How To: Simple Firefox-Erweiterung in wenigen Minuten erstellen dank Add-on SDK
Mit dem Add-on SDK, auch bekannt als Jetpack, hat Mozilla zusammen mit dem Add-on Builder eine großartige Möglichkeit geschaffen, auf einfache Weise Add-ons für Mozilla Firefox zu erstellen, zu deren Erstellung keine besonderen Kenntnisse notwendig sind. Entsprechende APIs erlauben dabei den Zugriff auf elementare Browserfunktionen, so dass man alleine hierdurch und gegebenenfalls ganz gewöhnliche Webstandards wie JavaScript sehr viel erreichen kann. Außerdem ist für derartige Erweiterungen zur Installation kein Neustart des Browsers notwendig.
Durch dieses How To möchte ich all jene zu dieser Thematik hinführen, die gerne selber die eine oder andere Anpassung an Firefox selbst vornehmen wollen, bisher aber vor der Thematik Add-on-Entwicklung zurückgeschreckt sind. Am Ende werden wir sehen, dass es überhaupt kein Hexenwerk ist, Programmierkenntnisse sind zumindest für einfache Anwendungen überhaupt nicht notwendig. Bewusst gehe ich nur auf einen Bruchteil der gebotenen Möglichkeiten ein, der Fokus sollte erst einmal darauf liegen, den Leser auf den Geschmack kommen zu lassen.
In diesem Beispiel werden wir eine simple Erweiterung schreiben, welche die Add-on Bar um Favicons anderer Seiten erweitert und diese verlinkt. Um das Ganze noch etwas spannender zu machen, werden wir die Erweiterung nach und nach in der Funktionalität erweitern, um so einen kurzen Einblick in verschiedene APIs zu bekommen.
Hilfreich bei der Entwicklung ist die wirklich hervorragende Dokumentation. Außerdem kann über einen Button im Add-on Builder jederzeit die aktuelle Version im Editor live getestet werden. Fehler werden in der Konsole angezeigt, welche ebenfalls über einen Button im Add-on Builder erreichbar ist.
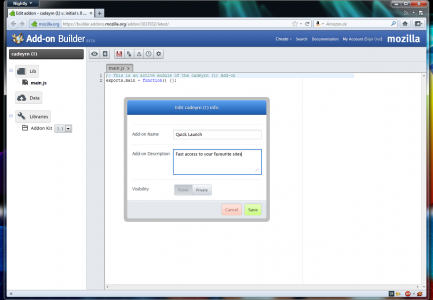
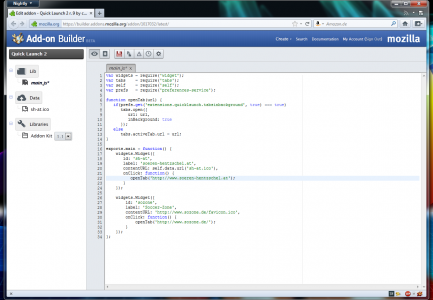
Zu allererst starten wie den Add-on Builder und erstellen unser neues Projekt. In den Projekt-Einstellungen werden wir der Erweiterung einen Namen und eine Beschreibung verpassen, auf der linken Seite lassen wir als Bibliothek die aktuelle Version des SDK, aktuell Version 1.1, ausgewählt.
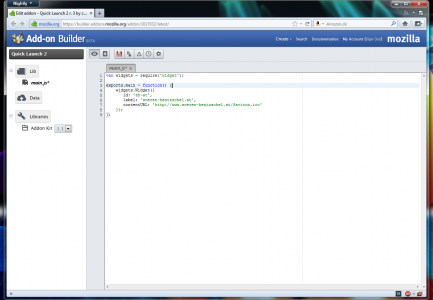
Erst einmal werden wir dafür sorgen, dass in der Add-on Bar Favicons angezeigt werden. Hierfür bedienen für uns der Widget-API. Um diese nutzen zu können, müssen wir sie einbinden. Anschließend können wir diese bereits gemäß Dokumentation in der main()-Funktion nutzen:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
var widgets = require('widget');
widgets.Widget({
id: 'sh-at',
label: 'soeren-hentzschel.at',
contentURL: 'https://www.soeren-hentzschel.at/favicon.ico'
});[/pastacode]
Und schon haben wir ein Icon in der unteren Leiste des Browsers. Wir könnten statt contentURL auch einfach content übergeben und wären so in der Lage, Text zu schreiben. Hierbei sollte allerdings noch das Attribut width gesetzt werden, um dem Widget die benötigte Breite mitzuteilen, ansonsten wird der Text unter Umständen abgeschnitten. Wichtig ist nur, dass das Widget entweder content oder contentURL enthält. Der Inhalt des label-Attributes ist (genauso wie eine eindeutige ID) zwingend erforderlich und erscheint außerdem, wenn man mit der Maus über das Element fährt.
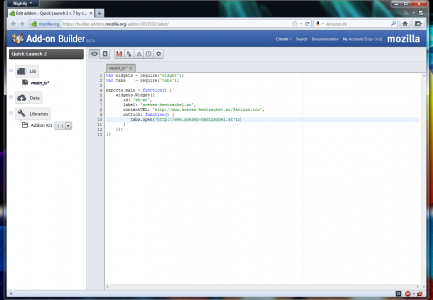
Natürlich ist das jetzt noch nicht sonderlich spektakulär. Als nächstes wollen wir, dass sich bei Klick auf einen Link eine bestimmte Seite öffnet. Dafür binden wir zunächst die Tabs-API ein. Anschließend erweitern wir unser Widget um ein onClick-Event. Die Methode tabs.open() öffnet dabei eine Seite in einem neuen Tab und fokussiert diesen.
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
var tabs = require('tabs');
widgets.Widget({
// ...
onClick: function() {
tabs.open('https://www.soeren-hentzschel.at');
}
});[/pastacode]
Im Prinzip reicht das schon, das Add-on erfüllt bereits mit diesen wenigen Zeilen Code seine Grundfunktionalität. Wir können jetzt auf den Download-Button klicken und erhalten damit bereits eine voll funktionale Erweiterung für Firefox, welche sich andere User einfach installieren können!
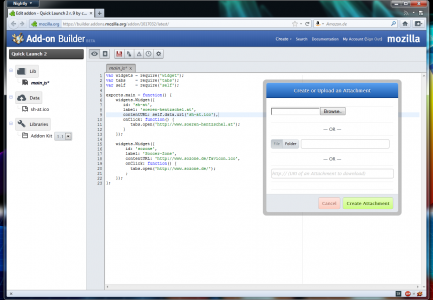
Natürlich können beliebig viele Widgets auf diese Weise in einem einzigen Add-on platziert werden. Also tun wir genau dies und erstellen nun unser zweites Widget. Um ein wenig Abwechslung reinzubekommen, werden wir nun für eines unserer Widgets nicht auf ein fremdes Favicon verweisen, sondern dieses direkt mitliefern. Wir ahnen es, auch zur Bereitstellung von Ressouren gibt es eine API, die sogenannte Self-API, welche wir auf äquivalente Weise einbinden. Anschließend gelangen wir über data.url() als contentURL auf unser Icon. Doch, halt! Wo ist unser Icon? Die Einbindung erfolgt denkbar einfach: Wir klicken auf der linken Seite auf das Plus bei Data und laden unser Icon über die Eingabemaske einfach hoch und benennen dieses gegebenenfalls noch um.
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
var self = require('self');
widgets.Widget({
// ...
contentURL: self.data.url('sh-at.ico')
});[/pastacode]
Wie wir bereits festgestellt haben, werden Seiten in einem neuen Tab geöffnet und direkt fokussiert. Dieses Verhalten wollen wir jetzt ändern, doch nicht nur das – es wäre doch eine feine Sache, wenn wir dem User die Kontrolle darüber geben könnten, wie dieser die Seiten öffnet. Eine richtig schöne Prefs-API gibt es derzeit noch nicht, ist als P1-Priorität aber derzeit in Entwicklung. Zumindest aber gibt uns die aktuelle Version des SDKs über preferences-services die Möglichkeit, Schalter von about:config auszulesen. Eine dazu passende Oberfläche zum Setzen der Einstellungen in XUL umzusetzen würde den Rahmen dieses Artikels klar sprengen, ist an dieser Stelle aber auch nicht sonderlich wichtig.
Folgende zwei Möglichkeiten wollen wir dem User bieten: Entweder werden die Seiten weiter in einem neuen Tab geöffnet, dabei allerdings im Hintergrund geladen, also nicht weiter direkt fokussiert. Oder die Seite ersetzt den derzeit aktiven Tab. Besprechen wir also zuerst einmal, wie wir diese Ziele jeweils fix ohne entsprechende Einstellung erreichen.
Für Fall 1 müssen wir der Methode tabs.open() das Attribut inBackground mitgeben und auf true setzen. Dadurch ändert sich der Aufruf leicht:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
widgets.Widget({
// ...
onClick: function() {
tabs.open({
url: 'https://www.soeren-hentzschel.at',
inBackground: true
});
}
});[/pastacode]
In Fall 2 verzichten wir auf Einsatz der Funktion tab.oben() und setzen stattdessen das Attribut tabs.activeTab.url auf die entsprechende URL:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
widgets.Widget({
// ...
onClick: function() {
tabs.activeTab.url = 'https://www.soeren-hentzschel.at'
}
});[/pastacode]
Nach dieser grundsätzlichen Überlegung sind wir soweit, dass wir den User entscheiden lassen können. Entsprechend der bisher eingesetzten APIs werden wir nun preferences-service einbinden. Damit es überhaupt zu einer Überprüfung kommen wird, müssen wir die bisherige onClick-Funktion durch eine neue Funktion ersetzen, welche wir nun außerhalb der main()-Funktion erstellen werden und die die Überprüfung übernimmt. Im Beispiel nennen wir die Funktion openTab() und übergeben wie bereits der alten Funktion die URL als Parameter. In dieser Funktion überprüfen wir mittels prefs.get() die zu überprüfende Einstellung sowie den Standardwert, welcher greift, falls der User keine entsprechende Einstellung gesetzt hat (in diesem Fall ‚extensions.quicklaunch.tabsinbackground‘ und true) und führen dann eine Fallentscheidung durch: Ist der Schalter true, wird Fall 1 ausgeführt, andernfalls Fall 2.
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
var prefs = require('preferences-service');
function openTab(url) {
if(prefs.get('extensions.quicklaunch.tabsinbackground', true) === true)
tabs.open({
url: url,
inBackground: true
});
else
tabs.activeTab.url = url;
}
widgets.Widget({
// ...
onClick: function() {
openTab('https://www.soeren-hentzschel.at');
}
});[/pastacode]
Die nächste Idee ist, dass wir den Betreibern der verlinkten Seite eine simple Möglichkeit geben wollen festzustellen, dass Besucher über unsere Erweiterung auf die Seite gekommen sind. Dafür wollen wir der URL einen ref getauften Parameter anhängen, beispielsweise soll die URL https://www.soeren-hentzschel.at/?ref=quicklaunch übermittelt werden. Die Schwierigkeit hierbei ist, dass dieser Parameter je nachdem, ob bereits Parameter in der URL stecken, mit ? oder & eingeleitet werden muss. Zu diesem Zweck schreiben wir uns eine einfache Funktion, die das überprüft – das ist übrigens bis hierhin die einzige Stelle, wo wirklich JavaScript verwendet wird. 😉 Den Link in unserer openTab()-Funktion erweitern wir hinterher um dieses Anhängsel.
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
function addReferer(url) {
var operator = (url.indexOf('?') === -1) ? '?' : '&';
return url + operator + 'ref=quicklaunch';
}
function openTab(url) {
var refurl = addReferer(url);
if(prefs.get('extensions.quicklaunch.tabsinbackground', true) === true)
tabs.open({
url: refurl,
inBackground: true
});
else
tabs.activeTab.url = refurl;
}[/pastacode]
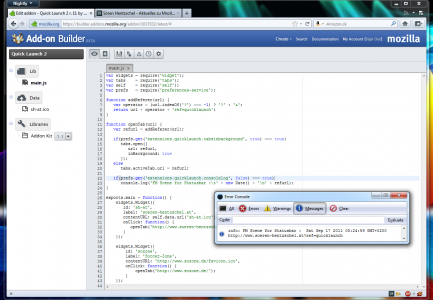
Als letztes Schmankerl in diesem Tutorial werden wir die Erweiterung noch um eine Logfunktion erweitern. Gerade bei größeren Erweiterungen ist es meiner Meinung nach wichtig, eine vernünftige Fehlerausgabe bereitzustellen, weswegen es mir an dieser Stelle zumindest einmal wichtig ist erwähnt zu haben, wie man Meldungen in die Konsole schreiben kann. In diesem Beispiel werden wir – wieder in Abhängigkeit einer User-Einstellung – jeden Klick inklusive Zeitpunkt festhalten. Diese Einstellung setzen wir als Standard auf false. Zum Schreiben der Log-Funktionen kann ganz einfach die Funktion console.log() verwendet werden. Wir setzen diese an das Ende unserer openTab()-Funktion:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
function openTab(url) {
// ...
if(prefs.get('extensions.quicklaunch.consolelog', false) === true)
console.log('Quick Launch :\t' + new Date() + '\n' + refurl);
}[/pastacode]
Am Ende noch einmal der komplette Beispiel-Code:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
var widgets = require('widget');
var self = require('self');
var tabs = require('tabs');
var prefs = require('preferences-service');
function addReferer(url) {
var operator = (url.indexOf('?') === -1) ? '?' : '&';
return url + operator + 'ref=quicklaunch';
}
function openTab(url) {
var refurl = addReferer(url);
if(prefs.get('extensions.quicklaunch.tabsinbackground', true) === true)
tabs.open({
url: refurl,
inBackground: true
});
else
tabs.activeTab.url = refurl;
if(prefs.get('extensions.quicklaunch.consolelog', false) === true)
console.log('Quick Launch :\t' + new Date() + '\n' + refurl);
}
exports.main = function() {
widgets.Widget({
id: 'sh-at',
label: 'soeren-hentzschel.at',
contentURL: self.data.url('sh-at.ico'),
onClick: function() {
openTab('https://www.soeren-hentzschel.at');
}
});
widgets.Widget({
id: 'sozone',
label: 'Soccer-Zone',
contentURL: 'http://www.sozone.de/favicon.ico',
onClick: function() {
openTab('http://www.sozone.de/');
}
});
};[/pastacode]
Das war es an dieser Stelle mit meiner Demo-Erweiterung. Ich hoffe, ich konnte ein paar der Grundlagen verständlich übermitteln und motivieren, sich intensiver mit dem Add-on SDK zu befassen. Ich für meinen Teil bin begeistert davon, wieviel man mit relativ einfachen Mitteln erreichen kann. Vor allem gegenüber der traditionellen Add-on-Erstellung für Firefox älter als Version 4.0 stellt das eine erhebliche Vereinfachung dar.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 28.03.2025So kann Microsoft Copilot oder eine lokale KI als Chatbot in Firefox aktiviert werden
- 27.03.2025Mozilla veröffentlicht Sicherheits-Update Firefox 136.0.4
- 25.03.2025Firefox 136.0.3 verbessert Performance für TikTok-Nutzer
- 18.03.2025Mozilla veröffentlicht Firefox 136.0.2
- 16.03.2025Firefox: Enterprise Policy Generator 6.3 veröffentlicht
55 Kommentare - bis jetzt!
Eigenen Kommentar verfassenUnd jetzt du! Deine Meinung?
6 Erwähnungen
- How To: XPCOM-Zugriff und INI-Parser mit dem Firefox Add-on SDK - Sören Hentzschel
- How To: JavaScript-Module (*.jsm) und clipboard-API mit dem Add-on SDK - Sören Hentzschel
- Mozilla Add-on Builder verlässt Beta-Status (Version 1.0) - Sören Hentzschel
- How To: Einstellungen mit den Add-on SDK umsetzen - soeren-hentzschel.at
- LinuxLife Blog » Artikel: Firefox-Erweiterungen mit dem Add-on-SDK erstellen
- Firefox-Erweiterungen – Teil I: Einführung









Hallo,
gibt es so was wie SelfHTML oder SelfPHP auch für die Widget-API bei Firefox?
Also eine Art Übersicht über alle möglichen Schlüsselwörter, die man verwendet kann.
Wo kann man zum Beispiel sehen, welche Ausrücke hinter „tabs“ oder „URL“ erlaubt sind?
Pragmatischer Hintergrund meiner Frage ist:
– wie lautet der Ausdruck um zu testen, ob gerade exakt 1 Tab geöffnet ist
– wie lautet der Ausdruck um zu testen, ob die URL des gerade aktiven Tab „www.beispiel.de“ lautet
Hi,
die Dokumentation ist wie im Artikel verlinkt hier zu finden:
https://addons.mozilla.org/en-US/developers/docs/sdk/1.1/
Dort findest du eigentlich alles, was derzeit möglich ist.
Eine Möglichkeit, die oben genannten Fragen anzugehen, wäre vielleicht:
var tabs = require(‚tabs‘);
exports.main = function() {
tabs.on(‚ready‘, function(tab) {
if(tabs.length == 1)
console.log(‚The number of open tabs across all windows is 1‘);
if(tab.url == ‚http://www.google.de/‘)
console.log(‚The URL of the current tab is ‚ + tab.url);
});
};
ich hab im Mozilla Forum gefragt und mir wurde geholfen:
if (gBrowser.currentURI.spec == „chrome://speeddial/content/speeddial.xul“ && gBrowser.browsers.length == 1)
{goQuitApplication();}
else
{gBrowser.removeCurrentTab();}
Jetzt ist FireGestures in Verbindung mit Speedial nochmal ein Stück besser
kannst du vielleicht auch ein Tutorial für Optionen bei einem AddOn machen? Ich find die Seite hier echt gut 🙂
Hallo,
danke und klar. Ich werd schauen, dass ich am Wochenende dazu komme. 🙂
Juhuu… danke… ich hab aber mal noch eine Frage:
wieso funktioniert der komplette Beispiel-Code bei mir nicht? Ich hab mir das soeren-hentzschel.at/favicon.ico heruntergeladen und dort eingefügt… geht aber irgendswie nicht… was mach ich falsch? ich hab den kompletten Fertig-Code kopiert…
MfG
Kevin
upss… jetzt klappts… ich hatte ganz unten das „};“ nicht mit kopiert… 😀
Okay, das beruhigt mich, dann muss ich nicht nochmal den ganzen Code überprüfen. 😀 Die Fehlerkonsole (Strg+Umschalt+J) hilft einem ansonsten auch manchmal, wenn etwas nicht funktioniert. Teilweise etwas unübersichtlich, weil die Fehlermeldungen gerne mal meterlang werden, und nicht immer hilfreich, aber manchmal hilfts. 😉
meine letzte frage:
Wie kann ich bitte das Icon von diesem blauen Puzzelteil zum Logo ändern? Das ist irgendswie komisch 😀
Du meinst das Icon, welches auch im Add-on Manager bei deiner Erweiterung erscheint? Wenn du die Erweiterung herunterlädst (.xpi) und entpackst, kannst du dort ein Icon mit der Bezeichnung icon.png ablegen. Die Größe sollte 48×48 Pixel betragen. Anschließend kannst du wieder alles zu einer xpi-Datei packen (das ist ZIP, bloß mit anderer Dateiendung). Zusätzlich könntest du für die Detail-Ansicht noch eine icon64.png in der Größe 64×64 Pixel ablegen, dort kann ein etwas größeres Icon verwendet werden.
Ah. Danke!
Aber:
In welches Verzeichnis? Da gibt es so viele… und wenn ich es einfach in das erste Verzeichnis packe mäckert der irgendswas auf englisch…
Einfach in die oberste Ebene, da wo auch die package.json ist.
dann scheint aurora das nicht zu verstehen:
ich hab mal screenshots gemacht:
http://petzichen.coobz.de/addon-logo1.JPG
http://petzichen.coobz.de/addon-logo2.JPG
ich kann es auch mei Mozilla hochladen… gleiches ergebnis…
MfG
petzichen/Kevin
hab s bei mozilla ausprobiert: (selber Fehler, anders ausgedrückt)
http://petzichen.coobz.de/addon-logo3.JPG
http://petzichen.coobz.de/addon-logo4.JPG
MfG
Hast du die Datei install.rdf denn versehentlich gelöscht? Die sollte sich im selben Verzeichnis befinden.
gelöscht hab ich nix… läuft jetzt aber 🙂 daaanke… ich habs irgendswie die ganze zeit hin und her zwischen „.zip“ und „.xpi“ 😀
Tankschön… 😉 😛
Also wegen des Artikels zu den Einstellungen, nächstes Wochenende ist deutlich realistischer, der Aurora-Artikel hat mich lange aufgehalten, unter der Woche bin ich immer erst spät zuhause, da brauch ich aber auch Zeit für. 😉
Ist nicht schlimm… hauptsache du kriegst es in der nächsten Zeit hin… bei google.de finde ich nix…
Und?
Jetzt sind da schon wieder solche Errors… ich versteh nur Bahnhof… in Englisch bin nicht so gut… ich versteh aber schon das die datei nicht gefunden/geänder? werden kann…
http://petzichen.coobz.de/error1.jpg
http://petzichen.coobz.de/error2.jpg
mfg
dieser und der beitrag kann gelöscht werden.. irgendswie musste ich aurora neustarten… nervig… sonst nie…
Ich muss leider um noch ein wenig Geduld bitten, weil ich aufgrund der Arbeit bis zum Ende des Jahres immer nur sehr eingeschränkt Zeit habe und nicht jeden Tag zum Schreiben komme. Aktuelle Themen bekommen dann aber entsprechend Vorrang, wenn Zeit ist, weil ein Tutorial weniger abhängig vom Zeitpunkt der Veröffentlichung ist, das ist bei anderen Themen leider nicht so.
ok… kann ich verstehen… 😉
Hi,
erstmal danke für dein super Tutorial!
Ich habe noch eine Frage zu dem App Icon (nicht das welches man im „Firefox Addon Store“ sieht, sondern zu dem welches im Firefox als Schaltfäche angelegt wird).
Wie kann ich das anders positionieren? Mir ist bewusst, dass ich über „Anpassen“ die Icons beliebig verschieben kann. Ich möchte aber, dass das Icon schon bei der Installation zum Beispiel neben dem URL Eingabefeld erscheint.
Kannst du dort helfen?
Hi,
Die Symbole werden derzeit grundsätzlich in der Add-on-Leiste abgelegt beziehungsweise bald stattdessen in der Haupt-Toolbar. Das Add-on SDK bietet von sich aus derzeit keine Möglichkeit die standardmäßige Platzierung zu verändern. Erik Vold hat aber ein Modul für das SDK geschrieben, welches bereits dafür sorgt, dass diese Buttons standardmäßig in der Haupt-Toolbar erscheinen:
https://github.com/erikvold/toolbarbutton-jplib
@Kevin: Das Tutorial ist nun online:
How To: Einstellungen mit den Add-on SDK umsetzen
Juhuuuu 🙂
Danke!!
Wie kann man eigendlich machen, das nach der installation eine Seite in neuem Tab geöffnet wird?
Ungetestet, sollte aber so gehen:
var tabs = require('tabs'); exports.main = function (options, callbacks) { if (options.loadReason === 'install') { tabs.open('http://www.google.de'); } };also bei mir öffnet sich kein Link… ich hab auch schon die datwi runtergeladen (nicht nur vorschau), und auch Aurora neu gestartet… beides den selben Effekt: Kein Neuer Tab + Linköffnung :-s
Also ich habs hier gerade getestet. Nach der Installation öffnet sich mit diesem Schnipsel Google in einem neuen Tab. Das eventuell schon vorhandene exports.main = function() muss natürlich entsprechend angepasst werden, das sollte es nicht doppelt geben.
Ich habe (vermutlich) einen kleinen Fehler in einem Beispielquelltext gefunden:
widgets.Widget({// ...onClick:function() {tabs.open({url:'https://www.soeren-hentzschel.at',inBackground:true}}});Fehlt in Zeile 7 hinter dem „}“ nicht ein „);“?
Schließlich wurde die Funktion „tabs.open()“ nicht mit einem „)“ abgeschlossen.
Obendrein wurde die „Zeile“ auch nicht mit dem „;“ abgeschlossen.
Hallo,
da hast du natürlich Recht und ich werde den Fehler umgehend beheben. In der abschließenden Code-Zusammenfassung ist alles korrekt, aber in dem einen Schritt davor versteckt sich tatsächlich der genannte Fehler. Vielen Dank!
Warum kann man den alert() & prompt nicht verwenden – oder geht das irgendwie?
Hab jetzt ne Ewigkeit versucht das irgendwie zum laufen zu bringen – alles was ich will ist den Nutzer nach etwas fragen… *verzweifel*
Hallo,
alert() respektive prompt() sind keine JavaScript-Features, sondern DOM-Features. Auf Webseiten wird JavaScript im Kontext der jeweiligen Webseite ausgeführt, entsprechend besteht Zugriff auf das DOM der entsprechenden Seite. Firefox-Erweiterungen werden allerdings nicht im Kontext einer bestimmten Webseite ausgeführt und haben damit keinen DOM-Zugriff, somit lassen sich die genannten Funktionen auch nicht nutzen. Um diese Funktionen mittels des Add-on SDKs nutzen zu können, muss ein sogenanntes Content-Script ausgeführt werden. Das Ganze ist auf folgender Seite ausführlich dokumentiert:
Add-on SDK Guides: Content Scripts
Danke, damit hab ich es jetzt geschaft!
Hi,
ich versuche das auszuprobieren, aber bei mir funktioniert console.log nicht. Da wird nicht ausgegeben. Ich habe in der Fehlerkonsole, firebug und in der firefox entwickler konsole geschaut, console.log, auch alleine ohne if anwesiungen, funktioniert nie.
was muss ich tun?
Hallo,
es gab eine Änderung mit Version 1.14 des SDKs in Bezug auf das Standard-Log-Level. Meldungen via console.log() werden nicht mehr in der Konsole ausgegeben, da der neue Level ‚error‘ und nicht mehr ‚info‘ ist. Folgende Level gibt es:
consolemethoddebug(),log(),info(),warn(),error()log(),info(),warn(),error()warn()anderror()error()Das Log-Level kann über about:config geändert werden, dazu muss der Schalter extensions.sdk.console.logLevel entsprechend gesetzt werden. console.error() funktioniert demnach auch ohne Änderung über about:config.
So.. mal wieder eine Frage von mir.. Ich bin jetzt kein Meister in Addon machen, aber ich würde dennoch gerene machen, das wenn man so eine Srechblase (bei der neuen SDK version nun ein zentriertes Fenster aufm Monitor)
https://addons.mozilla.org/en-US/developers/docs/sdk/1.14/static-files/media/screenshots/text-entry-panel.png
aktiv hat, das der rest des Bildschirmes leicht abgedunkelt wird…
MfG
Ich würde es mal mit dem PadeMod-Modul versuchen. Ein Beispiel dafür:
var data = require('sdk/self').data; var pageMod = require('sdk/page-mod'); pageMod.PageMod({ include: ['*'], contentStyleFile: data.url('style.css') });Mit diesem Beispiel wird für jede Seite das Stylesheet style.css aus dem data-Verzeichnis angewendet. Das könnte vielleicht ein Ansatz sein. JavaScript lässt sich auch verwenden. Das ist hier dokumentiert:
https://addons.mozilla.org/en-US/developers/docs/sdk/latest/modules/sdk/page-mod.html
Konkret den gewünschten Anwendungsfall hab ich jetzt nicht gebaut, dafür fehlt mir momentan die Zeit, aber vielleicht hilft das ja.
Hm.. ok.. danke.. ich werds mir mal anschauen ;D
Hört sich jetzt vielleicht ein bisschen noobig an, aber ich bin noch nicht so weit das ich die Antwort auf die Frage wissen könnte:
Kann ich der Benachrichigung einen Befehl geben, wie lange es angezeigt werden soll?
https://addons.mozilla.org/en-US/developers/docs/sdk/latest/modules/sdk/notifications.html
Das ist momentan nicht möglich.
Wird es *irgendwann* funktionieren 😉 😀
Mir ist nicht bekannt, dass jemand an einer Einstellung dafür arbeitet, ich würde den folgenden Bug im Auge behalten (auch wenn der Titel nicht wirkich stimmt, es sind vier Sekunden und nicht nur zwei Sekunden):
https://bugzilla.mozilla.org/show_bug.cgi?id=875114
> das Add-on erfüllt bereits mit diesen wenigen Zeilen Code seine _Grundfunktionalität_.
Typo.
Danke, ist korrigiert. Allerdings ist dieses Tutorial sowieso hoffnungslos veraltet, die hier behandelte Widgets-API gibt es gar nicht mehr. Heute würde man das anders umsetzen.
Hallo Sören,
ich würde gerne nur ein AddOn machen, welches wenn man z.B. die Seite http://www.test.de aufruft, direkt z.B. auf http://www.google.de umleitet.
Wie könnte man das umsetzen?
Danke schon einmal für Hilfe.
Hallo,
hilft dir das?
http://stackoverflow.com/a/24954366/6309487
Hallo,
Hm, es scheint aufjedenfall genau das Problem zu sein was ich habe. Aber mit der gegebenen Antwort dort, funktioniert es trotzdem nicht bei mir.
Hast du eine Idee wie genau der Code aussehen müsste?
Sehr geehrter Herr Hentzschel,
bevor ich Sie um Hilfe bitte, möchte ich Ihnen erst einmal für die tollen Tools, Ihre Websites und diversen Hilfestellungen danken. Als Anfänger lese ich mich seit Monaten durch (englisch und deutsch) und stoße sehr oft auf Sie und Ihre Hilfestellungen.
Insofern dachte ich, dass ich Ihnen ein paar "Grundfragen" zur XPI Entwicklung stelle, da derzeit mein Kopf brummt und ich mit meinem Latein am Ende bin. Ich habe viele unterschiedliche Seiten (englisch & deutsch) durchgelesen, komme aber nun seit etlichen Wochen nicht mehr weiter.
Um 1:1 zu lernen und nachvollziehen zu können, habe ich mir fertige Test-Addons einmal angeschaut. Das war gut, so konnte ich viel lernen.
Zuerst hatte ich ein Problem damit, meine kleine Erstanwendung ordentlich als XPI zu verpacken. Es ging dann, als ich im Explorer auf "Senden an => Zip komprimierter Ordner" geklickt habe. Wobei der Unterschied zwischen diesem Vorgang, WInZip, 7Zip und Rar ist, kann ich nicht sagen und wurde mir bis heute nirgendwo erklärt. Ich dachte, dass es "standardisiert" sei.
Nun gut, das war nur ein Lehr-Versuch, damit es ordendlich als XPI verpackt ist. Dies bekomme ich jetzt hin.
Bezüglich Firefox, Sicherheit, SHA-1, MD5 und Base64 habe ich nun ein etwas größeres Logikproblem. Diverse Listen und Dateien habe ich manuell angelegt und alle Dateien/Ordner nebst MD5 SHA-1 Base64 erzeugt.
Nun ist mir allerdings aufgefallen (bei einer 1:1 Entpackung und Analyse), dass meine Werte MD5 SHA 1 Base 64 viel länger und anders sind, als die, die als Beispiel festgelegt haben.
NUn dachte ich auch, dass dies hier standardisiert wäre, aber offensichtlich werden andere Programme benutzt, um MD5 SHA-1 Base 64 erzeugen.
Meine Frage lautet daher:
Falls ich nun fast fertig mit meiner "kleinen" Entwicklung bin, mit welchem Programm oder Tool erzeuge ich dann die passenden MD5 SHa-1 Base64 Hashes?
Ich muss somit nur noch die manifest.mf, mozilla.rsa und mozilla.sf entsprechend erzeugen.
Sollte ich das hinbekommen, bin ich komplett fertig und muss nur noch eine XPI erzeugen. Auch wenn es nur ein Anfängerprogramm ist, freue ich mich wie ein Schnitzel.
Vielleicht können und mögen Sie mir da weiterhelfen?
Vielen Dank und nette Grüße
Manuel
Hallo,
Der empfohlene Weg ist, das Kommandozeilen-Tool web-ext von Mozilla zu verwenden. Dokumentation zu web-ext:
https://extensionworkshop.com/documentation/develop/getting-started-with-web-ext/
Diese Dateien werden nicht vom Entwickler erzeugt. Das ist die Signatur der Erweiterung. Die Signatur wird automatisch erzeugt, wenn die Erweiterung auf addons.mozilla.org hochgeladen wird.
Hallo Herr Hentzschel,
vielen Dank für Ihre schnelle und hilfreiche Rückantwort. Diese hat mir sehr weitergeholfen. Ich hatte mich schon gewundert, da ich mir vorab einen Wolf gesucht hatte bezüglich SHA1 MD5 Base64.
Auch ein Dankeschön zwecks Kommandozeilen-Tool.
Nette Grüße
Manuel
Hallöchen 🙂
Gerne hätte ich mich einmal dem Erstellen von Addon's angenommen, jedoch kann ich den Add-on Builder nicht starten – Wurde dieser eingestampft oder ist er umgezogen. In der WebSuche finde ich dazu auch nur den Link zu Mozilla, welcher nicht funktioniert 🙁
LG aus Berlin
Micha
Hallo,
der Artikel ist 12 1/2 Jahre alt, in der Zeit ist viel passiert. 😉 Die Erweiterungs-Architektur von Firefox ist heute eine komplett andere als damals.
Hier gibt es eine Anlaufstelle zum Lernen:
https://extensionworkshop.com/