die aktuelle Windows-Version nicht acht verschiedene Darstellungen von Kontextmenüs oder so? Ich mag mich bei der Zahl irren, vielleicht ja auch nur sechs, aber auf jeden Fall erschreckend viele. Konsistenz gibt es dort nicht.
Und was die Tableiste betrifft, die gehört für mich ganz klar zum Firefox-Design. Diese auf jedem Betriebssystem grundlegend anders aussehen zu lassen, hätte für mich keinen Mehrwert.
Was sollte bitte noch gezeigt werden? Es wird gezeigt, was möglich ist. Nicht mehr, nicht weniger. Also exakt das, was man erwarten kann.
Nein, das hat mit den kompakten Themes überhaupt nichts zu tun, außer dass es zeigt, dass man per Theming-API zwischen zwei Tabformen wählen kann. Die Theming-API zeigt aber keines der sogenannten kompakten Themes, das sind zwei voneinander unabhängige Themen.
Plus Demonstration der Tatsache, dass man Dynamik in das Theme bringen kann.
Äh, doch? Wie kommst du auf etwas anderes? Alles, was in diesem Video gezeigt wird und vom Standard-Design abweicht, ist per Prototyp der Theming-API implementiert.
Muss ich wirklich noch weiter erklären, was der Sinn eines Prototyps und der Sinn dieses Videos ist?
Mir fällt es wirklich schwer zu glauben, dass man das nicht verstehen kann.
Ich habe auch nur 990px auf meinem Notebook.
Deshalb habe ich die Tabs vertikal angeordnet (TreeStyleTabs), und das ganze Leisten Zeugs oben versteckt mit Beyond Australis. Bei Bedarf kann ich mittels Mausgeste ganz schnell alles Nötige "hervorkramen".
Da du Tree Style Tabs nutzt – sowas gibt es auch von Mozilla, nennt sich Tab Center:
https://testpilot.firefox.com/experiments/tab-center
Vielleicht kennst du das eh, vielleicht auch noch nicht. Ich wollte es nur mal als Alternative einwerfen, falls du das mal testen möchtest.
Das war ja genau der Punkt, den ich angesprochen hatte: Wieso sollte Firefox ein eigenes Design haben? Ist der Browser wichtiger, als da Betriebssystem, das Office-Paket, die Bildbearbeitung, der MUA oder der Dateimanager? Oder sollen die auch alle ein "eigenes Design" implementieren?
Aber noch mal: Der Punkt ist nun wirklich OT.
Ich hatte eine ganze Reihe von Punkten angesprochen, die für Theming-Interessierte von Belang sind – keiner davon wird von diesem Video adressiert.
Was man erwarten kann, wird deinen Angaben zufolge erst "noch kommuniziert werden". Bisher wissen wir also nicht, was möglich sein wird und was nicht. Aber wir haben jetzt immerhin die Gewissheit, dass wir bei Bedarf Vogelgezwitscher zuschalten können.
Browser-Tabs sind nun einmal ein Element des Browsers und nicht des Betriebssystems. Würde Firefox auf jedem Betriebssystem komplett anders aussehen, würde es überhaupt keine Marken-Identität mehr geben.
Zum wiederholten Male: das Video zeigt, was im Prototyp möglich ist. Es ist schlicht und ergreifend nicht möglich, irgendetwas anderes zu zeigen. Es ist überhaupt nicht von Belang, was dich noch interessiert, wenn das in dem Prototyp nicht dabei ist und daher nicht gezeigt werden kann.
Jetzt wirfst du zwei Dinge in einen Topf. Vom Video eines Prototyps kann man genau das erwarten, was im Video zu sehen ist. Was man von der finalen Theming-API erwarten kann, ist noch überhaupt nicht bekannt und wird erst noch kommuniziert werden. Das sind zwei unterschiedliche Dinge. Es ist für Außenstehende noch überhaupt nicht klar, ob die finale Theming-API funktional 1:1 wie der Prototyp aussehen wird, ob alles aus dem Prototyp implementiert wird oder nur manches, oder umgekehrt ob noch mehr dazu kommt.
Richtig. Darum ist ja ausdrücklich von einem Prototyp die Rede.
Auf die finale Theming-API bezogen gibt es diese Gewissheit erst ab dem Punkt, dass dies offiziell kommuniziert wird.
Herr Tom:
Also, da werde ich neugierig: 990px, ist das ein Tippfehler? Von so´ner Auflösung in der Höhe habe ich noch nie gehört.
Mit vertikalen Tabs (egal womit) "kann" ich nicht, habe ich schon probiert und sofort verworfen. Und: ich browse "mal" mit dem FF auf dem Laptop-Screen, das ist ein Nebengerät, wo ich bevorzugt bestimmte Sachen mit mache (Filme aufs NAS, sortieren, ordnen usw.) – da brauchts nicht den Haupt-PC mit 3 Monitoren.
Ich kann auf dem Laptop auch mit Chrome browsen, der kommt auf dem zusätzlichen 24" mit 1920×1200.
Ich benutze den FF zwar am meisten, aber nicht ausschließlich. Das ist so wie bei Rechnern: "Ein Rechner ist kein Rechner" – immer mind. einen Plan B. Allerdings bin ich im ABC noch ein Stückchen weiter, grins. 😆
Klar, ist ein Tippfehler.
3 Monitore? Kauf Dir einen richtigen und schmeiß mindestens einen der 3 alten Dinger weg. 😉
Ich hatte das mal probiert, aber nur kurz. Scheint durchaus eine Alternative zu sein, aber momentan (kann ja schnell ändern) läuft TST noch ganz gut, habe mich halt daran gewöhnt.
@Herr Tom: Ich steh´nicht so auf 4k, mir kommt es mehr auf die Bildweite an (also "wieviel" ich sehe) – und da ist 1x 30" 2560×1600 + 2x 24" 1920×1200 schon richtig genug, grins! Als Zusatzinfos:
– die unterschiedlichen Pixelabstände habe ich (auch) durch schlichtes: 30" etwas näher, 24"-er etwas weiter entschärft.
– mir liegt das verteilen auf 3 Monis eher, die Rahmen stören mich nicht
– die Monis sind natürlich angewinkelt
– "aber die Maus, die mußt du weeiiit schieben, um…"
– muß ich nicht: linker links bis rechter rechts =~ 10 mm – gemessen, nicht geschätzt