Firefox 15 mit Kommandozeile, Responsive Mode, Debugger & mehr für Webentwickler
Firefox 15 wird neben bedeutenden Performance-Verbesserungen vor allem viele Neuerungen erhalten, welche das Herz des Webentwicklers höher schlagen lassen. Mit diesem Artikel möchte ich vorab einen Überblick über diese geben.
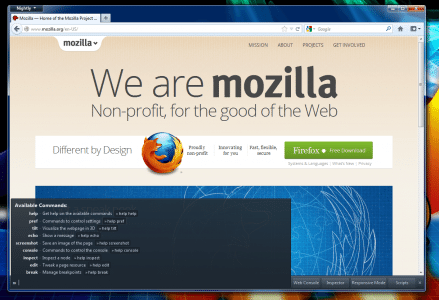
Die erste Neuerung ist allerdings noch deaktiviert und muss zunächst über about:config aktiviert werden. Dafür setzen wir den Schalter devtools.toolbar.enabled auf true. Nach anschließendem Neustart von Firefox kann ab sofort über Web-Entwickler > Entwickler-Toolbar oder alternativ Strg+Shift+V eine neue Leiste an der unteren Fensterleiste eingeblendet werden, welche sich im Gegensatz zur Inspector-Toolbar in allen Tabs und nicht nur in dem Tab, in welchem sie aktiviert wurde, zeigt.
Diese Leiste beinhaltet im Wesentlichen zwei Teile. Eine grafische Komandozeilenoberfläche sowie Buttons auf der rechten Seite, welche bestimmte Funktionalitäten erreichbar machen, dazu später mehr.
Wer regelmäßig mit Kommandozeilen zu schaffen hat, wird dieses neue Feature lieben. Über einfache Befehle lassen sich verschiedene Operationen ausführen. Die Eingabe von help listet alle verfügbaren Kommandos auf, help <Kommando> liefert eine Hilfe zum jeweiligen Befehl. Dabei wird man bei Eingaben immer visuell unterstützt: Unbekannte Befehle werden rot unterstrichen, auf ungültige Eingaben wie Buchstaben, wo nur Zahlen erlaubt sind, wird man hingewiesen, nach Eingabe des Befehls erscheinen in einem leichten Blauton die weiteren Parameter, welche einzugeben sind, in eckigen Klammern dabei die optionalen. Lassen sich bestimmte Werte auswählen, erscheinen diese in einer Liste, welche auch über die Cursor-Tasten der Tastatur ausgewählt werden können. Auch die Maus kann zur Auswahl benutzt werden.
Die Kommandozeile bietet übrigens nicht nur für Webentwickler interessante Dinge! Über pref lassen sich alle about:config-Parameter anzeigen, setzen oder resetten, mit screenshot lassen sich Bildschirmaufnahmen der aktuellen Seite machen, diese werden dann automatisch im Downloads-Verzeichnis gespeichert. Das Interessante hierbei sind die vielfältigen Optionen. So kann eine Zeit in Sekunden angegeben werden, bevor der Screenshot aufgenommen werden soll, man kann entweder nur den sichtbaren Bildschirmbereich aufnehmen – wie bei händischen Screenshots auch – oder die komplette Webseite, also auch die Bereiche, welche sich außerhalb des sichtbaren Bereichs befinden. Schließlich kann auch einfach ein CSS-Selektor ausgewählt werden, um nur ein Bild eines bestimmten Bereiches einer Webseite zu schießen. Die weiteren Kommandos richten sich an Webentwickler. Mit console kann die Webkonsole geöffnet, geschlossen oder geleert werden, mit inspect ein bestimmtes Element einer Webseite mit dem Webinspector untersucht (HTML, CSS) werden. Über edit lassen sich CSS-Ressourcen einer Webseite direkt im Style-Editor von Firefox öffnen und so das CSS live bearbeiten, es kann dabei auch direkt zu einer bestimmten Zeile gesprungen werden. Desweiteren kann über tilt noch die 3D-Ansicht gestartet oder geschlossen werden, Rotationen, Translationen, Zoom sind ebenso kein Problem wie das Zurücksetzen in den Ursprungszustand. Schließlich ist es mit break noch möglich, Haltepunkte im JavaScript-Debuger zu setzen. Einen Überblick bietet das folgende Video:
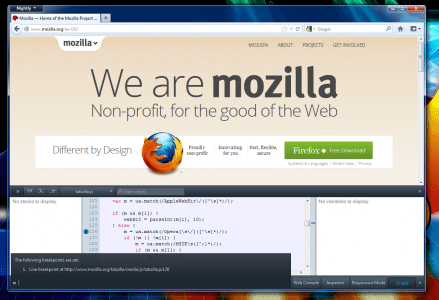
Der eben erwähnte JavaScript-Debugger ist seit Firefox 13 versteckt implementiert und seit Firefox 15 offiziell dabei. Dieser lässt sich über einen der angesprochenen Buttons in der Entwickler-Toolbar, das Menü Web-Entwickler > Debugger oder die Tastenkombination Strg+Shift+S öffnen. Seit der ersten Implementierung hat sich einiges getan und einen frischen Anstrich gab es auch. Für Entwickler, welche viel mit JavaScript arbeiten, ist dies ein hervorragendes Feature.
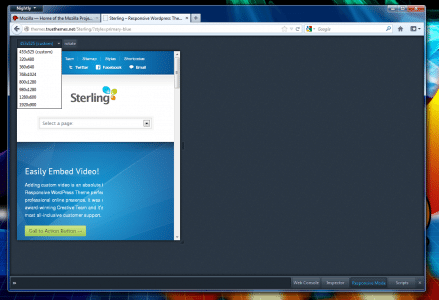
Nicht nur der Debugger lässt sich über die neue Entwickler-Toolbar öffnen, sondern auch die Webkonsole, welche im Übrigen in Hinblick auf die Performance verbessert wurde. Ein weiterer Button findet sich hier, welcher mit „Reponsive View“ beschriftet ist. Dabei handelt es sich um einen Modus, welcher es erlaubt, die aktuelle Seite beliebig in der Größe zu skalieren oder das Fenster einfach zu rotieren. Ein geniales Werkzeug für Webdesigner, welche mit CSS Media-Queries arbeiten, um Responsive Designs zu erstellen, also Seiten, welche sich der jeweiligen Bildschirmauflösung anpassen. Bei der immer größeren Verbreitung von Smartphones und Tablets in Zusammenhang mit deren Internet-Nutzung fast schon ein Muss für Webdesigner.
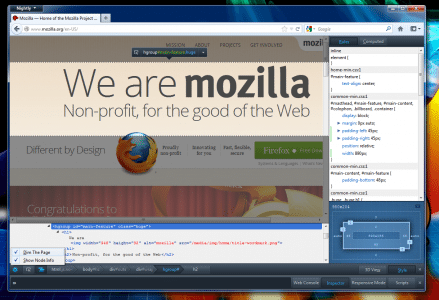
Schließlich findet sich in der Entwickler-Toolbar als vierter und letzter Button noch einer für den Inspector, welcher es erlaubt, Elemente einer Webseite genauer zu betrachten, sei es das HTML, das CSS – welches sich hier auch live bearbeiten lässt – oder das Starten der 3D-Ansicht. Auch der Inspector hat Neuerungen erfahren. So lässt sich hier über ein neues Optionen-Menü das Dimmen der nicht selektierten Bereiche einer Webseite oder auch die Anzeige des ausgewählten Knotens samt dazugehörigem Menü ausblenden. Geänderte CSS-Eigenschaften werden im Style-Panel auf der rechten Seite außerdem besonders gekennzeichnet.
Seit Firefox 14 bereits versteckt implementiert und ebenfalls ab Firefox 15 standardmäßig aktiviert ist das sogenannte Layout View im Styles-Panel. Dieses stellt das CSS-Box-Modell eines Elements dar und visualisiert die margins, paddings, border-width sowie Breite und Höhe.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 01.04.2025Mozilla veröffentlicht Firefox 137 mit Tab-Gruppen und verbesserter Adressleiste
- 31.03.2025Firefox 138: Link-Vorschau mit lokaler KI-Zusammenfassung
- 29.03.2025Firefox mit deutlichem Anstieg der Nutzerzahlen auf Android und iOS in Europa
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4
1 Kommentar - bis jetzt!
Eigenen Kommentar verfassenUnd jetzt du! Deine Meinung?
5 Erwähnungen
- Firefox 13 und Thunderbird 13 verfügbar – RRZE: Meldungen und Artikel
- Firefox Aurora – Download und Neuerungen Firefox 15 - Sören Hentzschel
- Firefox 14.0.1 und Thunderbird 14.0 verfügbar – RRZE: Meldungen und Artikel
- Firefox 15.0.1 und Thunderbird 15.0.1 verfügbar › RRZE: Meldungen und Artikel
- Firefox 16 und Thunderbird 16 › RRZE: Meldungen und Artikel






Super Neuerungen für den Firefox, weshalb ich heute wieder auf die Nightly-Reihe umgestiegen bin. Vor allem die Features in der Konsole wissen zu gefallen! 🙂 (Und: schönes Video! :D)