Firefox 53: Unterstützung für Datums- und Uhrzeit-Wähler in HTML
Der HTML-Standard sieht verschiedene Eingabe-Typen für verschiedene Aufgaben vor. So gibt es Eingabefelder für Texte, Zahlen, Passwörter, Farben und eben auch für das Datum und die Uhrzeit. Ab Firefox 53 unterstützt der Mozilla-Browser die Eingabe-Typen für Datum und Uhrzeit, so dass Webentwickler künftig auf keine JavaScript-Bibliothek mehr zurückgreifen müssen, um eine entsprechende Auswahl anzuzeigen.
Ein HTML-Code wie <input type=’text‘ /> kommt vermutlich allen Webentwicklern bekannt vor, denn diese einfachste Form eines Eingabefelds repräsentiert ein simples Textfeld und gehört zum Standard-Reportoire eines jeden Browsers, genau wie Passwort-Felder, Checkboxen, Radio-Buttons oder Upload-Felder für Dateien.
Daneben kamen mit HTML5 noch einige spezialisierte Eingabefelder dazu, wie für die Auswahl von Nummern, E-Mail-Adressen oder Farben. Bei den neuen Eingabe-Typen sieht es mit der browserübergreifenden Unterstützung nicht ganz so gut aus. Denn trotz grundlegender HTML5-Unterstützung in allen modernen Browsern hängt es bei Eingabefeldern vom jeweiligen Eingabe-Typ ab, ob ein Browser dieses unterstützt oder nicht. Unterstützt ein Browser einen Eingabe-Typ nicht, stellen alle Browser ohne Unterstützung dieses automatisch als simples Text-Eingabefeld dar.
Firefox 53 hat eine erste Unterstützung für <input type=’date‘ />und <input type=’time‘ /> erhalten, allerdings standardmäßig noch deaktiviert. Die Aktivierung erfolgt über about:config, indem die Schalter dom.forms.datetime respektive dom.forms.datetime.timepicker jeweils per Doppelklick auf true geschaltet werden.
Auswahlfelder für ein Datum oder eine Uhrzeit kennt man von vielen Webseiten. Diese werden bisher aber üblicherweise durch verschiedene JavaScript-Bibliotheken implementiert – und funktionieren dementsprechend auch nur, wenn der Nutzer JavaScript aktiviert hat. Durch die Verwendung von <input type=’date‘ /> und <input type=’time‘ /> können Browser nativ Auswahlfenster für das Datum oder die Uhrzeit implementieren, ohne dass eine JavaScript-Bibliothek hierfür eingesetzt werden muss. So steht diese Funktion allen Nutzern zur Verfügung, außerdem kann im Idealfall auch die Ladezeit der Webseite davon profitieren, wenn eine JavaScript-Bibliothek weniger geladen werden muss.
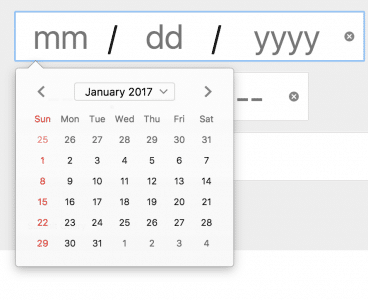
Darstellung von <input type=’date‘ /> in Firefox:
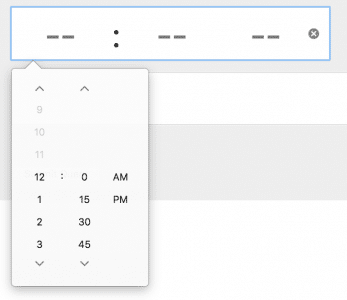
Darstellung von <input type=’time‘ /> in Firefox:




Hier eine Seite, wo man das testen kann.
http://www.456bereastreet.com/lab/html5-input-types/
Sind irgendwelche Probleme mit den Widgets unter Linux bekannt? Zumindest bei mir mit Firefox 53 und manuell über about:config aktivierten dom.forms.datetime und dom.forms.datetime.timepicker tut sich (fast) nichts: Der Kalender blitzt für einen Sekundenbruchteil auf, und verschwindet dann sofort wieder.
Klar könnte ich das auch einfach in Bugzilla melden, aber es widerstrebt mir einfach so einen Bug zu eröffnen, der über das Niveau von "Es geht nicht!!!" nicht hinausgeht.
Zumindest mir ist nichts bekannt. Da ich kein Linux nutze, bin ich aber auch nicht besonders nah den Dingen, die speziell Linux betrifft. Ich bin momentan nicht zuhause und kann daher auch nicht testen, ob ich auch unter macOS mit Firefox 53 Probleme habe. Das kann ich am Abend mal schauen.
@Michael M.: Gibt es eine Demoseite wo ich das testen kann? Dann schau ich das unter Nightly mal an.
@miku23:
siehe erster Kommentar.
@Michael M.:
Unter macOS kann ich das Problem in Firefox 53.0.2 nicht bestätigen.
Ist das Problem mit dem verschwindenden Kalender nicht in 53.0.2 behoben worden?
In dem Zusammenhang wurde was in Firefox 53.0.2 behoben, ja. Ich ging davon aus, dass Michael M. die aktuelle Version nutzt, aber es kann natürlich sein, dass er noch Firefox 53(.0.0) nutzt.
Autsch. Ich dachte, dass wenn der Administrator hier es immerhin mal schafft, Firefox zu aktualisieren, dass er dann auch die aktuellste Version nimmt. Da habe ich wohl falsch gedacht. Mal schauen, ob ich ihn finde und ihn davon überzeugen kann, die Aktualisierung in angemessener Zeit vorzunehmen. Danke jedenfalls für den Hinweis, dass es an der alten Firefox-Version liegt.