Firefox: Erste Bilder und Videos zu Photon für Android
Erste Informationen und Bilder zum kommenden Photon-Design für Firefox wurden weltweit zuerst auf diesem Blog einem breiten Publikum zugänglich gemacht. Nun gibt es ebenfalls hier auch die ersten Eindrücke zu Photon für Android.
Wenn Mozilla im November dieses Jahres Firefox 57 veröffentlichen wird, dann wird Teil von Firefox 57 Photon sein, das neue visuelle Erscheinungsbild. In den letzten Wochen und Monaten gab es diesbezüglich bereits viel Bildmaterial auf diesem Blog zu sehen, immer für die Desktop-Version von Firefox, also für Windows, Apple macOS und Linux. Aber auch Firefox für Android sowie Firefox für Apple iOS werden eine überarbeitete Optik erhalten. Heute gibt es einen ersten Ausblick auf Photon für Android.
Lese-Tipp: Themen-Spezial zu Photon
Wichtig: es handelt sich dabei um Mockups. Das tatsächliche Erscheinungsbild kann sich von dem unterscheiden, was hier gezeigt wird.
Die ersten Bilder zu Photon für Android
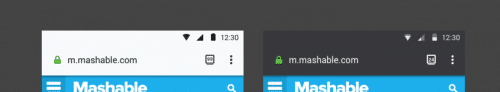
Die neue Navigationsleiste:
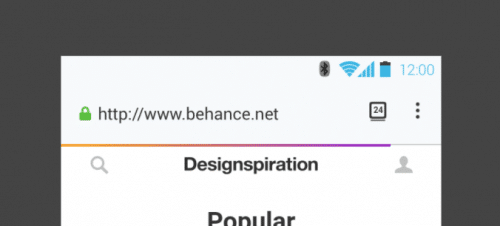
Ladefortschritts-Anzeige:
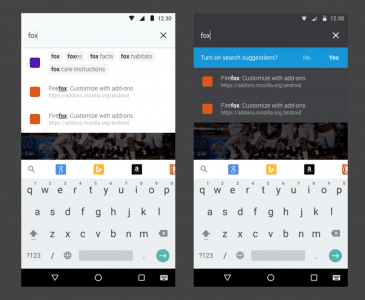
Adressleisten-Vorschläge:
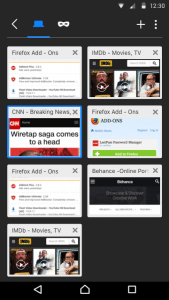
Tab-Übersicht:
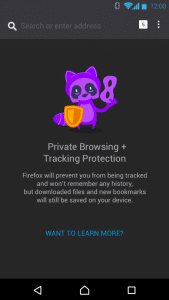
Neuer privater Tab:
UI-Animationen
Wie schon bei der Desktop-Version gibt es auch zur Android-Version von Photon bereits Bewegtbilder, welche mögliche Animationen der Oberfläche darstellen.
Splash-Screen und Lade-Animation:
Tab-Übersicht:
Klick in Adressleiste:
Weitere aktuelle Artikel aus der Kategorie „Firefox für Android“
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 08.03.2025Mozilla veröffentlicht Firefox 136 für Android
- 07.02.2025Mozilla veröffentlicht Firefox 135 für Android
- 08.01.2025Mozilla veröffentlicht Firefox 134 für Android
- 27.12.2024Highlights des Mozilla AMA November 2024







Man könnte meinen "Photon" ist der Codename von Firefox 57 und dann ist der Satzbau schon ziemlich schräg.
Der Satzbau ist absolut korrekt. Ich wüsste auch nicht, wieso man denken sollte, dass Photon der Codename von Firefox 57 sein könnte, im Artikel steht das schließlich nicht. Zumal direkt darüber bereits steht, dass Photon der Name des Designs ist.
große Änderungen scheint es nicht zu geben, ich finde es schade, dass mozilla die Entwicklung für Android mit, wie es mir scheint, wenig eifer betreibt. Grundsätzlich finde ich die visuellen Änderungen gut, nur der lila Waschbär im private browsing Fenster ist richtig hässlich.
ich würde mir, wie beim android standard browser, eine anzeige der offenen tabs im app-wechsler wünschen.
Der Artikel zeigt in meinen Augen etwas anderes. Da fallen schon erhebliche Unterschiede auf. Nimm den Splash-Screen (gibt es bisher gar nicht), die neuen Animationen und die wirklich komplett andere Toolbar. Klar ist aber auch, dass Änderung nur der Änderung wegen keinen Sinn ergibt. Das Endergebnis muss stimmig sein. Und ein anderes Ziel ist auch die Vereinheitlichung der Designs von Android und iOS.
Wie du darauf kommst, erschließt sich mir überhaupt nicht. Einzig die Feature-Entwicklung ist derzeit etwas zurückgefahren. Aber das hat mit mangelndem Eifer nicht das Geringste zu tun, sondern damit, dass die Mitarbeiter für ein neues Android-Produkt geliehen wurden, welches bald von Mozilla erscheint.
Wirklich sehr schön gemacht! Auch der Waschbär ist gut! 😀
Momentan (FF beta) werden mir in der Übersicht offener Reiter allerdings nicht alle Vorschaubilder angezeigt – z.B. bei mobile.de, aber auch vielen anderen Seiten. Ist das Problem bekannt, bzw. könnte man das verbessern?
Dazu kann ich leider nichts sagen.
Erfreulich, dass bei der Tab-Übersicht was passiert. Aber leider ist der Mockup noch immer altbacken und kann nicht gegen Chrome für Android anstinken… Ich hoffe, da tut sich noch mehr.
Was genau an dem Gezeigten soll bitte "altbacken" aussehen? Die gezeigte Oberfläche ist ja wohl ziemlich modern, was durch die neuen Animationen sogar verstärkt wird. oO
Nix für ungut, aber vergleiche das mal mit den schwebenden Karten in 3D von Chrome mit räumlichen Kippeffekten und 'Physik'. Diese Tab-Übersicht im Mockup ist einfach die UI der derzeitigen Tablet-UI von Firefox für Android mit Hoch- und Runterfahr-Animationen.
Das hat mit altbacken doch nichts zu tun. Es ist schlicht und ergreifend eine andere Darstellung. Und dazu eine in meinen Augen sehr viel übersichtlichere als die von Chrome. Ich kann auf die Darstellung von Chrome sehr gut verzichten. In Firefox sieht man auf einen Blick einfach viel mehr.
Die Darstellung im Mockup ist übrigens auch nicht vom Tablet übernommen, die ist auf dem Smartphone genauso. Es gibt eine Benutzer-Option, um zwischen zwei verschiedenen Ansichten umzuschalten.