Firefox 100 bekommt verbesserten Umgang mit Farbschema für Browser und Websites
Einige Websites stellen sowohl ein helles als auch ein dunkles Farbschema bereit. Mit Firefox 100 gibt Mozilla sowohl Theme-Entwicklern als auch Nutzern mehr Kontrolle darüber, wie Browser und Websites dargestellt werden.
Hell oder dunkel, das ist hier die Frage
Firefox-Nutzer können aus vielen tausenden Themes auswählen. Damit zwangsläufig verbunden ist aus Browser-Sicht die Frage, ob das Theme hell oder dunkel ist. Denn abhängig davon erscheinen dann auch die Menüs von Firefox in hellen oder in dunklen Farben.
Auch Websites können an das vom Nutzer bevorzugte Farbschema angepasst werden. Dazu gibt es den sogenannte Media Query @prefers-color-scheme. Damit können Websites Anpassungen vornehmen, je nachdem ob der Nutzer ein helles oder ein dunkles Theme nutzt.
Vorgeschichte: Änderungen in Firefox 95 und 96
Seit Firefox 95 ist für @prefers-color-scheme standardmäßig nicht länger das Betriebssystem, sondern das Firefox-Theme ausschlaggebend. Dazu kamen in Firefox 96 Änderungen an der automatischen Einordnung seitens Firefox, ob ein Theme hell oder dunkel ist. Nicht immer führte dies zu Ergebnissen, die vom Nutzer so erwartet worden sind.
Anpassung des Farbschemas, der bisherige Weg
Firefox-Nutzer konnten das Verhalten bereits anpassen, wenn auch nicht auf offensichtlichem Weg. Über about:config konnte der Schalter layout.css.prefers-color-scheme.content-override wie folgt verändert werden:
- 0 – Dunkles Farbschema bevorzugen
- 1 – Helles Farbschema bevorzugen
- 2 – System-Theme berücksichtigen (Standard bis Firefox 94)
- 3 – Browser-Theme berücksichtigen (neu und Standard seit Firefox 95)
Während sich dies nur auf den Website-Content und nicht auf Firefox-Menüs auswirkte, gab es hierfür einen etwas komplizierteren Weg über eine Unternehmensrichtlinie:
{
"policies": {
"Preferences": {
"browser.theme.toolbar-theme": {
"Value": 1,
"Status": "locked"
}
}
}
}
Hierbei gelten die folgenden Werte:
- 0 – Dunkel
- 1 – Hell
- 2 – System-Theme berücksichtigen
Firefox 100: Mehr Kontrolle für Theme-Autoren und Nutzer
Mit Firefox 100 lässt Mozilla nun Theme-Autoren explizit entscheiden, ob diese ihr Design als helles oder dunkles Theme sehen. Die Theme-API hat dafür mit color_scheme und content_color_scheme zwei neue Eigenschaften erhalten, womit Theme-Autoren zum einen das Farbschema für das Browser, zum anderen das Farbschema für Website-Content festlegen können.
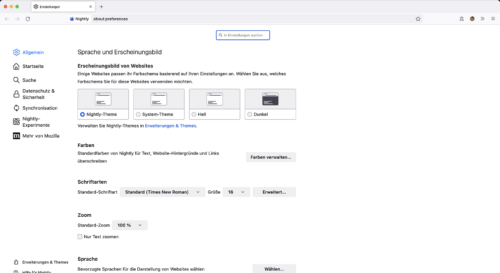
Und für das Farbschema auf Websites müssen Nutzer nicht länger eine versteckte Option in about:config finden und verändern. Stattdessen gibt es zukünftig eine eine sichtbare Option in den Firefox-Einstellungen, welche alle vier Möglichkeiten abbildet.
Firefox 100 wird nach aktueller Planung am 3. Mai 2022 erscheinen.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4



Hat Mozilla eigentlich mittlerweile eine Lösung für das Problem mit der 3sdtelligen Versionsnummer gefunden?
Welches Problem?
Na dass es Webseiten geben wird die evtl. nicht mit der 100 im User-Agend von Firefox umgehen können und dementsprechend nicht laufen. Oder war dwas nur ein gerücht?
Ein Bruchteil aller Websites mag Probleme haben, im Normalfall macht das überhaupt nichts aus. Generell kann es nur Probleme geben, wenn überhaupt eine User-Agent-Erkennung auf einer Website implementiert ist und diese Implementierung fehlerhaft programmiert ist. Für Seiten, bei denen Probleme bekannt sind, kann Mozilla den User-Agent nur für diese Seiten überschreiben. Ansonsten sind natürlich entsprechende Website-Betreiber gefordert, Anpassungen vorzunehmen.
Ein Vorteil ist sicher auch, dass Google jetzt schon Chrome 100 veröffentlicht hat und das das genau gleiche Thema ist. Website-Betreiber, die ein Problem mit der neuen Versionsnummer von Chrome hatten, haben bei der Gelegenheit sich hoffentlich auch gleich Firefox angesehen.
Komplett vermeiden, dass man auf eine Website stoßen wird, die Probleme haben wird, lässt sich natürlich nicht. Aber im Normalfall wird man als Anwender wenig bis gar nichts merken.
Also kein Stress? Dann ist gut.
Normalerweise kein Stress. 😉