Firefox 18 Aurora mit WebRTC-Unterstützung veröffentlicht
Mozilla hat die erste Aurora-Version von Firefox 18 zum Download freigegeben, welche wieder viele Neuerungen bringt. Was genau wir vom neuen Firefox erwarten können dürfen, wird an dieser Stelle beschrieben.
Veränderungen der Benutzeroberfläche
Die wichtigste Veränderung der Benutzeroberfläche betrifft Nutzer von Apple-Hardware. Firefox 18 bringt Unterstützung für Retina-Displays, welche eine besonders hohe Pixeldichte besitzen. Bislang wirkte Firefox auf diesen Bildschirmen sehr verpixelt.
Die Google-Suche verwendet nun Googles neues Favicon und beim Anpinnen von Tabs wird nicht länger von App Tabs gesprochen, sondern nur noch vom Anpinnen als Tab.
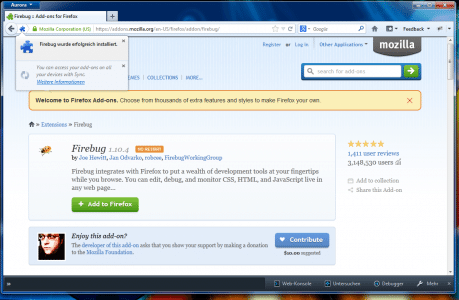
Beim Hinzufügen von Lesezeichen über das Stern-Symbol, beim Speichern von Passwörtern oder anderen Aktionen erscheint ein sogenanntes Doorhanger-Panel. Wurde noch kein Sync-Account eingerichtet, erscheinen in diesen Hinweise auf Mozillas Synchronisations-Feature – welche sich auch dauerhaft ausblenden lassen. Nachdem Sync mittlerweile auch Erweiterungen zwischen verschiedenen Desktop-Geräten synchronisieren kann, erscheint ein solcher Hinweis nun auch im Doorhanger-Panel nach der Installation einer Erweiterung.
Diverse Verbesserungen in Firefox 18
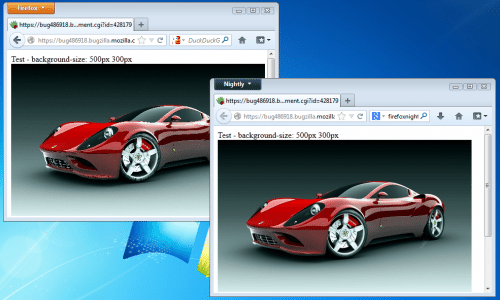
Der standardmäßig noch deaktivierte integrierte Betrachter für PDF-Dateien wurde um eine Druckfunktion erweitert. Neue Sprachpakete können ab sofort ohne Neustart des Browsers installiert werden. Die Qualität von skalierten Bildern ist auf Windows und Linux ab Firefox 18 deutlich besser als bisher und entspricht der aus Chrome bekannten Qualität. Nutzer von Mac OS X hatten bereits zuvor eine hochqualitative Bild-Skalierung.

Bildquelle: imgur.com
Der Hintergrund der Anzeige transparenter Grafiken wurde wieder einmal leicht verändert und hat nun einen leichten Noise-Effekt wie auch der restliche dunkle Hintergrund, so dass Bilder mit transparentem Hintergrund zumindest nicht mehr ganz so aussehen, als wären sie mit weißem Hintergrund abgespeichert worden. Auf Systemen mit höher eingesteller DPI-Zahl hat Firefox den Inhalt der Webseite bislang identisch wie mit standardmäßiger DPI-Zahl dargestellt. Mit Firefox 18 skaliert Firefox den Inhalt der Webseite entsprechend. Die Startseite wird mit dem Update auf Firefox 18 automatisch auf about:home für die Nutzer umgestellt, welche sie irgendwann in der Vergangenheit zu google.com/firefox umgestellt hatten.
Mit einer versteckten Neuerungen ist es nun außerdem möglich, das Senden unsicherer Anfragen via HTTP in einem sicheren Kontext (HTTPS) zu verhindern, was auch als Mixed Content bezeichnet wird (Testseite). Hierfür mus über about:config der Schalter security.mixed_content.block_active_content auf true gesetzt werden. Schließlich wurden die Cookie-Einstellungen auf der Seite about:permissions um eine Einstellung für 3rd-Party-Cookies erweitert.
Schnellere JavaScript-Engine und andere Verbesserungen an Performance & Speicherverbrauch
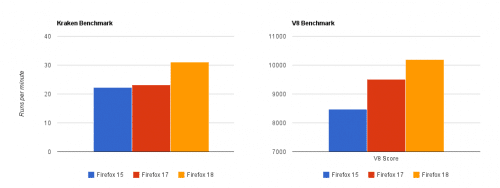
Mozilla hat nach mehr als einem Jahr Arbeit einen neuen Just-in-Time-Compiler (JIT) IonMonkey in Firefox implementiert und damit die JavaScript-Engine beschleunigt. Mozilla-Entwickler David Anderson hat mit IonMonkey einen Geschwindigkeitsvorteil von 26% gegenüber Firefox 17 in Mozillas Kraken-Benchmark festgestellt, in Googles v8-Benchmark soll die JavaScript-Engine 7% schneller als in Firefox 17 und 20% schneller als in Firefox 15 sein.
Die Startgeschwindigkeit von Firefox mit installiertem Personas-Theme möchte man um etwa 10% verbessert haben, außerdem soll keine unnötige Zertifikats-Validierung signierter Add-ons mehr bei Programmstart durchgeführt werden, was den Programmstart bei Installation bestimmter Add-ons ebenfalls beschleunigen soll. Weitere Performance-Verbesserungen gab es unter anderem bei Wechseln zwischen verschiedenen Tabs oder auf Webseiten, welche besonders viele CSS Gradients einsetzen.
Auch den Speicherbedarf von Firefox möchte man unter bestimmten Umständen weiter optimiert haben, so zum Beispiel bei noch nicht wiederhergestellten Tabs, bei Seiten mit einer Menge HTML- und CSS-Fehlern bei geschlossener Konsole oder bei der Verwendung von Inline-Styles auf Webseiten.
Auf Mac OS X wird der Cache nicht länger von Spotlight indexiert. Dies konnte sich teilweise deutlich spürbar auf die Performance des Systems auswirken.
Durch einen A/B-Test in der Entwicklungsphase möchte man zudem eine weitere Änderung testen. So soll nach Browserstart für die jeweils ersten zehn Minuten das HTTP-Pipelining aktiviert und dann von Firefox wieder auf die ursprüngliche Einstellung zurückgesetzt werden. Via Telemetrie-Infrastruktur möchte Mozilla damit feststellen, ob HTTP-Pipelining signifikate Performance-Verbesserungen bringt.
Keine animierten Hintergrund-Themes mehr
Im Zuge der Performance-Verbesserungen ist es ab Firefox 18 nicht länger möglich, animierte Hintergrund-Themes, auch bekannt als Personas, zu verwenden.
Erste Unterstützung für WebRTC und weiterer Ausbau der Unterstützung von Webstandards
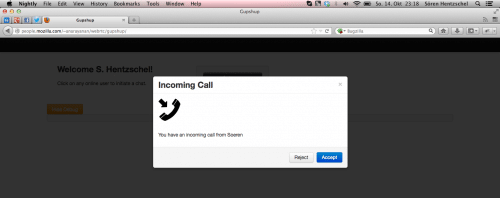
Firefox 18 wird erstmalige Unterstützung für WebRTC anbieten, zunächst noch hinter einer Einstellung versteckt. WebRTC steht für Web Real-Time Communication und soll Voice over IP, Chat und auch Videotelefonie über den Browser ermöglichen – ganz ohne Plugin. Zur Aktivierung muss der Schalter media.peerconnection.enabled über about:config auf true gesetzt werden.
Ebenfalls hinter einer Einstellung zunächst versteckt ist die Unterstützung für flexible Boxen in CSS („flex“). Zur Aktivierung muss der Schalter layout.css.flexbox.enabled auf true gesetzt werden.
Weitere nennenswerte Web-Features, welche ab Firefox 18 unterstützt werden, sind die DOM-Eigenschaft window.devicePixelRatio, die Unterstützung von W3C Touch-Events sowie das reversed-Attribut für das <ol>-Element.
Neuerungen für Webentwickler
Auch für Webentwickler gibt es wieder interessante Neuerungen. Die interessanteste versteckt sich allerdings noch hinter einer Einstellung. Nach dem Umstellen von devtools.inspector.markupPreview auf true zeigt die HTML-Ansicht eine Vorschau des Quelltextes auf der rechten Seite, wie man es vom Editor Sublime Text kennt.
Wie der Screenshot ebenfalls zeigt, wurden die Entwicklerwerkzeuge teilweise auf ein helles Theme umgestellt. Weitere schöne Neuerungen hat der Responsive Design-Modus erhalten, welcher es nun erlaubt, benutzerdefinierte Auflösungen als Voreinstellung zu speichern und die nativen Scroll-Leisten durch welche ersetzt hat, wie sie auf Mobilgeräten typisch sind. Das Screenshot-Kommando der Kommandozeile (Shift + F2) hat neue Optionen erhalten, um die Browseroberfläche mit abzubilden oder den Screenshot direkt in der Zwischenablage und nicht als Datei abzuspeichern, außerdem wird nun eine Vorschau des Bildes nach Aufnahme des Screenshots angezeigt, nach deren Klick man bei der Datei landet.
Das JavaScript-Scratchpad (Shift + F4) hat unter Mac OS X jetzt einen Button für den nativen Vollbildmodus. Ein Rechtsklick auf Links in der Konsole zeigt nun Einträge, um den Link zu kopieren oder in einem neuen Tab zu öffnen. Der Eintrag für die alte Fehlerkonsole wurde aus dem Menü standardmäßig entfernt. Neben weiteren kleinen optischen Verbesserungen wie dem Hinzufügen von Hover-Status bei den Buttons wird in der Regeln-Ansicht im Stil-Panel nun der CSS-Selector hervorgehoben, dessen Regel wirksam ist.
Download & Zeitplan
Die aktuelle Aurora-Version kann hier heruntergeladen werden. Mit der ersten Beta-Version von Firefox 18 kann gegen den 22. November gerechnet werden, die finale Version soll am 08. Januar des kommenden Jahres erscheinen.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa






Guten Morgen Sören,
zuerst mal meine Anerkennung für Deinen in Worte gefassten informativen Überblick, zu dem ich zwei Fragen habe:
1) Inwiefern ersetzt der Betrachter für PDF-Dateien ein Programm wie den PDF XChange Viewer?
2) Was bedeutet die Unterstützung für WebRTC für mein Skype-Programm? Wird Skype dadurch möglicherweise überflüssig bzw. ersetzt?
Lieben Gruß
von Gerhard
Guten Morgen,
der integrierte PDF-Betrachter kann ein zusätzliches Plugin wie den PDF XChange Viewer oder Adobe Acrobat im Prinzip komplett ersetzen. Was Mozillas integrierte Lösung derzeit noch nicht bietet, ist die Möglichkeit, Formulare auszufüllen. Aber das Betrachten von PDFs funktioniert genauso wie das Zoomen oder Ausdrucken. Man sollte vielleicht erwähnen, dass nicht immer die selbe Qualität wie beim Adobe-Plugin erreicht werden kann (die Qualität vom PDF XChange Viewer kenne ich nicht, ist vermutlich aber ähnlich gut), aber in der Regel gut genug. Die größten Probleme konnte ich persönlich bislang dann feststellen, wenn eine besondere Schriftart in einer PDF-Datei verwendet wird. Da hatte ich dann auch schon eine kaum lesbare PDF-Datei.
WebRTC ist grundsätzlich erst einmal eine Technologie. Das heißt, theoretisch wäre es sicher möglich, eine solche Anwendung wie Skype auf Basis von WebRTC zu realisieren. Praktisch wird noch viel Zeit vergehen, bis es solche Anwendungen gibt und diese auch wirklich eingesetzt werden. Erst einmal muss die Technologie ja da sein, dann muss sie von allen großen Browsern verstanden werden, Webentwickler müssen Anwendungen bauen, welche diese Technologien verwenden und dann müssen die User diese Anwendungen annehmen und nutzen. Ich glaube an WebRTC und bin mir absolut sicher, dass WebRTC eine wichtige Rolle im Web spielen wird, aber die Technologie ist noch ganz neu.
Danke schön für Deine Antwort, Sören.
Ich darf doch bestimmt davon ausgehen, dass Du uns über die Entwicklung von WebRTC auf dem Laufenden hältst?
Guten Einstieg in die neue Woche.
Danke für die tollen Berichte zu Mozilla und dem Firefox- sind deutlich besser als die in den etablierten Medien!
Ist das neue Download-Panel endlich Standard?
Mit dem „Click-To-Play“ sieht es wohl immer noch schlecht aus (standardmäßig)
@Gerhard: Klar. 😉 Dir auch einen guten Einstieg in die Woche!
@Thomas: Danke! 🙂
@Simon: Nein, noch nicht.
@Peter: Click-to-Play ist zwar kein Standard in Firefox 18, wurde für Firefox 17 jetzt nochmal aufgebohrt, zum Beispiel kann Mozilla via Blockliste nun Plugins auf Click-to-Play setzen, wenn eine Version Probleme macht, oder du kannst verschiedene Plugins auf einer Webseite kontrollieren. Und das wird jetzt noch ein bisschen weiter verfeinert. Also es macht auf jeden Fall Fortschritte.
Hallo,
Wie kann ich denn den integrierten PDF-Betrachter aktivieren?
Hallo,
der Schalter pdfjs.disabled muss über about:config auf false gesetzt werden. Anschließend kann die integrierte PDF-Lösung zum Betrachten von PDF-Dateien eingestellt werden, indem für den PDF-Dateityp im Anwendungen-Tab der Einstellungen die Aktion auf Vorschau in Firefox/Aurora/Nightly geschaltet wird.