soeren-hentzschel.at – Neuerungen Dezember 2015 (Version 1.1)
Das Jahr neigt sich mit großen Schritten seinem Ende zu. Für die treuen Leser des Blogs gibt es zum Jahresabschluss noch einmal Geschenke in Form von Verbesserungen, welche der Launch von Version 1.1 der neuen Seite bringt.
Am 15. November gab es auf diesem Blog den letzten Artikel über Verbesserungen (Versionen 1.0.1 und 1.0.2) seit dem großen Relaunch im Oktober. In der Folge gab es zwei weitere Updates (Version 1.0.3 am 21.11. sowie Version 1.0.4 am 28.11.) und heute kann schließlich der Launch des ersten größeren Updates auf Version 1.1 verkündet werden.
Highlights von Version 1.1
Neue Einstellungsmöglichkeiten für Benutzer
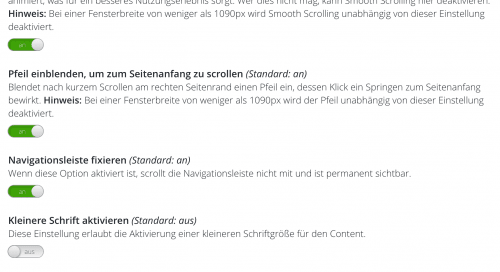
Eines der Highlights des Relaunches im Oktober war die Einführung von Optionen, welche es dem Leser ermöglichen, den Blog den eigenen Wünschen entsprechend anzupassen, und das ganz ohne Anmeldung. Ab sofort gibt es zwei weitere Optionen. Bei den beiden neuen Optionen handelt es sich um Dinge, welche von Lesern des Blogs gewünscht worden sind. Zum einen kann eine kleinere Schriftgröße für die Artikel eingestellt werden. Die Verwendung einer deutlich größeren Schrift als zuvor war ein vielfacher Nutzerwunsch in den vergangenen Jahren, aber nicht jeder mag es so groß. Die andere Option erlaubt es, die Fixierung der Navigationsleiste aufzuheben. Normalerweise ist die Navigationsleiste permanent sichtbar. Nach Kippen des entsprechenden Schalters scrollt diese mit und verschwindet beim Scrollen aus dem sichtbaren Bereich.
Optische Kennzeichnung von Artikel-Updates
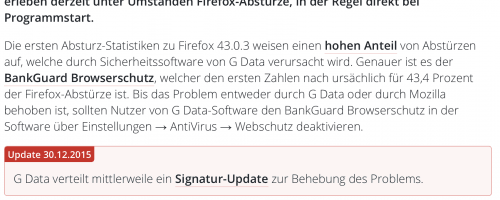
Immer wieder kommt es vor, dass Artikel mit neueren Erkenntnissen aktualisiert werden müssen. Solche Artikel-Updates werden nun optisch deutlich hervorgehoben.
Einbetten von Artikeln auf anderen Webseiten
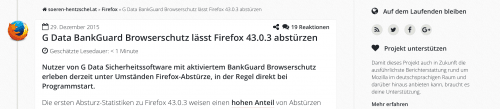
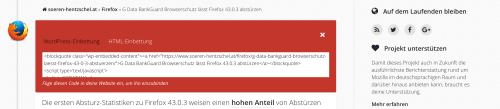
Ganz am Anfang eines Artikels neben der Anzahl an Kommentaren zu diesem Artikel befindet sich ein neues Symbol, über welches man einen Code erhält, um Artikel auf anderen Webseiten einzubetten.
Auf einer anderen Webseite eingebettet kann dies dann zum Beispiel so aussehen:
G Data BankGuard Browserschutz lässt Firefox 43.0.3 abstürzen
Plattfomspezifische Anpassungen
Mit diesem Update gibt es diverse plattformspezifische Anpassungen. Darunter fallen beispielsweise Apple Touch Icons, damit die Seite durch ein passendes Symbol auf den Homescreen vom iPhone oder iPad dargestellt wird, wenn die Seite angepinnt wird, ein Microsoft TileImage sowie eine dazu gehörende Farbe, was auf Windows 8 und höher verwendet wird, aber auch in Firefox für Android, Android Chrome Icons, ein sogenanntes Mask Icon, welches als Symbol für angepinnte Tabs im Safari-Browser von Apple verwendet wird, sowie die Definition einer Theme-Farbe, welche zum Beispiel in Chrome für Android oder auch von Firefox OS zur Einfärbung des Browsers verwendet wird.
Grundlage für Neuerungen im Jahr 2016
In Vorbereitung auf geplante Neuerungen im kommenden Jahr wurde der gesamte Registrierungs- und Login-Flow von WordPress durch eine eigene Implementierung ersetzt, welche maximale Flexibilität für die Implementierung neuer Funktionen bietet. Auch wenn hieraus noch kein direkter Nutzervorteil entsteht, da die Registrierung derzeit nicht aktiviert ist, so ist dies doch zumindest unter der Haube ein wichtiger Schritt.
Changelog
Hier noch einmal die vollständigen Veröffentlichungsnotizen zu den Versionen 1.0.3 bis Version 1.1. Eine Übersicht über alle Versionen gibt es hier.










Herzlichen Dank Sören, gute Arbeit.
Ich lese dich natürlich auch im nächsten Jahr. 😉
Ich muß erstmal etwas testen, bevor ich meckere.
– kleines Lob: mit der Einstellung "Kleinere Schrift aktivieren" und 90% in Chrome ist die Artikelschrift erträglich – bei FF mit 80%
– aaaber: die Schriftgröße beim Schreiben von Kommentaren scheint das nicht zu beeinflussen, warum nicht?
– ob sich deine Seite jetzt die Angaben oben (Name etc.) merkt? Na, das werden wir schon sehen
– ob jetzt alles gut ist? Vielleicht auf kleinen Tablets…aber auf größeren Monitoren am PC?
Sagen wir mal so: ich lese hier, weil du so´n lieben Sören bist. Aber vor dem neuen Blog-Design habe ich hier besser gelesen…
Zusatzinfo: NACH dem Schreiben + Absenden des Kommentars, wenn man ihn liest – dann ist die Schriftgröße gleich der im Artikel.
Wurde vergessen, wird nun auch berücksichtigt.
Vielleicht wäre es noch nützlich, wenn man ein Bild geöffnet hat, das in einem Deiner Artikel eingebunden wurde, dass dann das Scrollen auf Body-Basis des HTML-Baums deaktiviert wird.
So ähnlich habe ich es bei mir auch gemacht: Wird eine bestimmte Box via JS (jQuery) in den Vordergrund gezogen, so wird beim Body "overflow: hidden;".
Mich persönlich stört es, wenn man bei einer solchen Box auch immernoch auf der Seite selbst hin und her wischen kann.
Ich notier es mir mal für Version 1.2.
Interessanterweise ist das früher geschilderte Problem unter Android 6.0.1 / Nexus 7 2o13 / Firefox 44.0b2 (Beta) auch nicht mehr vorhanden. Remember: die Schrift aller Elemente im Blog wurde periodisch so ca. alle 5 sec unscharf. Kann auch sein dass hier ein FF-Update für Besserung sorgte.
Das kann durchaus sein, dass das an einem Firefox-Update liegt. Schön zu hören, dass das Problem nicht mehr auftritt. 🙂
Hallo, Sören,
kannst du im nächsten Update drei CSS-Regeln hinzufügen?
#searchform input, .button { color: black; }
.cke_editable { color: black; }
Andernfalls hab ich hier nur ein helles Grau auf weiß. (GNU/Linux mit Fensterthema NOX + Equinox Evolution Dawn, sprich ein Dark Themed Mate) – kann dir gerne zwei Screenshots mailen.
Hi,
ja, schicke mir mal bitte Screenshots, damit ich sehe, warum das notwendig ist. Danke!
Erledigt.
@Kevin:
Version 1.3. Die ursprünglich geplante Version 1.2 habe ich aufgeteilt auf Version 1.2 und einen neuen Meilenstein 1.3, nachdem sich schon einige Aufgaben angesammelt haben und ich die Änderungen der nun reduzierten Version 1.2 zeitnah bringen wollte.