Firefox bekommt Oberfläche für experimentelle Funktionen
Mozilla arbeitet an einer neuen Einstellungs-Seite für Firefox, über welche Nutzer experimentelle Funktionen aktivieren können.
In den Firefox-Einstellungen lassen sich einige Aspekte von Firefox konfigurieren. Wem dies noch nicht weit genug geht, findet mit about:config eine Oberfläche, auf welcher zahlreiche weitere Einstellungen vorgenommen werden können. Auch neue Funktionen, die noch nicht fertig sind, können hierüber häufig vorab aktiviert werden. Allerdings ist von der Verwendung von about:config abzuraten, wenn man nicht genau weiß, was man tut, da sich hierüber tiefgreifende Veränderungen durchführen lassen, welche gerade bei Unwissenheit unerwünschte Nebeneffekte haben können, zumal about:config keinerlei Raum für Beschreibungen oder Links zu weiteren Informationen bietet.
Mozilla arbeitet derzeit an einer neuen Oberfläche, welche einen Mittelweg für Funktionen bietet, die sich noch in Entwicklung befinden. Über einen neuen Reiter in den Einstellungen lassen sich darüber ausgewählte Funktionen vorab aktivieren.
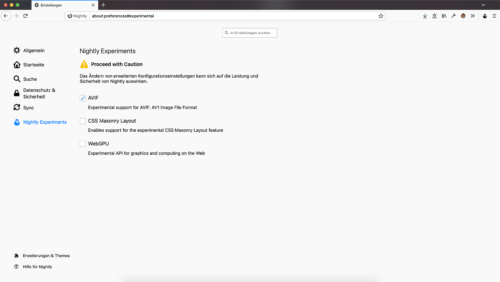
Derzeit, da sich die Oberfläche selbst noch in Entwicklung befindet, muss in der Nightly-Version von Firefox über about:config der Schalter browser.preferences.experimental auf true gesetzt werden. Anschließend steht der neue Reiter in den Firefox-Einstellungen zur Verfügung.
Derzeit werden hierüber drei experimentelle Funktionen angeboten, welche sich alle im Bereich Webstandards einordnen lassen:
- AVIF: AVIF steht für AV1 Image File Format und ist ein Bildformat, welches auf dem neuen Video-Codec AV1 basiert und ebenfalls von AOMedia, denen auch Mozilla angehört, spezifiziert worden ist. Ähnlich wie AV1 bei Videos verspricht auch AVIF bei Bildern bei gleichbleibender Qualität deutlich geringere Dateigrößen als konkurrierende Formate wie JPG oder WebP.
- CSS Masonry Layout: Bei einem sogenannten Masonry Grid handelt es sich um eine bestimmte Anordnung von Elementen, wie man es beispielsweise von Pinterest kennt. Durch Aktivierung dieser Option werden CSS Grids um eine experimentelle Unterstützung für derartige Layouts erweitert.
- WebGPU: WebGPU ist eine experimentelle Grafikschnittstelle für das Web, welche langfristig WebGL ablösen soll und anders als WebGL nicht auf OpenGL basiert und durch dessen Einschränkungen limitiert ist, sondern auf den modernen Grafikschnittstellen Vulkan, Direct3D12 und Metal aufbaut.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 15.04.2025Mozilla veröffentlicht Sicherheits-Update Firefox 137.0.2
- 08.04.2025Mozilla veröffentlicht Firefox 137.0.1
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa



Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden