Drei Wochen sind seit dem Relaunch von soeren-hentzschel.at vergangen, seitdem gab es basierend auf dem Feedback der Leser einige Änderungen. Zudem gibt es eine neue Changelog-Seite, welche alle nennenswerten Neuerungen seit dem Relaunch auflistet und auch in Zukunft auflisten wird.
Mit dem Relaunch von soeren-hentzschel.at (siehe auch hier und hier) vor genau drei Wochen wurden nicht nur viele Dinge geändert, sowohl offensichtlicher Natur als auch unter der Haube, es wurde auch der Grundstein gelegt, um Neuerungen schneller ausliefern und schneller auf Nutzer-Feedback reagieren zu können.
Update 1
Nach der Ankündigung des Relaunches gab es erwartungsgemäß sehr viel Feedback, welches zunächst einmal gesammelt worden ist. Nach zwei Wochen, am 8.11., wurde dann das erste Update eingespielt.
Feature
Automatische Optimierung der Dateigröße von Bildern direkt beim Upload in das System.
Feature
Changelog-Seite erstellt und in Navigation verlinkt. Hier werden alle nennenswerten Verbesserungen aufgelistet.
Verbesserung
Austausch des StartSSL-Zertifikats gegen ein Zertifikat von Let’s Encrypt.
Verbesserung
Maximalbreite für Content festgelegt, so dass Artikel auch auf großen Bildschirmen gut lesbar sind.
Verbesserung
Zoomen auf Touch-Geräten aktiviert.
Bugfix
Kommentare: Zeilenumbrüche und Absätze wurden bei nicht angemeldeten Nutzern herausgefiltert.
Bugfix
Cookie-Hinweis: Seite war nach oben gescrollt, wenn Hinweis akzeptiert worden ist.
Bugfix
Horizontale Scrollbalken konnten im Responsive Design erscheinen, weil Silbentrennung nicht aktiviert war.
Update 2
Heute, genau eine Woche später, gab es das zweite Update.
Feature
Kommentar-Formular merkt sich nun den Namen, die E-Mail-Adresse sowie die URL vom letzten Kommentar.
Feature
Visueller Kommentar-Editor auch in Administration zur einfacheren Überarbeitung von Kommentaren.
Verbesserung
Verbesserte Darstellung der Box-Elemente, besserer Kontrast zum Seitenhintergrund.
Verbesserung
Verbesserte Darstellung der Autoren-Box.
Verbesserung
Rahmenfarbe Timeline-Kreise geändert, damit diese besser mit Strahl harmonieren.
Verbesserung
Silbentrennung nur bei kleinen Fensterbreiten aktiviert, da es nicht gut aussieht, wenn genug Platz vorhanden ist.
Verbesserung
Schönere Darstellung des Changelogs mit farbigen Labels, Anpassungen für kleine Fensterbreiten.
Verbesserung
Eine weiter verbesserte Darstellung für besonders breite Bildschirme.
Verbesserung
Timeline auf linker Seite bei unter 400px Bildschirmbreite deaktiviert, damit der eh schon nur wenig vorhandene Platz besser für den Inhalt genutzt werden kann.
Verbesserung
CKEditor von Version 4.5.4 auf Version 4.5.5 aktualisiert.
Verbesserung
Neue Kategorie „Google Chrome“ hinzugefügt.
Bugfix
Zufallsgerät mit Firefox OS in der Sidebar zeigt nicht länger Geräte an, welche nicht am Markt erscheinen werden.
Changelog-Seite
All diese Dinge lassen sich auch auf einer neuen Changelog-Seite nachlesen, welche über das Hauptmenü leicht zugänglich ist, genauer im Abschnitt „Dieses Projekt“. Dort werden natürlich auch alle nennenswerten Neuerungen zukünftiger Versionen zu finden sein.
So geht es weiter
Der Fokus der ersten beiden Updates lag auf einer schnellen Auslieferung von Bugfixes und kleinen Optimierungen, teilweise Wünschen von Nutzern, teilweise Feinheiten am Design, teilweise Optimierungen unter der Haube wie eine automatische Komprimierung von Bildern direkt beim Datei-Upload für eine noch schnellere Ladezeit der Seite.

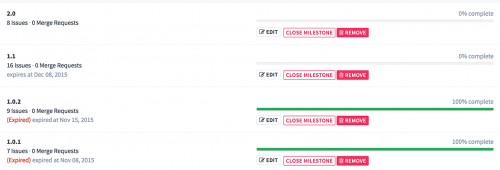
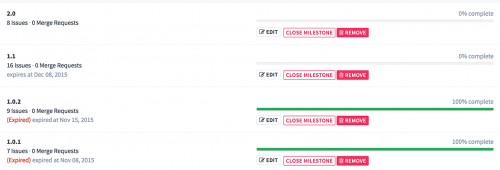
Für Dezember wird das erste etwas größere Update auf Version 1.1 angepeilt, welches diverse neue Features und Umsetzungen von Nutzerwünschen bringen wird, es haben aber auch schon Arbeiten für die erste große Sache der Version 2.0 begonnen, welche im Frühjahr 2016 an den Start gehen wird.





Fleißig fleißig, lieber Sören.
Zwar kann ich nichts hilfreiches bieten,
aber vielleicht fällt mir noch irgendwann irgendwas auf das erwähnt werden sollte. 🙂
Wenn es so ist, lass es es mich wissen. Ich verwende ein feines Issue-Tracking-System, in welches ich alles einpflege, so dass nichts mehr untergeht. 🙂
Du könntest mir verraten wie man hier nochmal eigene Avatare einbindet.
Aber ich hab was für dich, denn das:
Scheint nicht zu funktionieren. Oder bedarf es da (bei mir?) einer bestimmten Vorraussetzung?
Nachtrag zu Name/email/URL: Jetzt doch, ich weiß nicht warum das vorhin wieder weg war, sorry dafür 🙂
Die Avatare kommen von Gravatar:
http://de.gravatar.com/
Wenn du dort angemeldet bist und hier zum Kommentieren eine E-Mail-Adresse verwendest, die dort mit einem Avatar hinterlegt ist, wird beim Kommentieren hier automatisch das entsprechende Avatar verwendet.
Dass das mit dem Namen etc. nun funktioniert hat, beruhigt mich. Da online ein Caching-System zum Einsatz kommt, welches lokal nicht zum Einsatz kommt, ist das Testen etwas aufwändig. 🙂
Danke!
Okay, jetzt kann ich dir wirklich etwas darbringen.
Dein Blog, bzw die Kommentarfunktion speichert Name etc. nur eine bestimmte Zeit lang, so scheint es.
Jedenfalls stimmt da irgendwas noch nicht so wirklich.
Mehr kann ich heute nicht machen, muss schlafen 😉
Hallo Sören,
leider von mir nur formale Dinge zum Artikel: Im Einleitungstext steht Zukuft statt Zukunft und in der Version auf der Startseite von camp-firefox.de gehen die Leerzeichen nach den Schaltflächenbeschriftungen verloren, da auch die Schaltflächen selbst verlorengehen.
Grüße
Micha
@Chrono Meridian: Möglicherweise tatsächlich ein Caching-Problem, wenn das über einen bestimmten Zeitraum geht. Vielleicht magst du ja mal beim nächsten Mal drauf achten, ob es sich um einen Zeitraum von 30 Minuten handelt. 😉
@Michael Wolf:
Danke, den Fehler im Text habe ich behoben. Das Problem auf camp-firefox.de kann ich nicht beheben, da die Artikel automatisch aggregiert werden und dabei ziemlich viel herausgefiltert wird.
Mal testen, ob… – und wie lange. Mir dünkt aber noch immer, das dein neuer Blog mit kleinen Tablets viel besser zurechtkommt, wie mit größeren Monitoren.
Auf meinem kleinen 8" Android-Tablet ist das jetzt in Firefox recht gut zu lesen, da will ich nicht meckern. Aber ich renne eben nicht dauernd mit mobilem durch die Gegend, sondern sitze meist zu Hause.
Selbst da trage ich das Tablet nicht einher, es hat seinen festen Platz vor der Apple-Tastatur am Haupt-PC und ist mit dem verkabelt. Als kleiner Zusatzbildschirm zu den 3 Monitoren, grins.
Ders Platz ist von der Ergonomie her prächtig geeignet, um mit meinem Finger auf dem Screen herum zu schmieren. Aber: ich habe auch einen speziellen & weichen Lappen (Microfaser) um sauber zu putzen –
das hält aber nie lange vor… 😆
Noch was sachliches zum neuen Blog – wenn ich einen längeren Kommentar schreibe (und einiges oben nicht mehr zu sehen ist) habe ich Probleme beim Scrollen – es funktioniert a.j.F. nicht richtig mit Chrome unter Win7 (das nur zur Info).
Wenn es konkrete Probleme gibt, bitte benennen, inklusive Bildschirmauflösung (ausgehend davon, dass du den Browser im maximierten Modus betreibst). 😉 Aber jetzt gibt es eine Maximalbreite für den Content, daher sollte es zumindest keine Probleme mit der Lesbarkeit aufgrund zu langer Zeilen mehr geben.
Also zur Frage/Info: 24", 1920×1200, Browser sind bei mir NIE maximiert, aktuelles Fenster von Chrome gemessene ~ 1240×1160 Breite/Höhe.
Aber es wird schon mählich besser, Herr Sören. Falls nötig, schreibe ich dir lieber eine in Ruhe eine Mail, was mir wo aufgefallen ist.
Hallo Sören,
mal eine Frage zu den Avatraen. Es liest sich so, als würdest du alle e-Mail Adressen an gravater.com senden um die Existens eines Avatares zu prüfen. Aus Datenschutzgründen fände ich dies sehr bedenklich. Wie passiert der Check nun genau?
Persönlich finde ich die max. Zeilenlänge noch zu hoch, der Kopf wackelt immer noch hin und her. Da ich keinen Nebenjob als Wackeldackel anstrebe, ist dies eher unschön. 😉
Liebe Grüße von der Freiheit.
@Herr Hugo:
Kannst du das genauer beschreiben? Was heißt "funktioniert nicht richtig" in Bezug auf das Scrollen?
Danke. In dem Fall ist es die Fensterbreite, die mich interessiert. 😉 Und was passt da nicht? Bei mir in Firefox sieht's gut aus.
Mach das. 😉
Das ist Standard in jedem WordPress-Blog, außer man verwendet ein Theme, welches ohne Gravatar-Unterstützung kommt. Aber WordPress + Gravatar ist absoluter Standard und da werde ich mit diesem Blog keine Ausnahme bilden, da der Mehrwert offensichtlich ist. 😉 Zum Datenschutz: die Datenschutzbestimmung gibt es nicht grundlos, da steht alles drin, was zum Datenschutz relevant ist. Die auch nicht versteckt ist, denn über die rote Leiste, die am unteren Fensterrand eingeblendet wird, kommt man ohne große Mühe dahin. Ansonsten gelangt man auch über das Hauptmenü dorthin, das ist ein prominent platzierter Menüpunkt direkt in der ersten Kategorie noch vor dem Impressum. 😉
mal Abwarten, bis das nächsten Änderungen kommen.
Das bei unter 400px Breite die Timeline weg ist, funtioniert bei mir leider noch nicht. Weder auf dem Desktop, wenn ich das Browserfenster verkleinere, noch auf meinem Handy (Screenshot). Wobei das Handy evtl. breiter als 400px ist.
Ich würde mich grade auf den Handy über breiteren Text freuen :-).
Danke für den Hinweis. Geht's jetzt? 🙂
Auf meinem LG Optimus G habe ich ein schärfe-Problem, dass bis jetzt nur mit dem Firefox for Android(momentan in Version 42) auftritt. Mit dem Cyanogenmod Browser habe ich dass nicht.
Dass Problem ist, dass alle paar Sekunden die Schrift, inklusive den Grafiken und anderen Objekten auf der Seite, für ebenso ein paar Sekunden unscharf werden(Die "Header-Leiste", die beim scrollen Mitfahrt ist davon nicht betroffen).Generell wirkt die Seite nicht rund(z.B. spinnt der Editor ein bisschen), vor allem im Gegensatz zum vorher erwähnten test Browser, wo die Seite einwandfrei läuft.
Das mit dem Scrollen kann ich (schnell) nur testen, wenn ich einen beknackten Kommentar "schreibe", den kanns du dann aber löschen.
äääääääääääääääää
qqqqqqqqqqqqqqq
ccccccccccccccccccc
sssssssssssssssssss
ddddddddddddddd
fffffffffffffffffffffffffffff
Also: wenn ich die Zeile mit den "f" geschrieben habe, sehe ich oben meinen ersten Satz nicht mehr. Nimm an, ich will da etwas ändern – dann muß ich nach oben scrollen.
Das geht aber nicht, die ganze Seite scrollt, aber der Inhalt des "Schreibfensters" nicht. Mit Chrome, Win10.
So, weiter gehts: als ich den Kommentar absenden wollte, habe ich die Einträge vergessen – muß ich nachholen. Da ging kurzzeitig das Scrollen, jetzt geht es wieder nicht.
Mannmannmann…
Perfekt, jetzt ist die Seite auch auf dem Handy super. 🙂
@Christian:
Ich kann das in Firefox 42 für Android auf dem HTC One A9 mit Android 6.0 nicht reproduzieren. Beim Scrollen ist es unscharf, ja, aber sobald der Scrollvorgang abgeschlossen ist, ist bei mir alles scharf.
Was heißt "spinnt"? Unter der Beschreibung kann ich mir nichts vorstellen.
@Herr Hugo:
Mir ist das Problem noch nicht klar. Der Kommentareditor wächst mit. Insofern ist es richtig, wenn die Seit scrollt. Es gibt kein Scrolling im Kommentareditor.
Was nutzt mir das, wenn die Seite unten mitwächst, wenn ich oben was ändern will? Und wieso geht das bei anderen – zaubern die das Scrollen hin?
Wenn man das Fenster manuell ziehen könnte – aber da höööre ich schon den Sööören:
Hättste mal alles so gelassen, wie es war mit etwas Evolution. Aber du wolltest revolutionäres, jetzt mach es auch. Die von MS und Apple sollten dir Ansporn sein, die schaffen auch alles, was sie planen: Zune, unergonomische Mäuse für Alienfinger usw. usw.
Jetzt ist das Schreibefenster tatsächlich richtig mitgewachsen…und die Schrift drin ist herrlich riesig. 😆
Und vergißt meinen Namen immer noch – aber Chrome merkt sich den, ich brauche nur ein "h" eingeben…
Ich verstehe das Problem nach wie vor nicht. Wenn die Seite nach oben scrollt, gelangst du doch im Text nach oben.
Revolutionär ist an dem Editor überhaupt nichts, solche Editoren gibt es seit vielen, vielen Jahren.
Ich fand die Seite vor dieser Änderung um Einiges besser lesbar. Jetzt ist die rechte Hälfte der Seite komplett leer, dafür muss ich beim Lesen der Artikel viel mehr scrollen. Wäre super wenn man das über die Einstellungen wieder ändern könnte.
Wenn du hier an meinen Monitoren sitzen würdest und auf meiner Apple-Tastatur am PC diesen Kommentar schreiben – du würdest bitterlich weinen vor Freude wenn du die Unterschiede der Schriftgrößen sehen würdest (mal die ganze Seite betrachtet – beim lesen und kommentieren).
Oder ich stelle dir eine undurchsichtige Papiertüte zur Verfügung, die über deinen gesamten Kopf paßt.
Ich habe einen ganzen Schwung solchetr Tüten, man kann sie z.B. bei der Norma umsonst abgreifen. 😆
Immerhin habe ich den Trick mit dem Scrollen raus bekommen. A pro po – vor vielen, vielen Jahren hatte niemand einen Comp zu Hause stehen. Sondern nur die o.a. Papiertüten, grins.
@Anonym:
Ich kann grundsätzlich schon eine Einstellung dafür bereitstellen, aber da hier ja offensichtlich die Meinungen auseinandergehen, was die Breite betrifft: welche Breite würdest du denn als angenehm empfinden? Denn ich sag mal, 2000px pro Zeile wären auf jeden Fall anstrengend zu lesen. 😉
Ich finde:
Die Beschränkung der maximalen Breite hilft! Aber irgendwie wirkt die Schrift etwas zu groß, vielleicht ist es auch nur der Zeilenabstand. Wenn dieser Trend im Web so weitergeht muss mir wohl bald einen 27" UHD-Monitor zulegen 😉
Die Kantenglättung der Buchstaben ist hübsch anzusehen, allerdings wirken diese damit mehr grau als schwarz aus, was IMHO der Lesbarkeit nicht besonders gut tut. Um zu verdeutlichen was ich meine ein Vergleich mit anderen Seiten: Von der Schrift her ein ähnlicher Effekt ist seit kurzem auf heise.de zu bewundern, ein Beispiel dass das nicht sein muss findet sich auf golem.de
Für die Schriftgröße ist eine Einstellung geplant, das kann schätzungsweise Mitte Dezember erwartet werden. 😉
Auf heise.de kann ich keinen negativen Effekt bei der Lesbarkeit feststellen, ganz im Gegenteil, das Schriftbild erscheint bei mir perfekt. Und in meinen Augen auch schöner als auf golem.de, was in der verwendeten Schriftart begründet liegt. Nur etwas klein vielleicht, wie auf den meisten Webseiten.
Hast du die Möglichkeit mal auf einem Firefox Beta mobil (Android, Fennec 43.0b4) zu schauen/testen?
Es gibt da einen Effekt dass die Schrift immer wieder unscharf und dann wieder scharf wird.
Was ich bereits weiter oben schrieb:
Erwartungsgemäß gibt es da keinen Unterschied zwischen Firefox 42 und Firefox 43 Beta.
Wie wäre es denn in Zeiten von knapp werdenden IPv4 Adressen mit einer IPv6?
Unter dem falschen Artikel, vielleicht sogar auf dem falschen Blog kommentiert? Ich sehe nicht, was der Sinn des Vorschlags in Bezug auf diesen Blog sein soll.
Das ist bei mir exakt so wie es Christian oben beschrieben hat. Technik bei mir: Nexus 7 2013 mit Android 6.0 – also quasi ohne Hersteller Änderungen was ja oft mal ne Ursache für Probleme ist. Scheidet also als Fehlerquelle aus.
Eventuell behältst du das Problem mal im Hinterkopf, so ist die Seite jedenfalls im Firefox nicht nutzbar auf meinem Gerät.
Ich kann da von meiner Seite überhaupt nichts machen, zum einen, da ich das Problem nicht reproduzieren kann. Mit Smartphones ist das ja nicht anders als mit Desktop-Computern: unterschiedliche Hardware bedeutet, dass in der Software unter Umständen unterschiedliche Codepfade gegangen werden. Daher ist es gut möglich, dass du aufgrund des Alters deines Smartphones Probleme hast, von denen ich nicht betroffen bin. Mein Smartphone kam diesen Monat erst auf den Markt. Zum anderen kann eine unscharfe Darstellung nur ein Bug in der Browserengine sein, das kann ich nicht auf der Webseite beheben, vor allem nicht ohne zu wissen, was das Problem auslöst. Vielleicht kannst du mal mit der Aurora-Version 44 oder Nightly-Version 45 testen? Ich weiß, dass es einen Bugfix gegeben hat, der in diese Richtung etwas verbessern könnte (#1144534).
Ei wei, ei wei – ich schreibe das auf meinem Puls in Chrome, G.s.D. mit BT-Tastatur.
Alsö: mit Android 5.0.1 auf dem Telekom Puls ist alles in FF & Chrome gut zu lesen – allerdings muß ich wie ein Dödel mit dem Finger scrollen, um bei den vielen Kommentaren ganz nach unten…
Ich hätte bitte gern eine Option, über die sich die Schriftgröße für die Seite einstellen kann. Auf dem Desktop (Windows) mit einem 24" Monitor (1920×1200, Browser-Viewport ca. 1400x1100px) ist die Schrift einfach viel zu groß. Das ist anstrengend bei lesen, weil das Auge schon wür einen Satz so viel Fläche erfassen muss. Außerdem muss man dadurch selbst für wenig Content endlos scrollen.
Ich würde statt 20px eher was in der Region 14px bevorzugen. Vielleicht kann man da ein Art Benutzereinstellung die in LocalStorage gespeichert wird anbieten.
PS.: Beim Changelog fehlen Abstände zwischen den einzelnen Einträgen. Es sieht mehr wie ein großer Fließtext aus, statt wie eine Liste.
Nachtrag noch zu den in den Artikel verlinkten Bildern:
Die Vorschaubilder in den Artikeln sind im Gegensatz zu früher im derzeitigen Zustand nur wenig hilfreich. Meistens postest du Screenshots mit weißem Grund und die stehen dann zusätzlich transparent auf wieder weißem Grund. Dazu kommt noch das große rote Symbol, mitten im Vorschaubild. Man ist so leider gezwungen, sich das Bild in Groß anzuschauen, wenn man was erkennen möchte. Dann ist aber der Text nicht mehr sichtbar. Man kann also nie den Text und das Bild, auf das sich der Text bezieht gleichzeitig anschauen.
Vorschlag:
1. Rahmen um das Vorschaubild, um die meisten hellen Bilder vom hellen Untergrund zu separieren (das war auf der alten Seite wesentlich besser)
2. Vorschaubilder weniger transparent und spätestens bei Hover/Mouseover ohne Transparenz
3. Das Icon mit der Lupe in die Ecke des Vorschaubildes verschieben und etwas kleiner machen
PS.: Im Kommentareditor bitte die Rechtschreibprüfung des Browser zulassen
Viele Leser haben eine größere Schriftart gewünscht, dieser Wunsch wurde erfüllt. Es wird eine Nutzeroption geben, das steht bereits auf der Liste geplanter Neuerungen für Version 1.1, allerdings wird die kleine Größe größer als 14px sein, das wäre sonst so klein wie auf dem alten Blog und wirklich anstrengend zu lesen.
Welcher Browser und welches Betriebssystem? Wurde die Schriftgröße verändert, sei es per Userstyle für diese Seite, per Zoom-Einstellung des Browsers oder per DPI-Einstellung des Betriebssystems? Ich kann das nicht bestätigen.
Ich behaupte das Gegenteil. Früher wurden die Vorschaubilder abgeschnitten, wenn sie nicht ganz bestimmte Proportionen hatte, man hat immer nur einen Ausschnitt gesehen. Ich genug Fällen waren die Vorschaubilder nutzlos.
Ist man doch meistens so oder so, alleine schon aufgrund der Größe der Vorschaubilder im Verhältnis zur Größe der Originalbilder. 😉
Es sind Verbesserungen für die Bildbetrachtung geplant, ich kann aber noch nicht sagen, in welcher Form, da das noch nicht im Detail geplant ist. Danke auf jeden Fall für deine Vorschläge.
Werde ich als Nutzerwunsch notieren. Versprechen kann ich nichts, bis ich es mir nicht angesehen habe. 😉
Sooo? Neien und 2x neien! Wenn ich das als Brllenträger und mit 64 gut lesen konnte, dann müssen andere das schon lange.
Man kann nämlich sowohl in FF als auch Chrome einzelnen Web-Sites vergrößern, die "werden sich auch gemerkt." Der Christian Meixner Kommentar von 10:01 spricht mir voll aus der Seele.
Lieber Sören, bitte betrachte dir deine Seite mal unter Win auf größeren Monitoren – da wirst du doch sicher einen kennen, oder?
Punkt 1: Die Schriftgröße hat nichts mit der Größe des Bildschirms zu tun und auch nichts mit dem Betriebssystem. Punkt 2: Die HTML Standard-Schriftgröße beträgt in den gängigen Browsern 16px für normalen Text. Das ist ein Fakt, den du mir glauben darfst, als Webentwickler weiß ich sowas, ohne nachsehen zu müssen. 14px wäre kleiner als der Standard für normalen Text. Ich werde als kleinere Option definitiv keine Größe anbieten, die kleiner ist als die Größe, die automatisch festgelegt ist, wenn man nichts aktiv festlegt. Und in Anbetracht der Tatsache, dass die Schriftgröße derzeit 20px beträgt, ist ein Sprung auf 14px auch gar nicht notwendig, da machen 16px bereits einen deutlichen Unterschied. Auch das ist ein Fakt. Wenn dir das immer noch zu groß ist, dann ist dein Wunsch extrem speziell, das musst du dir dann selbst zusammen basteln.
Übrigens solltest du es als Brillenträger eigentlich besser wissen, dass die Tatsache, dass du es als Brillenträger lesen konntest, nichts über die Lesbarkeit für andere aussagt.
Fakt ist, das ich den "alten" Blog gut lesen konnte – und Fakt ist auch, das du kein Brillenträger bist.
Sonst wüßtest du, das man mit Brille keineswegs automatisch besser sieht als andere ohne, sondern, das versucht wird, mit der Brille in etwa so zu sehen wie ein Normalsichtiger.
Das ist schön für dich. Der einzige Fakt daran ist aber, dass du den Blog gut lesen konntest, nicht dass andere ihn gut lesen konnten. Das User-Feedback der letzten drei Jahre hat da eine sehr deutliche Sprache gesprochen.
Wie kommst du darauf, dass das ein Fakt sei? Zumal du damit auch noch falsch liegst. Wenn man behauptet, dass etwas Fakt sei, sollte man sich sicher sein, dass das, was man als Fakt verkauft, auch stimmt, ansonsten sollte man auf diese Formulierung verzichten.
Ich weiß das, und das weiß auch vermutlich fast jeder, der kein Brillenträger ist, denn um das zu wissen, muss man keine Brille tragen, da bringt einen alleine logisches Denken hin. Ich hab auch nichts anderes behauptet. Ganz im Gegenteil: du hast damit argumentiert, dass du Brillenträger seiest und *trotzdem* keine Probleme hattest. Das war deine Aussage, nicht meine. Vielleicht liest du dir deinen eigenen Kommentar nochmal durch.
Du willst gerade ernsthaft, dass die Schrift auf diesem Blog nicht nur kleiner als aktuell wird, sondern kleiner als die *normale* Schriftgröße. Und dass ich das nicht umsetzen werde, darfst du zu 100 Prozent als sicher sehen. Ich werde eine Option für eine kleinere Schrift anbieten (was übrigens alles andere als selbstverständlich ist, mir fallen nicht viele Webseiten ein, welche dem Nutzer Optionen anbieten, vor allem nicht ganz ohne Nutzer-Accounts), aber diese Option wird dem Schrift-Standard entsprechen und keine Option sein, um die Schrift noch kleiner zu machen als es normal ist.
Warte doch erstmal die Änderung ab. Und wenn dir das dann immer noch zu klein ist, gebe ich dir gerne einen Tipp, wie du das für dich ändern kannst, ganz ohne Add-on, per userContent.css-Datei.
Waaas? Mir ist das nicht zu klein, sondern zu groß… – was meinst du, wie das bei mir in Chrome bei 100% aussieht (Artikeltext & Kommentare) – ich stelle ja eh schon auf 70% runter.
So, und jetzt gehe ich zu Bild.de – da ist nicht nur großert Text, da sind auch große Bilder, grins. So. 😆
Hallo Soeren,
ich finde es etwas Schade, dass du auf die Vorschläge teils etwas emotional reagierst. Es sind ja nur Vorschläge, (meist) sachlich vorgebracht und es sind Punkte, die ja zumindest für einige Leser ein Thema sind, sonst würde sie sich nicht die Mühe machen hier zu schreiben und konstruktiv an deiner Seite mitzuwirken.
Weil du gefragt hattest: Ich sitze vor Windows 8.1 mit FF42 ohne User-Styles, ohne eigene Anpassungen. Bildschirm ist ein 24" Monitor, 16:10, mit 1920x1200px und Skalierungsfaktor ist 1:1, also alles ganz klassisch. Die Seite wird nicht gezoomt dargestellt.
Zur Schriftgröße kann ich nur sagen, dass dein Blog die einzige Seite ist, an der ich beim regelmäßigen surfen so vorbei komme, bei der die Schrift so groß ist. Dass du künftig Usersettings zur Schriftgröße anbieten willst, finde ich sehr schön. Dass dabei kleine größen (wie z.B. 14px oder ähnlich) aus Prinzip nicht angeboten werden sollen kann ich jedoch nicht nachvollziehen. Da es eine Option ist, könnte ja jeder selbst für sich entscheiden, welche größe er/sie unter welcher Umgebung als optimal empfindet. Persönlich empfand die Schriftgröße auf deiner alten Seite als gut. Zum Vergelich mal die typischen Schriftgröße andere populärer Seiten (in Klammern mein persönliches, ganz subjektives Empfinden dazu):
SPON.de: 12px (noch ok)
Google.de: 13px (ok)
computerbase.de: 14px (gut)
Zeit.de: 15px (gut)
heise.de: 17px (etwas zu groß)
Im übrigen verwendet ja auch deine derzeitige Seite an vielen Stellen Schriften von kleiner als 16px. Zum Beispiel oben rechts bei "Projekt unterstützen" (15px), Breadcrumb (14px), der Text unter "Und jetzt du! Deine Meinung?" (12px), Tag-Cloud/Archivlinks rechts (10.5px). Der 20px Fließtext wirkt daher im Kontrast dazu zu groß.
Zum Changelog:
Der Abstand zwischen den Einträgen enspricht genau einem Zeilenabstand, ist also nicht größer als zwischen den Textzeilen. Daher der Eindruck, als wäre es ein Textblock. Ich würde dir gern einen Screenshot schicken, weiß aber nicht wie/wohin.
@Herr Hugo:
Hast Recht, hab mich verschrieben. Aber das Angebot ist das Gleiche. 😉
@Christian Meixner:
Das stimmt nicht, meine Reaktionen zum Feedback sind kein bisschen emotional, ganz im Gegenteil, da antworte ich vollkommen emotionslos drauf. Eben weil es Feedback ist, über welches ich entscheiden muss, ob und in welcher Form ich es umsetze, ist es wichtig, da vollkommen nüchtern drauf zu schauen. Ich bekomme unglaublich viel Feedback und wie du dir sicher vorstellen kannst, sagen 90 Leute was anderes, wenn ich hundert Leute frage, um das mal zu überspitzen.
Ich werde eine kleine Größe anbieten, das hab ich ja schon gesagt. Aber ich werde keine zu kleine Größe anbieten. Bitte prüfe mal die Schrift-Einstellungen von Firefox. Da wirst du sehen, dass es genau so ist, wie ich sage: die Standard-Größe beträgt 16px. Das ist für den Nutzer sichtbar, nur wenige Klicks entfernt. Da ist es auch kein Argument, dass es Seiten gibt, welche eine kleinere Schriftart verwenden. Es gibt unzählig viele Webseiten, die Dinge machen, die nicht so toll sind. Das muss man nicht auf die Schriftgröße beziehen, das kann man auf alles beziehen. Und ich betone noch einmal: ein paar Leute haben das Feedback gegeben, dass sie gerne eine kleinere Schrift hätten. Das werde ich umsetzen, weil ich extrem viel Nutzer-Feedback bislang umgesetzt habe und das auch weiterhin tun werde. Was alles andere als selbstverständlich ist. Die Anzahl der Stimmen, welche im Vorfeld eine größere Schrift haben wollten, und auch nach dem Relaunch sich sehr positiv dazu geäußert haben, ist aber deutlich größer. Und dass der Unterschied zwischen 16px und 20px bereits sehr deutlich wahrnehmbar ist, ist ja nun wirklich ohne Frage so. Das ist ein deutlicher Unterschied. Insofern bin ich hier schon sehr entgegekommend, da kann ich widerum eine Aussage wie "… kann ich jedoch nicht nachvollziehen" in keinster Weise nachvollziehen und demotiviert mich ehrlich gesagt, überhaupt was zu ändern. Ich investiere bereits deutlich mehr Zeit und Arbeit in diese Seite als die allermeisten anderen Seiten, welche nicht von Firmen mit Angestellten betrieben werden.
Nein, ich kann nicht beliebig viele Größen anbieten, da hängen verschiedene Dinge mit dran und ich will die Komplexität möglichst gering halten. Bitte bedenke, dass ich jede mögliche Kombination testen muss, nicht nur einmalig, sondern dauerhaft.
Es freut mich wirklich, dass du keine Probleme mit der Lesbarkeit hattest, das ist ja auch in meinem Sinne. Aber ausgehend vom Feedback, welches ich drei Jahre (!) lang gesammelt und erhalten habe, bist du einer der wenigen, welche die Größe gut fanden.
Das sehe ich anders. die Verhältnisse sind bewusst gewählt, wie sie sind, das ist kein Zufall. Und das kommt zur Komplexität dazu, wieso ich nicht fünf verschiedene Optionen anbieten werde: ich muss darauf achten, dass die Verhältnisse nicht an irgendwelchen Stellen in einer Weise gekippt werden, dass es keinen Sinn mehr ergibt. Beispielsweise Breadcrumbs größer als der Inhalt.
Ich bin nicht der erste von dem du das hörst, aber:
Die Schrift ist vieeeeeeeel zu groß!
(Desktop, Standard-DPI)
Wenn die Fonts auf der Webseite gefühlt doppelt so groß sind die die UI-Fonts, dann stimmt was nicht ;).
@Christian Meixner: "Windows 8.1….24" Monitor, 16:10, mit 1920x1200px"
Mal eine OT-Frage von mir (Herr Sören toleriert das bei mir schon, du kannst deine Antwort aber auch in meinem kleinen Kleinblog einfach in den letzten Artikel schreiben – 1 Klick auf "Herr Hugo" und du bist da):
24" 1920×1200 hab´ich auch (allerdings mehrere) – aber wieso hängst du auf Win8.1 fest? Ich habe auf dem Hauptrechner noch Win7, auf Nebenrechnern Win10 TH2.
@Peter:
Da stimme ich zu, dann stimmt was auf deinem System nicht.
@Herr Hugo:
Gleiches Recht für alle. 😉
Lenke nicht von der zu großen Schrift ab, Herr Sören – nicht nur ich sehe die… 😆
Da gibt es nichts von abzulenken, es wurde dazu alles gesagt, was es zu sagen gibt. Ich werde jetzt nicht in jedem (!) meiner Kommentare etwas zur Schrift schreiben, was ich eh alles schon mehrfach geschrieben habe. Auch deine Meinung wurde zur Kenntnis genommen. Und Gott sei Dank siehst du die Schrift.
Dann stimmt mit meine(n) Systemen auch etwas nicht. Auf all meinen Rechnern (2x Win 7, 1x Win8.1) und allen Browsern (FF42, Chrome, IE 11) wirkt die Schrift in diesem Blog etwa doppelt so groß wie die Schrift des System-UIs (z.B. Windows-Dialoge, Browser-Oberfläche).
Du schreibst ja auch sinngemäß, dass eine so große Schrift aus Gründen der User Experience vorteilhaft (quasi "good practice") wäre. Wenn dem so wäre, würde ich bitte gern mal (aus echtem Interesse) eine populäre Seite als Beispiel sehen, die eine ähnlich große Schrift einsetzt.
Weiterhin schreibst du, das 16px für dich das absolute Minimum sind, weil das im FF der Default-Wert ist. Diese Begründung verstehe ich nicht. Gibt es einen Beleg, dass dieser Default-Wert aus Gründen positiver UX gewählt wurde und nicht einfach ein historischer Wert aus den Anfängen des Internet ist? Mozilla selbst verwendet übrigens auf ihren Seiten (also auch der FF Webseite) 14px für den Massentext.
PS: Meine absicht ist es übrigens nicht, dich mit meinen Kommentaren zu deprimieren (deine letzte Antwort auf meinen Beitrag). Ich versuche eigentlich so sachlich und vor allem konstruktiv wie möglich hier beizutragen. Darum werfe ich hier nichts einfach unbegründet in den Raum. Unabhängig davon ist das aber natürlich deine Seite und du kannst damit tun und lassen was du willst, ganz unabhängig von deinen Nutzern. Ich betreibe selbst auch zwei Webseiten mit immerhin einigen tausend regelmäßgen Nutzern. Und mich motiviert eigentlich jede Art von Feedback und ich freue mich jedes Mal, wenn meine Nutzer mit Vorschlägen kommen. Auf jeden Fall erweitert jede Art von Feedback meinen eigenen Horizont (immer noch, nach inzwischen 15 Jahren Berufserfahrung als Frontend-Entwickler).
@Hugo: Der Win 8.1 ist der Büro-Rechner. Privat nutze ich Win 7 und das wird auch noch eine Weile so bleiben.
Ich kann nicht beurteilen, ob es an deinem System oder der persönlichen Wahrnehmung liegt, aber doppelt so groß ist definitiv nicht zutreffend, weder mit den Standard-Einstellungen eines Windows- noch eines Mac-Systems.
Wo schreibe ich das? Ich habe eben nach allen meinen Kommentaren unter diesem Artikel gesucht und kann diese Aussage nicht entdecken. Ich will ja nicht vollständig ausschließen, dass ich sowas geschrieben habe, finden kann ich es aber nicht. Was ich hingegen definitiv mehrfach geschrieben habe, ist, dass dies ein häufiger Nutzerwunsch war. Das ist ein Fakt, der vollkommen außer Frage steht, da ich weiß, welches Feedback ich erhalten habe.
Nicht nur in Firefox. Ich werde auch nicht nach Gründen suchen, wieso 16px und nicht 15 oder 17 gewählt worden sind, weil das nicht relevant für meine Entscheidung ist.
Das ist eine Aussage, die in dieser Form definitiv falsch ist. Mozilla betreibt viele Webseiten. Und logischerweise ist dies mit vielen verschiedenen Designs verbunden. Es sieht nicht jede Webseite von Mozilla genauso aus.
http://mig.mozilla.org/
Schriftgröße 16px. So viel dazu. Und nein, ich hab kein exotisches Beispiel gesucht, das war eine der ersten Mozilla-Seiten, die mir eingefallen ist. Ich hatte noch gut im Kopf, wie die Seite aussieht und ich kann die Schriftgröße ganz gut mit dem Auge einschätzen, insofern war mir klar, dass sich das auf dieser Seite bestätigen würde, was ich dann auch überprüft habe.
Mich auch. Nur hört die Motivation an der Stelle auf, an der ich meine Hand reiche und nach meinem ganzen Arm gerissen wird. 😉 Der Unterschied zwischen 20px und 16px ist extrem deutlich wahrnehmbar, das habe ich längst getestet. Wem die aktuelle Schrift zu groß ist, bekommt damit schon eine deutliche Änderung. Und 16px sind definitiv nicht übertrieben groß, das kann mir niemand erzählen wollen. Einfach mal die Entwicklerwerkzeuge des Browsers nehmen und testen. Wie gesagt, der Unterschied ist deutlich wahrnehmbar.
Version 1.0.4 ist online:
https://www.soeren-hentzschel.at/changelog/
Eine Option für die Schriftgröße ist nun in den Oberflächeneinstellungen implementiert.
Optimal, genau so ist die Schriftgröße gut 🙂
Erledigt.